語法: css = <HTML tag> <.或#> <類或ID屬性的值> <[attribute =屬性的值]>#用於表示ID屬性。如果正在使用ID屬性創建CSS Selector,則必須使用#號。. 用於表示Class屬性。 如果使用類屬性創建CSS選擇器,則必須使用點符號。
class或ID屬性的值 - 它是訪問的ID/Class屬性的值。
可以在<[attribute = Value of attribute]>部分中使用值,類型和名稱作為屬性。
屬性值表示在使用特定屬性時正在訪問的值。還可以添加兩個以上的屬性來定位所需的Web元素。 例如,css=input#Passwd[type='password'][name='Passwd']。
下麵來看如何使用ID/Class和Attribute來創建一個唯一標識Web元素的CSS Selector的示例。
嘗試通過特定Web元素定義CSS Selector來定位Web元素。
- 啟動Firefox流覽器。
- 單擊流覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的默認介面。
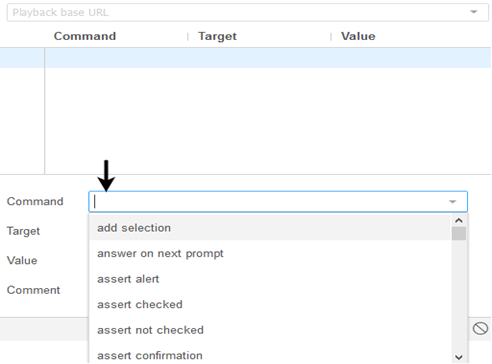
- 單擊“測試腳本編輯器”框中的命令文本框。

將第一個命令的屬性修改為:
- 命令:
open - 目標:
localhost
執行後,此命令將在Firefox流覽器上加載本地登錄頁面。
對應檔是:index.php ,該檔的代碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 許虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username" placeholder="UserName"/>
<input name="password" type="password" class="form-control" id="password" placeholder="Password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登錄" />
</form>
</div>
</body>
<html>
現在,使用第二個命令,找到“用戶名”文本框。
首先,將檢查“用戶名”文本框以獲取ID/Class屬性的值。 隨後,確定最適合定位所需元素的屬性。
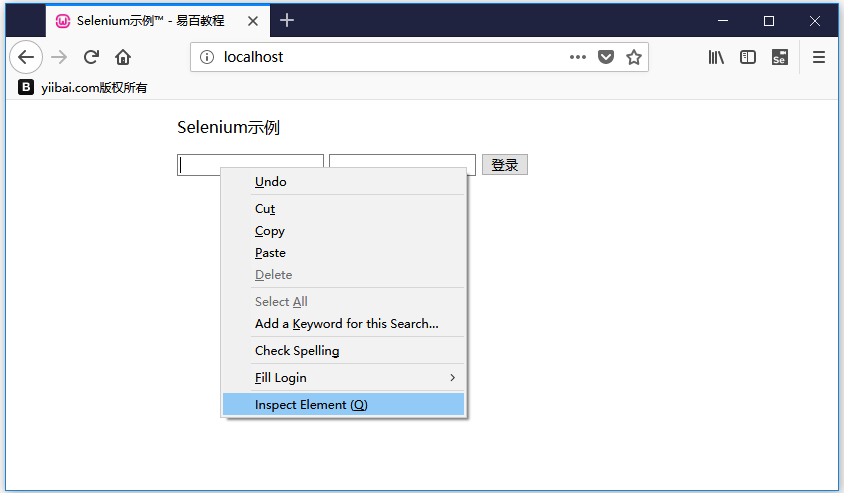
右鍵單擊“用戶名”文本框,然後選擇“檢查元素”。

將CSS Selector定義為:css=input#username[name='username'][placeholder='UserName']
將第二個命令的屬性修改為:
- 命令:
open - 目標:
css=input#username[name='username'][placeholder='UserName']
執行後,此命令將單擊“用戶名”文本框。
使用相同的CSS Selector添加一個命令,此命令將在“用戶名”文本框中鍵入用戶名文本。
將第三個命令的屬性修改為:
- 命令:
type - 目標:
css=input#username[name='username'][placeholder='UserName'] - 值:
zaixian
執行後,此命令將在“用戶名”文本框中鍵入值。執行測試腳本,看看插入命令是否正常工作。
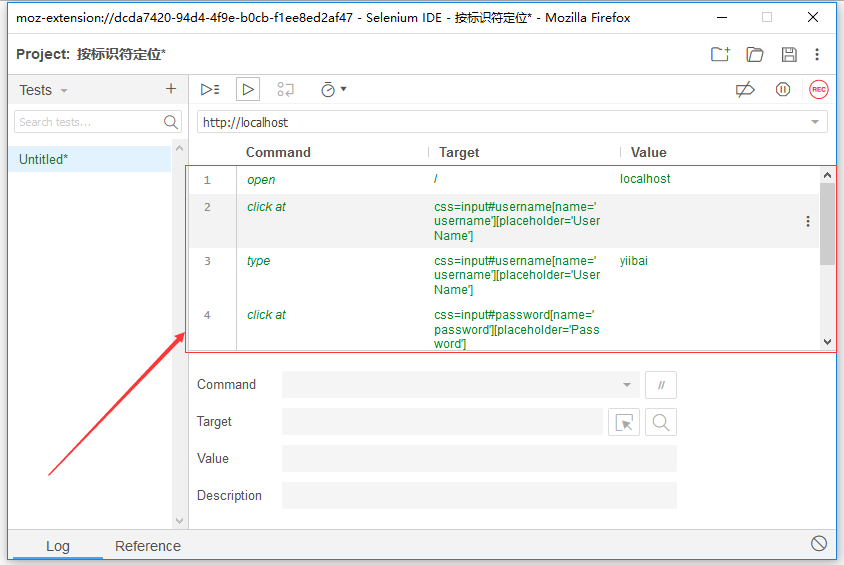
單擊IDE工具欄菜單上的“運行當前測試”按鈕。它將在流覽器上執行所有插入的命令,並為提供已執行測試腳本的總體摘要。
以下螢幕截圖顯示已成功執行了測試腳本。

