Bootstrap4 進度條

進度條可以顯示用戶任務的完成過程。
創建一個基本的進度條的步驟如下:
- 添加一個帶有 .progress 類的 <div>。
- 接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
- 添加一個帶有百分比表示的寬度的 style 屬性,例如 style="width:70%" 表示進度條在 70% 的位置。
實例
<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>
進度條高度
進度條高度默認為 16px。我們可以使用 CSS 的 height 屬性來修改他:
實例
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:40%;"></div>
</div>
進度條標籤
可以在進度條內添加文本,如進度的百分比:
實例
<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
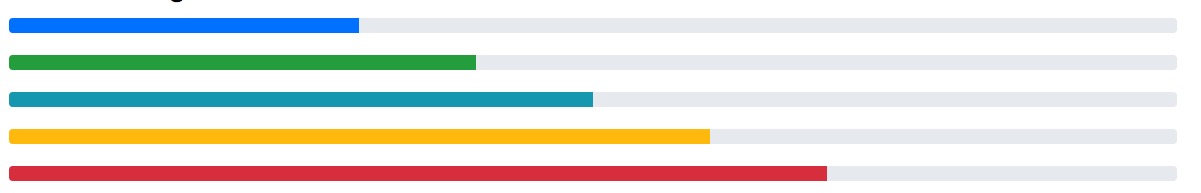
不同顏色的進度條
默認情況下進度條為藍色,Bootstrap4 還提供了以下顏色的進度條:

實例
<div class="progress">
<div class="progress-bar bg-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" style="width:50%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" style="width:70%"></div>
</div>
條紋的進度條
可以使用 .progress-bar-striped 類來設置條紋進度條:
實例
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:40%"></div>
</div>
動畫進度條
使用 .progress-bar-animated 類可以為進度條添加動畫:
實例
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div>
混合色彩進度條
進度條可以設置多種顏色:
實例
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Free Space
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
