語法:css = <HTML tag> <#> <ID屬性的值>。'#'用於表示ID屬性。 如果正在使用ID屬性創建CSS Selector,則必須使用#號。
該屬性的值始終以井號開頭。
下麵來看看一個關於如何使用ID屬性來創建唯一標識Web元素的CSS Selector的示例。將嘗試通過為該特定Web元素定義CSS Selector來定位Web元素。
- 啟動Firefox流覽器。
- 單擊流覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的默認介面。
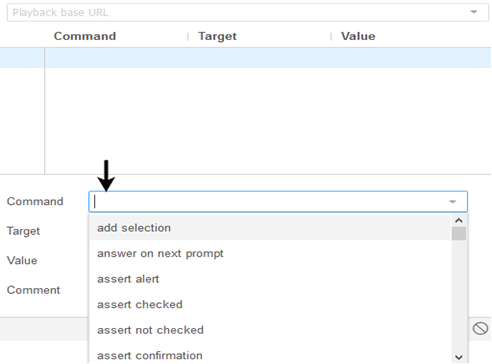
- 單擊“測試腳本編輯器”框中的命令文本框。

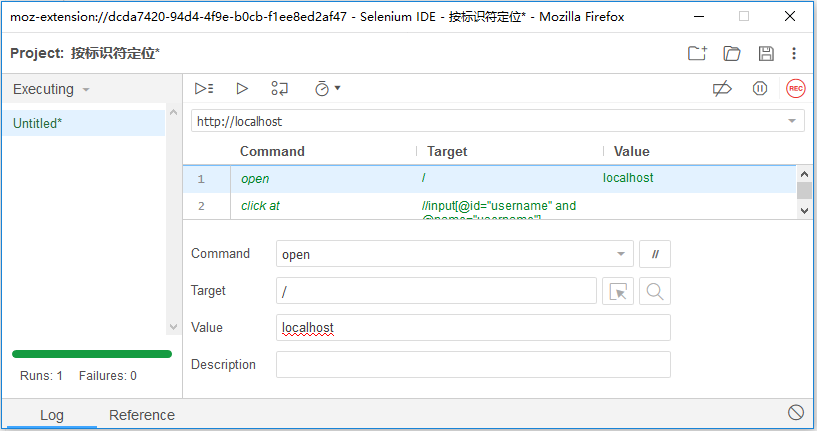
將第一個命令的屬性修改為:
- 命令:
open - 目標:
localhost

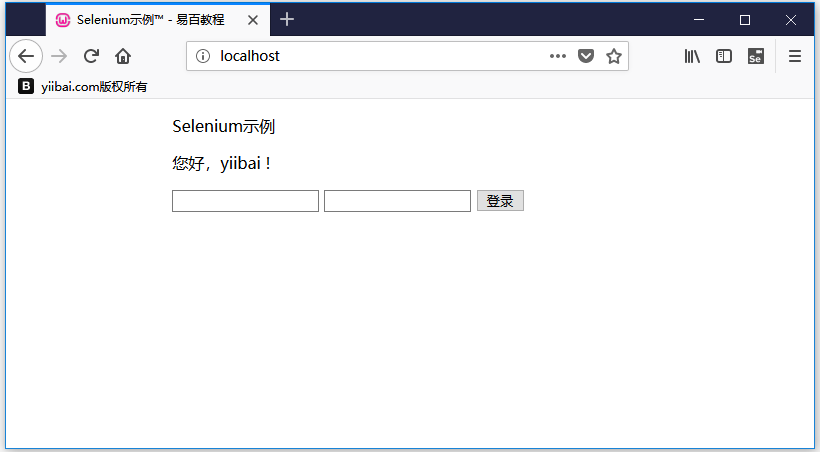
執行後,此命令將在Firefox流覽器上加載本地登錄頁面。本地檔:index.php 的代碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 許虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登錄" />
</form>
</div>
</body>
<html>
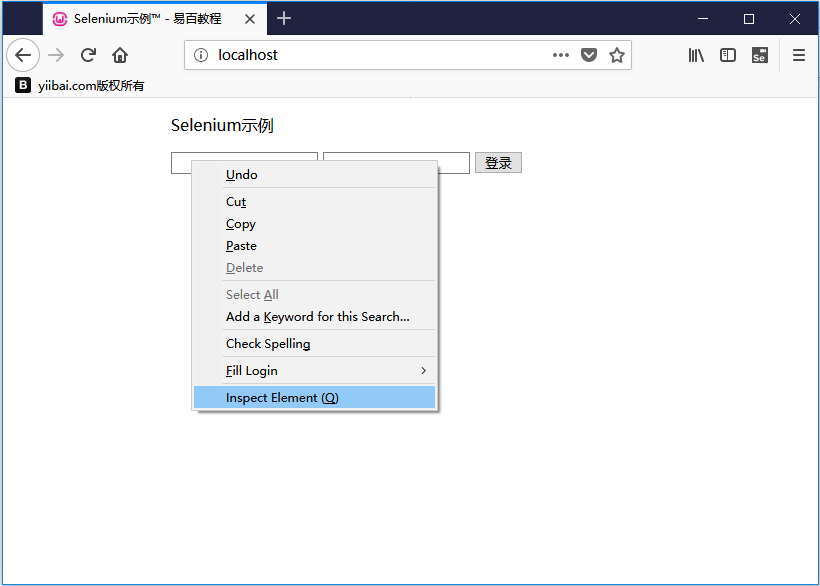
現在,使用第二個命令,找到“用戶名”文本框。 首先,將檢查“用戶名”文本框以獲取其ID屬性的值。右鍵單擊“用戶名”文本框,然後選擇“檢查元素”。
從所選代碼部分中選擇ID屬性。現在,將CSS選擇器定義為:css=input#username
將第二個命令的屬性修改為:
- 命令:
click at - 目標:
css=input#username - 執行後,此命令將單擊“用戶名”文本框。
使用相同的CSS選擇器添加一個命令,此命令將在“用戶名”文本框中鍵入用戶名文本。

