XPath是一種用於在XML文檔中定位節點的語言。
當沒有適合要查找的元素的id或name屬性時,可以使用XPath作為替代。
XPath提供了以下定位策略:
- XPath絕對
- XPath屬性
XPath絕對(不推薦)
XPath Absolute使用戶能夠提及從根HTML標記到特定元素的完整XPath位置。
建議不要這樣做,因為它需要完整的XPath位置,如果Web元素的位置發生更改或者屬於其他父級,則XPath將無法找到所需的元素。
語法://html/body/tag1[index]/tag2[index]/.../tagN[index]
示例://html/body/div[2]/div/div[2]/div/div/div/fieldset/form/div[1]/input[1]
XPath屬性
如果沒有適合要查找的元素的id或name屬性,則始終建議使用XPath屬性。
XPath屬性允許使用不同的屬性定位Web元素。
- 語法:
//htmltag[@attribute1='value1' and @attribute2='value2'] - 示例:
//input[@id='passwd' and @placeholder='password']
考慮一個關於如何在Selenium IDE中將XPath用作命令目標的示例。
我們將創建一個登錄測試,以便可以更好地瞭解通過XPath定位元素。 因為,不建議使用XPath Absolute,因此使用XPath屬性來定位Web元素。
- 啟動Firefox流覽器。
- 單擊流覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的默認介面。
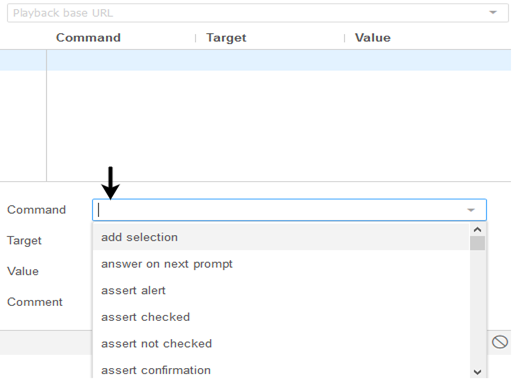
