CSS 輪廓(outline)
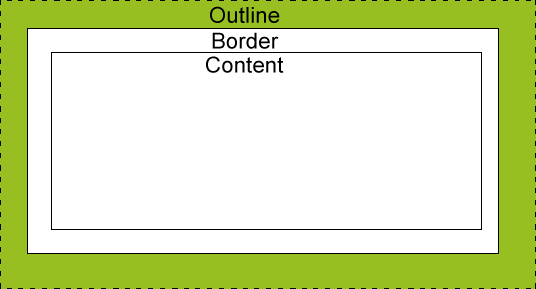
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的週邊,可起到突出元素的作用。
輪廓(outline)屬性指定元素輪廓的樣式、顏色和寬度。
輪廓(outline)實例
本例演示使用outline屬性在元素周圍畫一條線。
本例演示如何設置輪廓的樣式。
本例演示如何設置輪廓的顏色。
本例演示如何設置輪廓的寬度。
CSS 輪廓(outline)
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的週邊,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。

所有CSS 輪廓(outline)屬性
"CSS" 列中的數字表示哪個CSS版本定義了該屬性(CSS1 或者CSS2)。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| outline | 在一個聲明中設置所有的輪廓屬性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 設置輪廓的顏色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 設置輪廓的樣式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 設置輪廓的寬度 | thin medium thick length inherit |
2 |
