Bootstrap4 安裝使用
我們可以通過以下兩種方式來安裝 Bootstrap4:
使用 Bootstrap 4 CDN。
從官網 getbootstrap.com 下載 Bootstrap 4。

Bootstrap 4 CDN
國內推薦使用 Staticfile CDN 上的庫:
Bootstrap4 CDN
<!-- 新 Bootstrap4 核心 CSS 檔 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery檔。務必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用於彈窗、提示、下拉菜單,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 檔 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
注意:popper.min.js 用於設置彈窗、提示、下拉菜單,目前 bootstrap.bundle.min.js 已經包含了 popper.min.js。
此外,你還可以使用以下的 CDN 服務:
- 國內推薦使用 : https://www.staticfile.org/
- 國際推薦使用:https://cdnjs.com/
下載 Bootstrap 4
你可以去官網 https://getbootstrap.com/ 下載 Bootstrap4 資源庫。
注:此外你還可以通過包的管理工具 npm、 gem、 composer 等來安裝:
npm install bootstrap@4.0.0-beta.2 gem 'bootstrap', '~> 4.0.0.beta2' composer require twbs/bootstrap:4.0.0-beta.2
創建第一個 Bootstrap 4 頁面
1、添加 HTML5 doctype
Bootstrap 要求使用 HTML5 檔類型,所以需要添加 HTML5 doctype 聲明。
HTML5 doctype 在文檔頭部聲明,並設置對應編碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
</html>
移動設備優先
為了讓 Bootstrap 開發的網站對移動設備友好,確保適當的繪製和觸屏縮放,需要在網頁的 head 之中添加 viewport meta 標籤,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
width=device-width 表示寬度是設備螢幕的寬度。
initial-scale=1 表示初始的縮放比例。
shrink-to-fit=no 自動適應手機螢幕的寬度。
容器類
Bootstrap 4 需要一個容器元素來包裹網站的內容。
我們可以使用以下兩個容器類:
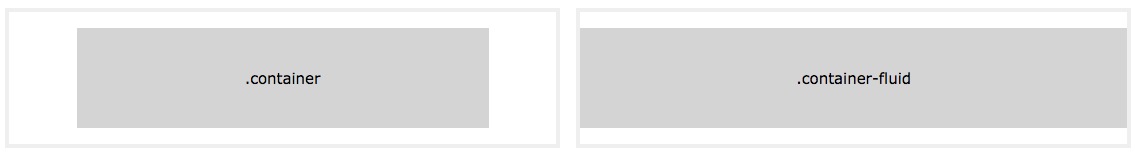
- .container 類用於固定寬度並支持回應式佈局的容器。
- .container-fluid 類用於 100% 寬度,佔據全部視口(viewport)的容器。

兩個 Bootstrap 4 頁面
Bootstrap4 .container 實例
<div class="container">
<h1>我的第一個 Bootstrap 頁面</h1>
<p>這是一些文本。</p>
</div>
以下實例展示了佔據全部視口(viewport)的容器。
Bootstrap4 .container-fluid 實例
<div class="container-fluid">
<h1>我的第一個 Bootstrap 頁面</h1>
<p>使用了 .container-fluid,100% 寬度,佔據全部視口(viewport)的容器。</p>
</div>
