在本節中,您將學習如何通過XPath定位特定的Web元素 - 使用單個屬性。
讓我們考慮一個示例,通過XPath使用單個屬性找到Google搜索引擎文本框。按照下麵給出的步驟找到Google搜索引擎主頁上提供的文本框。
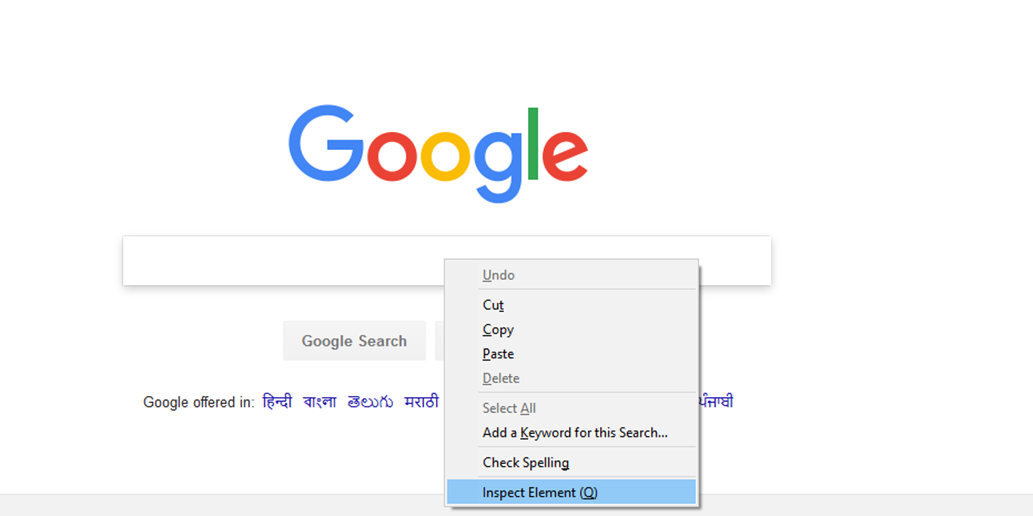
- 在Firefox流覽器中打開URL :https://www.google.co.in/
- 右鍵單擊示例網頁上的文本框,然後選擇“檢查元素”

