在本節中,將學習如何使用CSS定位特定的Web元素 - 子字串匹配技術。WebDriver提供了一個有趣的功能,允許使用^,$和*進行部分字串匹配。
1. 以(^)開頭:
要選擇和定位Web元素,將使用^表示’以’開頭’。按照下麵給出的步驟使用部分字串匹配技術找到文本框。
- 打開網址 :http://localhost/testing.html (此檔代碼在前面章節已列出)
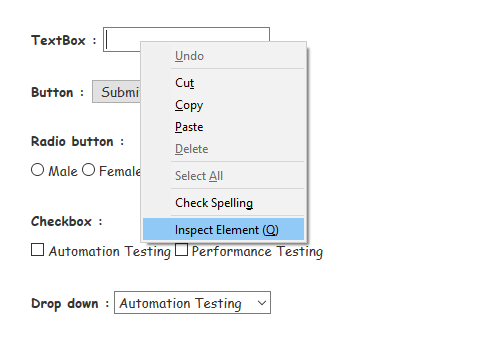
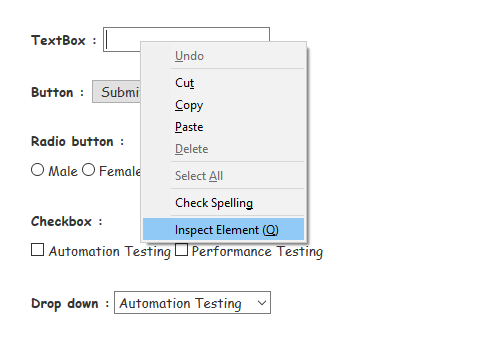
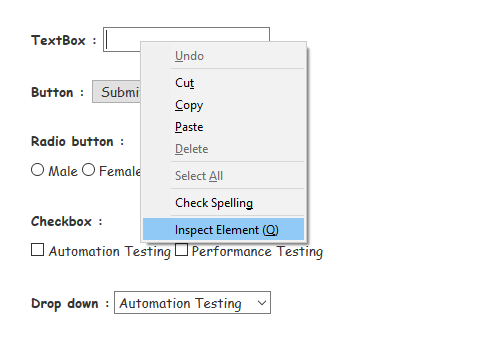
- 右鍵單擊示例網頁上的文本框,然後選擇“檢查元素”

