語法 :css = <HTML tag> <.> <類屬性的值>
"."用於表示Class屬性。如果使用類屬性創建CSS選擇器,則必須使用點符號。class的值總是以點號開頭。
考慮一個關於如何使用類屬性來創建唯一標識Web元素的CSS選擇器的示例。
嘗試通過為該特定Web元素定義CSS來定位Web元素。
- 啟動Firefox流覽器。
- 單擊流覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的默認介面。
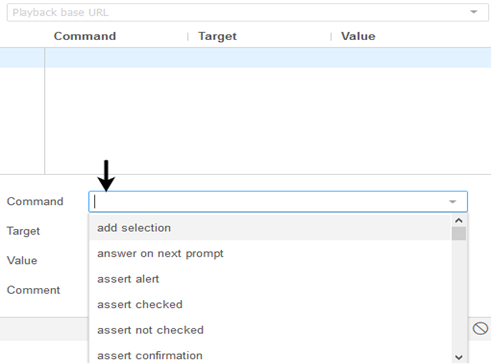
- 單擊“測試腳本編輯器”框中的命令文本框。

將第一個命令的屬性修改為:
命令:open
目標:http://localhost
執行後,此命令將在Firefox流覽器上加載本地登錄頁面。
本地代碼檔:index.php -
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 許虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username"/>
<input name="password" type="password" class="form-control" id="password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登錄" />
</form>
</div>
</body>
<html>
現在,使用第二個命令,將嘗試找到“用戶名”文本框。首先,將檢查“用戶名”文本框以獲取其類屬性的值。右鍵單擊“用戶名”文本框,然後選擇“檢查元素”。
它將啟動一個窗口,其中包含開發“用戶名”文本框所涉及的所有特定代碼。
將CSS Selector定義為:css=input.form-control
將第二個命令的屬性修改為:
- 命令:
open - 目標:
css=input.form-control - 執行後,此命令將單擊“用戶名”文本框。
使用相同的CSS Selector添加一個命令,此命令將在“用戶名”文本框中鍵入用戶名文本。

(1) - 類屬性的值用於兩個CSS選擇器以定位“用戶名”文本框元素。
(2) - 日誌窗格顯示已執行測試腳本的總體摘要。
(3) - 執行第三個命令後生成的值。
上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver簡介