- 單擊“測試腳本編輯器”框中的命令文本框。

將第一個命令的屬性修改為:
- 命令:
open - 目標:
http://localhost - 執行後,此命令將在Firefox流覽器上加載本地登錄頁面。

本地登錄頁面檔:index.php 的代碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 許虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登錄" />
</form>
</div>
</body>
<html>
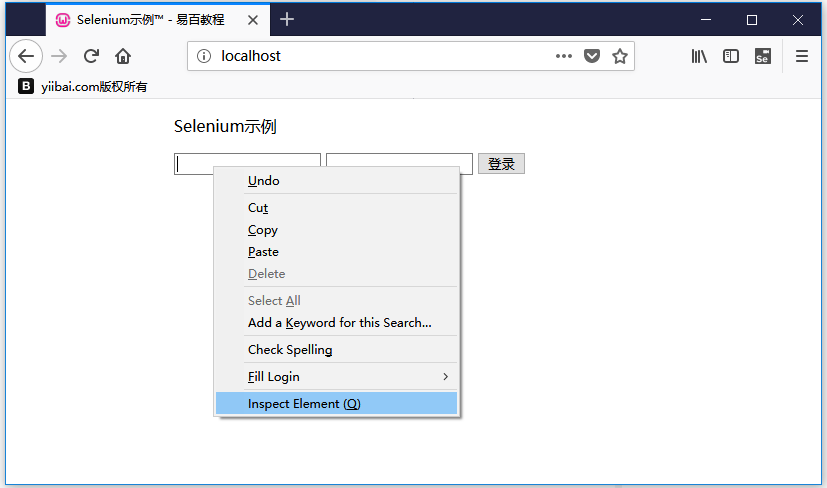
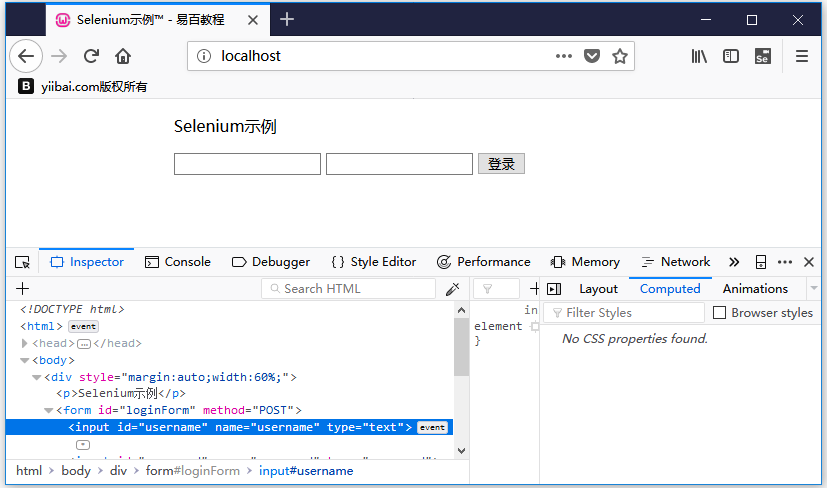
對於要輸入的第二個命令,需要“用戶名”文本框的標識元素,這將幫助IDE識別目標位置。右鍵單擊“用戶名”文本框,然後選擇“檢查元素”。
它將啟動一個窗口,其中包含開發“usename”文本框所涉及的所有特定代碼。
因此,將“username”文本框的XPath屬性寫為://input[@id="username" and @name="username"]
將第二個命令的屬性修改為:
命令:open
目標://input[@id="username" and @name="username"]
執行此命令後,將單擊“用戶名”文本框。
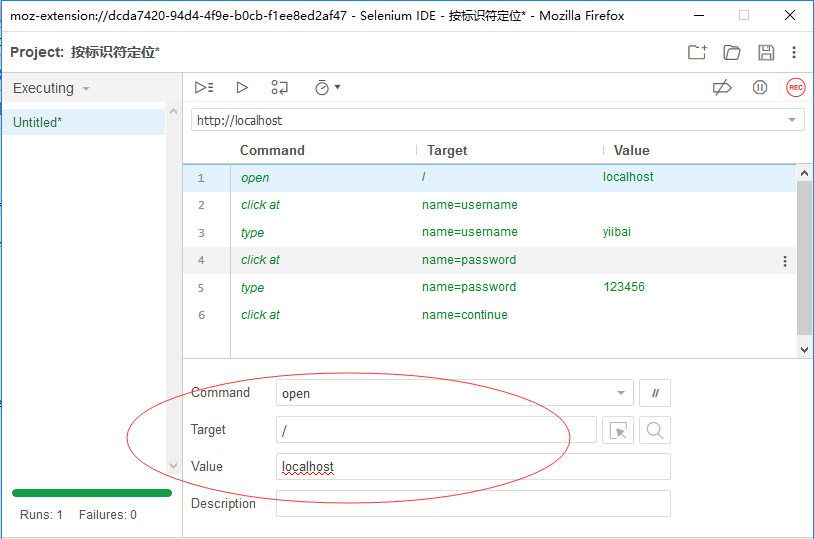
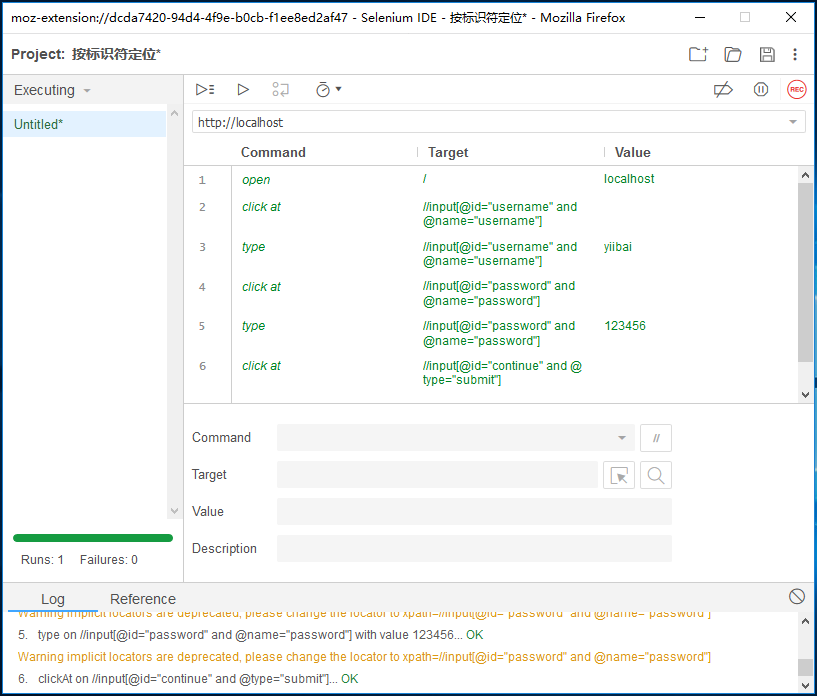
對於另外兩個元素:密碼 輸入框和 登錄 按鈕,可以類似的方式填寫命令。填寫完成後的自動測試命令如下所示:
然後開始執行測試,得到結果如下: