在本節中,將學習如何通過XPath定位特定Web元素 - 使用多個屬性。
讓我們考慮下麵的一個示例,將嘗試通過XPath使用多個屬性找到Google搜索引擎文本框。按照下麵給出的步驟找到Google搜索引擎主頁上提供的文本框。
- 在Firefox流覽器中打開URL : https://www.google.co.in/
- 右鍵單擊示例網頁上的文本框,然後選擇“檢查元素”

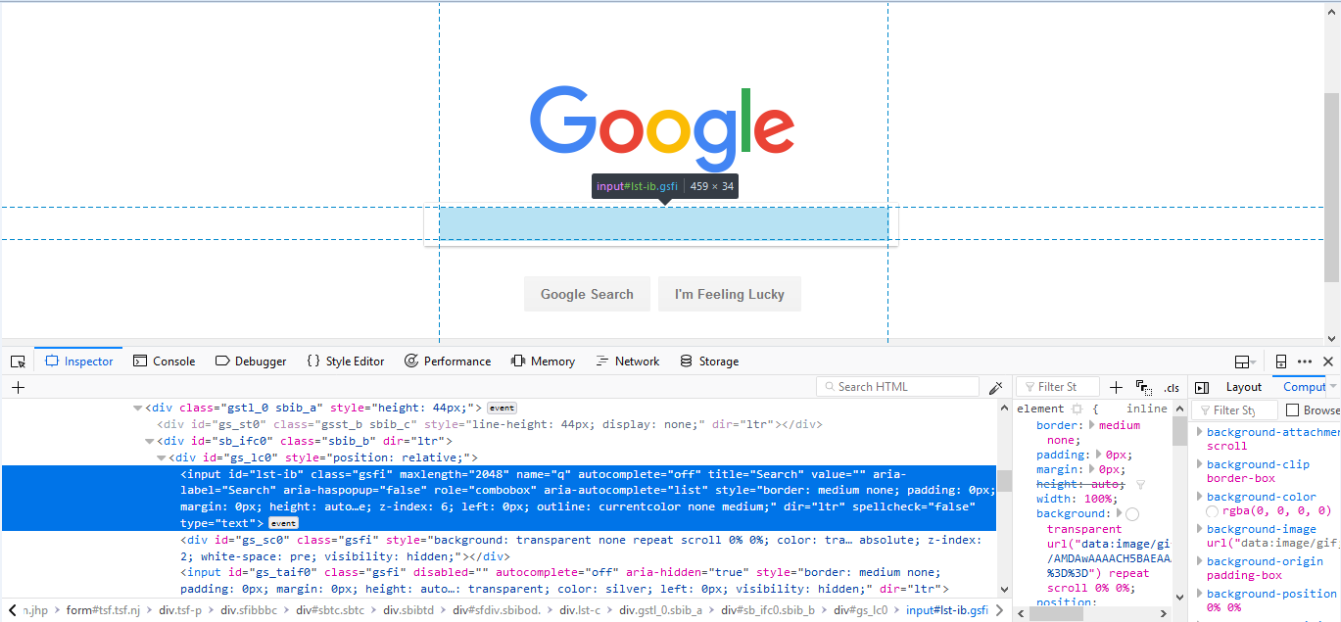
它將啟動一個窗口,其中包含文本框開發中涉及的所有特定代碼。
通過XPath多個屬性定位元素的語法可以寫成:
//<HTML tag>[@attribute_name1='attribute_value1'][@attribute_name2='attribute_value2]
或者,
//*[@attribute_name1='attribute_value1'][@attribute_name2='attribute_value2]
使用XPath-Multiple,可以將Java代碼與動態XPath位置一起編寫為:
findElement(By.xpath("//*[@id='lst-ib'][@class='gsfi lst-d-f']"));
