CSS 字體
CSS字體屬性定義字體,加粗,大小,文字樣式。
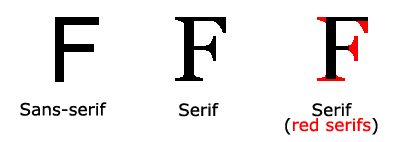
serif和sans-serif字體之間的區別

 在電腦螢幕上,sans-serif字體被認為是比serif字體容易閱讀
在電腦螢幕上,sans-serif字體被認為是比serif字體容易閱讀
CSS字型
在CSS中,有兩種類型的字體系列名稱:
- 通用字體系列 - 擁有相似外觀的字體系統組合(如 "Serif" 或 "Monospace")
- 特定字體系列 - 一個特定的字體系列(如 "Times" 或 "Courier")
| Generic family | 字體系列 | 說明 |
|---|---|---|
| Serif | Times New Roman Georgia |
Serif字體中字元在行的末端擁有額外的裝飾 |
| Sans-serif | Arial Verdana |
"Sans"是指無 - 這些字體在末端沒有額外的裝飾 |
| Monospace | Courier New Lucida Console |
所有的等寬字元具有相同的寬度 |
字體系列
font-family 屬性設置文本的字體系列。
font-family 屬性應該設置幾個字體名稱作為一種"後備"機制,如果流覽器不支持第一種字體,他將嘗試下一種字體。
注意: 如果字體系列的名稱超過一個字,它必須用引號,如Font Family:"宋體"。
多個字體系列是用一個逗號分隔指明:
實例
對於較常用的字體組合,看看我們的 Web安全字體組合。
字體樣式
主要是用於指定斜體文字的字體樣式屬性。
這個屬性有三個值:
- 正常 - 正常顯示文本
- 斜體 - 以斜體字顯示的文字
- 傾斜的文字 - 文字向一邊傾斜(和斜體非常類似,但不太支持)
實例
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
字體大小
font-size 屬性設置文本的大小。
能否管理文字的大小,在網頁設計中是非常重要的。但是,你不能通過調整字體大小使段落看上去像標題,或者使標題看上去像段落。
請務必使用正確的HTML標籤,就<h1> - <h6>表示標題和<p>表示段落:
字體大小的值可以是絕對或相對的大小。
絕對大小:
- 設置一個指定大小的文本
- 不允許用戶在所有流覽器中改變文本大小
- 確定了輸出的物理尺寸時絕對大小很有用
相對大小:
- 相對於周圍的元素來設置大小
- 允許用戶在流覽器中改變文字大小
 如果你不指定一個字體的大小,默認大小和普通文本段落一樣,是16像素(16px=1em)。
如果你不指定一個字體的大小,默認大小和普通文本段落一樣,是16像素(16px=1em)。
設置字體大小像素
設置文字的大小與像素,讓您完全控制文字大小:
實例
h2 {font-size:30px;}
p {font-size:14px;}
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通過縮放流覽器調整文本大小。
雖然可以通過流覽器的縮放工具調整文本大小,但是,這種調整是整個頁面,而不僅僅是文本
用em來設置字體大小
為了避免Internet Explorer 中無法調整文本的問題,許多開發者使用 em 單位代替像素。
em的尺寸單位由W3C建議。
1em和當前字體大小相等。在流覽器中默認的文字大小是16px。
因此,1em的默認大小是16px。可以通過下麵這個公式將像素轉換為em:px/16=em
實例
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
在上面的例子,em的文字大小是與前面的例子中像素一樣。不過,如果使用 em 單位,則可以在所有流覽器中調整文本大小。
不幸的是,仍然是IE流覽器的問題。調整文本的大小時,會比正常的尺寸更大或更小。
使用百分比和EM組合
在所有流覽器的解決方案中,設置 <body>元素的默認字體大小的是百分比:
實例
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
我們的代碼非常有效。在所有流覽器中,可以顯示相同的文本大小,並允許所有流覽器縮放文本的大小。
更多實例
這個例子演示了如何設置字體的加粗。
這個例子演示了如何設置字體的轉變。
本例演示如何使用簡寫屬性將字體屬性設置在一個聲明之內。
所有CSS字體屬性
| Property | 描述 |
|---|---|
| font | 在一個聲明中設置所有的字體屬性 |
| font-family | 指定文本的字體系列 |
| font-size | 指定文本的字體大小 |
| font-style | 指定文本的字體樣式 |
| font-variant | 以小型大寫字體或者正常字體顯示文本。 |
| font-weight | 指定字體的粗細。 |
