CSS 網頁佈局
網頁佈局
網頁佈局有很多種方式,一般分為以下幾個部分:頭部區域、菜單導航區域、內容區域、底部區域。

頭部區域
頭部區域位於整個網頁的頂部,一般用於設置網頁的標題或者網頁的 logo:
CSS3 實例
.header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
菜單導航區域
菜單導航條包含了一些鏈接,可以引導用戶流覽其他頁面:
CSS3 實例
/* 導航條 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 導航鏈接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 鏈接 - 修改顏色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
內容區域
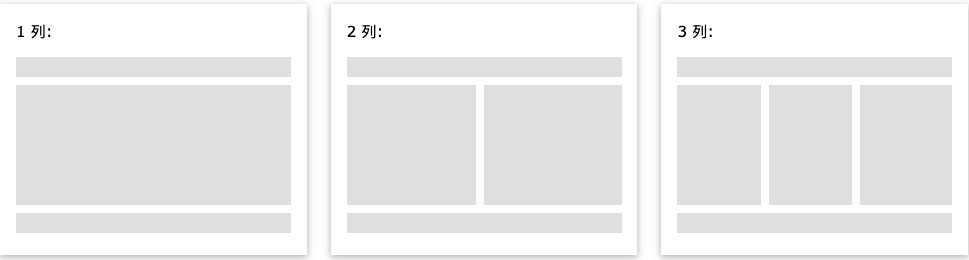
內容區域一般有三種形式:
- 1 列:一般用於移動端
- 2 列:一般用於平板設備
- 3 列:一般用於 PC 桌面設備

我們將創建一個 3 列佈局,在小的螢幕上將會變成 1 列佈局(回應式):
CSS3 實例
/* 創建三個相等的列 */
.column {
float: left;
width: 33.33%;
}
/* 列後清除浮動 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 回應式佈局 - 小於 600 px 時改為上下佈局 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
提示:要設置兩列可以設置 width 為 50%。創建 4 列可以設置為 25%。
提示:如果你想瞭解更多 @media 的規則剋有查看 CSS3 多媒體查詢。
提示: 現在更高級的方式是使用 CSS Flexbox 來創建列的佈局,但 Internet Explorer 10 及更早的版本不支持該方式, IE6-10 可以使用浮動方式。
CSS Flexbox 的更多內容可以查看 CSS3 彈性盒子(Flex Box)。
不相等的列
不相等的列一般是在中間部分設置內容區域,這塊也是最大最主要的,左右兩次側可以作為一些導航等相關內容,這三列加起來的寬度是 100%。
CSS3 實例
.column {
float: left;
}
/* 左右側欄的寬度 */
.column.side {
width: 25%;
}
/* 中間列寬度 */
.column.middle {
width: 50%;
}
/* 回應式佈局 - 寬度小於600px時設置上下佈局 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
底部區域
底部區域在網頁的最下方,一般包含版權資訊和聯繫方式等。
CSS3 實例
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
回應式網頁佈局
通過以上等學習我們來創建一個回應式等頁面,頁面的佈局會根據螢幕的大小來調整:
CSS3 實例
* {
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* 頭部標題 */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* 導航條 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 導航條鏈接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 鏈接顏色修改 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 創建兩列 */
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* 右側欄 */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 圖像部分 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 文章卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* 列後面清除浮動 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 底部 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* 回應式佈局 - 螢幕尺寸小於 800px 時,兩列佈局改為上下佈局 */
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
/* 回應式佈局 -螢幕尺寸小於 400px 時,導航等佈局改為上下佈局 */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