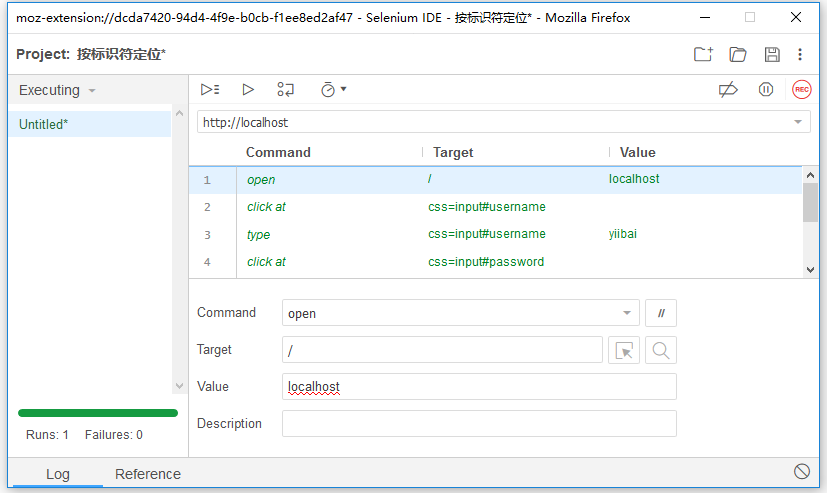
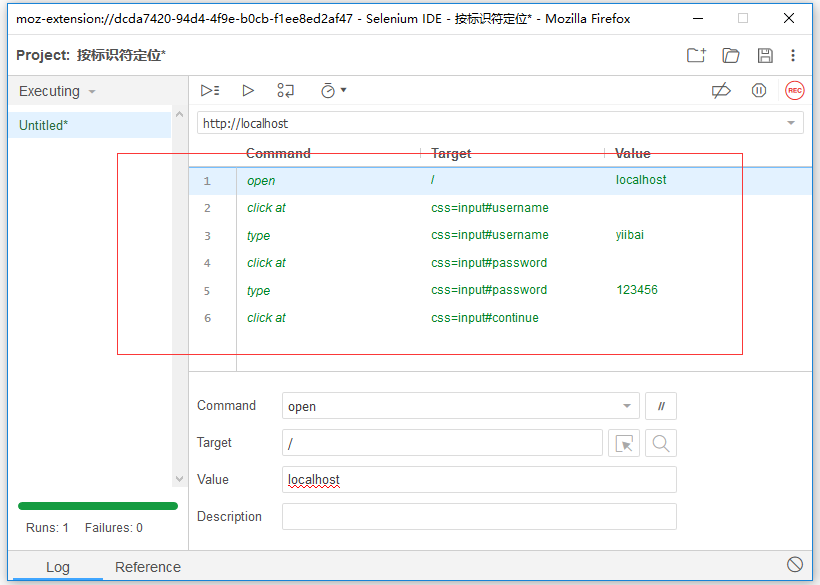
對於其他兩個元素:密碼和登錄按鈕,可以使用相同的方式設置自動化命令。完整的自動化命令如下所示:
執行測試腳本,看看插入命令是否正常工作。
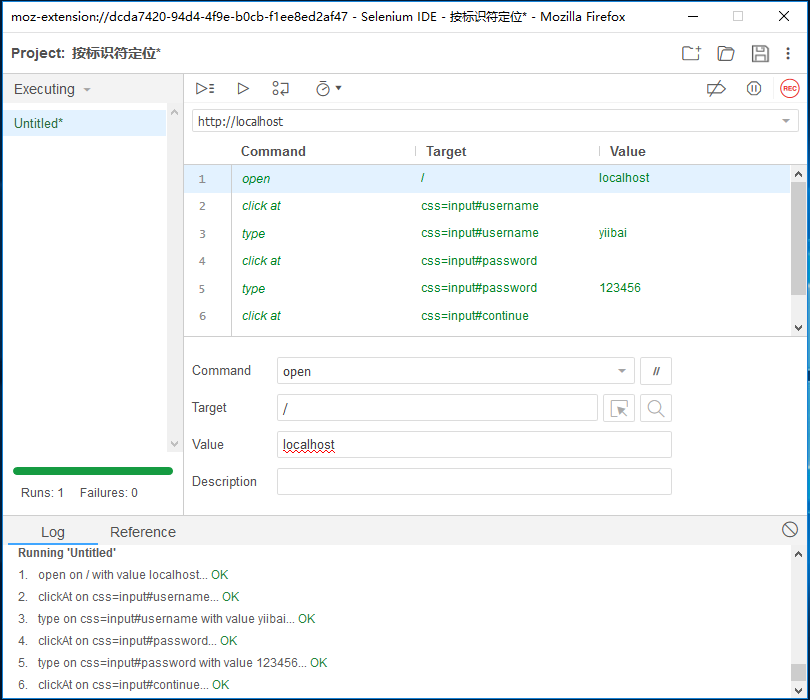
單擊IDE工具欄菜單上的“運行當前測試”按鈕。它將在流覽器上執行所有插入的命令,並為提供已執行測試腳本的總體摘要。
以下螢幕截圖顯示已成功執行了測試腳本。
(1) - ID屬性用於兩個CSS選擇器以定位“用戶名”文本框元素。
(2) - 日誌窗格顯示已執行測試腳本的總體摘要。
(3) - 執行第三個命令後生成的值。

上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver簡介