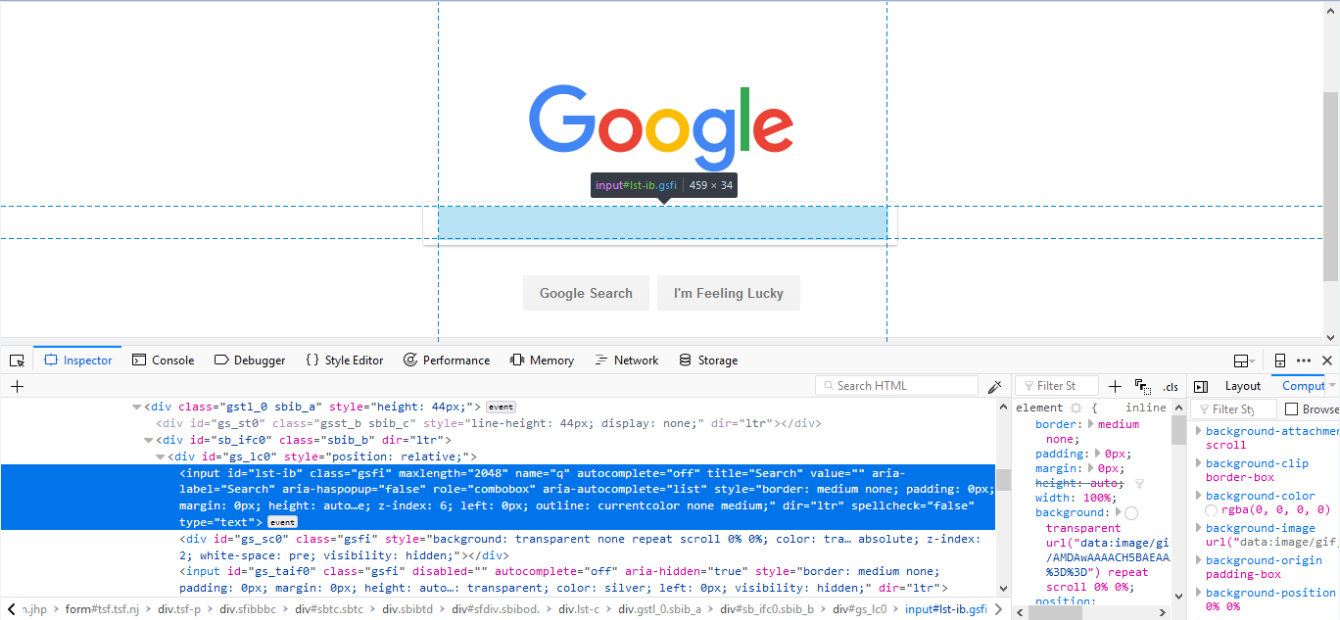
它將啟動一個窗口,其中包含文本框開發中涉及的所有特定代碼。

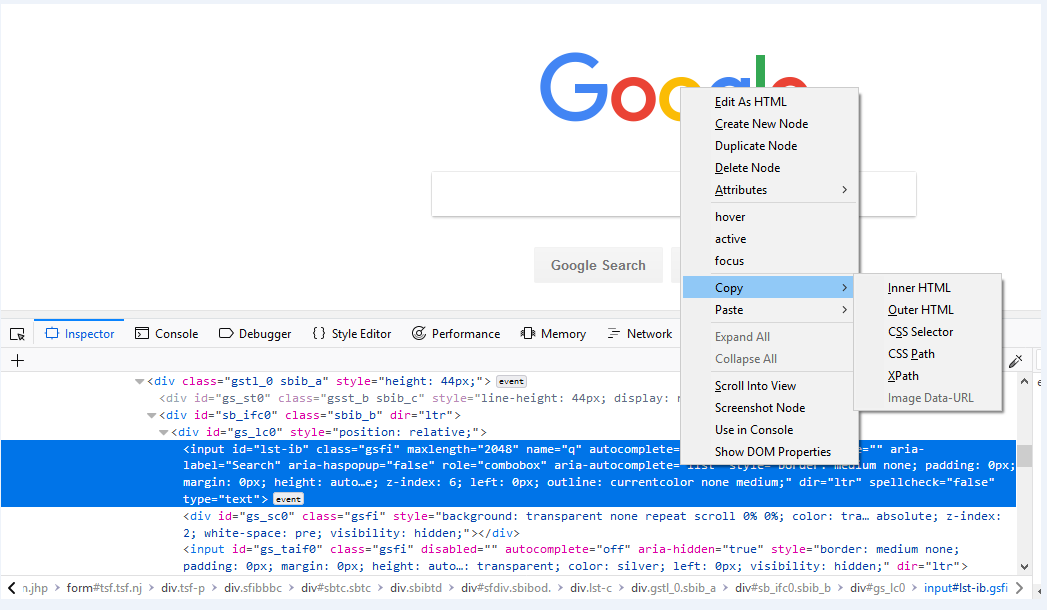
右鍵單擊突出顯示的代碼,滑鼠懸停在“複製”選項上。

選擇 “Copy” -> “XPath”
注意:默認情況下,Firefox等流覽器會為XPath位置提供單個屬性。
通過XPath單個屬性定位元素的語法可以寫成:
//<HTML tag>[@attribute_name='attribute_value']
或者 -
//*[@attribute_name='attribute_value']
注意:雙斜杠後的
*用於匹配任何帶有所需文本的標籤。
複製所需的動態XPath位置並將其粘貼到Java代碼之間,以通過XPath定位Web元素:
findElement(By.xpath("//*[@id="lst-ib"]"));