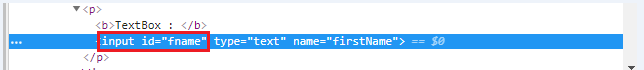
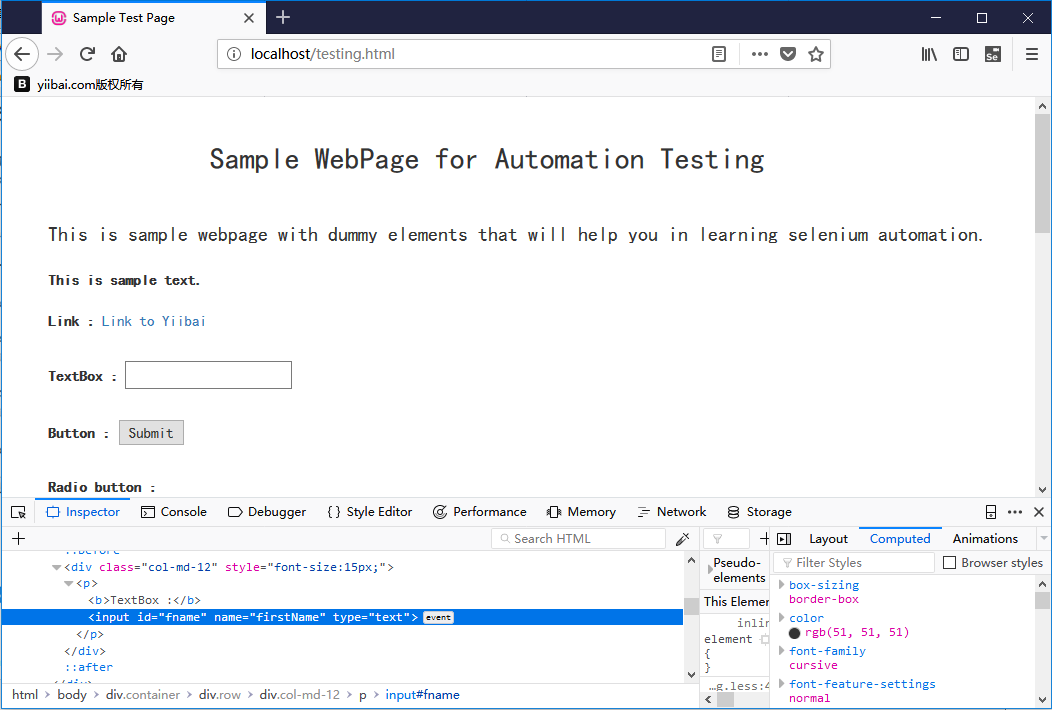
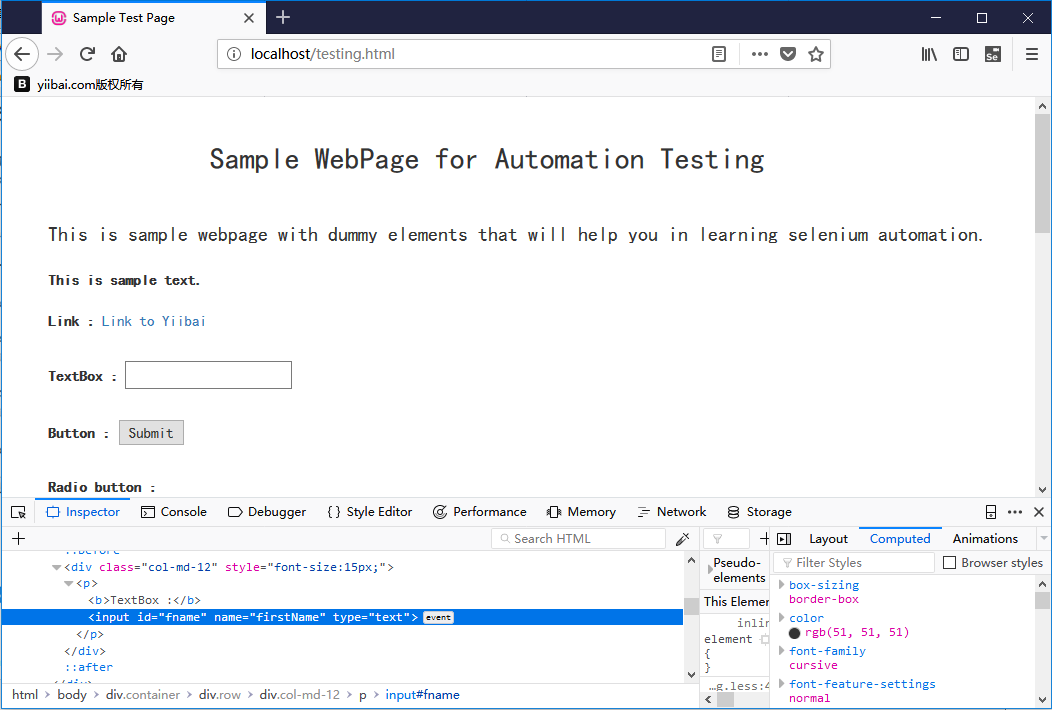
它將啟動一個窗口,其中包含開發文本框所涉及的所有特定代碼。
記下它的標籤和
id屬性。
用於通過CSS定位Web元素的Java語法 - 使用^運算符的子字串匹配寫為:
driver.findElement(By.cssSelector("Tag[attribute^=prefix of the string]"))
因此,要在示例網頁上找到文本框,我們將使用輸入標記和id屬性:
driver.findElement(By.cssSelector("input[id^='fna']"))
同樣,要在示例網頁上找到Submit按鈕,可使用button標籤和id屬性:
driver.findElement(By.cssSelector("button[id^='idOf']"))
參考下麵創建的一個示例腳本,以便更好地瞭解如何通過CSS定位Web元素 - 使用^運算符的子字串匹配技術。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleFive {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id^='fna']")).sendKeys("JMeter Tutorial");
// Click on the Submit button using click() command
driver.findElement(By.cssSelector("button[id^='idOf']")).click();
// Close the Browser
driver.close();
}
}
2.以($)結尾
要選擇和定位Web元素,使用$符號表示“以…結尾”。按照下麵給出的步驟使用部分字串匹配技術找到文本框。
- 打開網址 : http://localhost/testing.html
- 右鍵單擊示例網頁上的文本框,然後選擇“檢查元素”

它將啟動一個窗口,其中包含開發文本框所涉及的所有特定代碼。
記下它的標籤和id屬性。
用於通過CSS定位Web元素的Java語法 - 使用$運算符的子字串匹配技術寫為:
driver.findElement(By.cssSelector("Tag[attribute$=suffix of the string]"))
因此,要在示例網頁上找到文本框,將使用輸入標記和id屬性:
driver.findElement(By.cssSelector("input[id$='me']"))
同樣,在示例網頁上找到Submit按鈕,使用button標籤和id屬性:
driver.findElement(By.cssSelector("button[id$='on']"))
參考下麵創建的一個示例腳本,以便更好地瞭解如何通過CSS定位Web元素 - 使用$運算符的子字串匹配技術。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleSix {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id$='me']")).sendKeys("Data Structure Tutorial");
// Click on the Submit button using click() command
driver.findElement(By.cssSelector("button[id$='on']")).click();
// Close the Browser
driver.close();
}
}
3. 包含(*):<
要選擇和定位Web元素,使用*表示匹配“子字串”。按照下麵給出的步驟使用部分字串匹配技術找到文本框。

它將啟動一個窗口,其中包含開發文本框所涉及的所有特定代碼。
記下它的標籤和id屬性。
用於通過CSS定位Web元素的Java語法 - 使用*運算符的子字串匹配技術寫為:
driver.findElement(By.cssSelector("Tag[attribute*=sub-string]"))
因此,在示例網頁上找到文本框,將使用input標記和id屬性:
driver.findElement(By.cssSelector("input[id*='id']"))
也可以使用'contains()' 代替*運算符
driver.findElement(By.cssSelector("input:contains('id')"))
參考下麵創建的一個示例腳本,以便更好地瞭解如何通過CSS定位Web元素 - 使用*運算符的子字串匹配技術。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleSeven {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id*='id']")).sendKeys("C++ Tutorial");
// Close the Browser
driver.close();
}
}
