CSS 語法
實例
- 查看
- 查看
CSS 實例
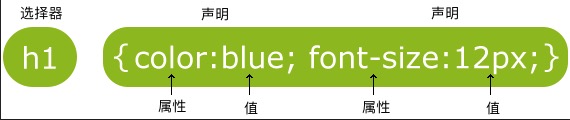
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明:

選擇器通常是您需要改變樣式的 HTML 元素。
每條聲明由一個屬性和一個值組成。
屬性(property)是您希望設置的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
CSS 實例
CSS聲明總是以分號(;)結束,聲明總以大括弧({})括起來:
p {color:red;text-align:center;}
為了讓CSS可讀性更強,你可以每行只描述一個屬性:
實例
p
{
color:red;
text-align:center;
}
{
color:red;
text-align:center;
}
CSS 注釋
注釋是用來解釋你的代碼,並且可以隨意編輯它,流覽器會忽略它。
CSS注釋以 "/*" 開始, 以 "*/" 結束, 實例如下:
/*這是個注釋*/
p
{
text-align:center;
/*這是另一個注釋*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*這是另一個注釋*/
color:black;
font-family:arial;
}
