Bootstrap4 列表組
大部分基礎列表組都是無序的。

要創建列表組,可以在 <ul> 元素上添加 .list-group 類, 在 <li> 元素上添加 .list-group-item 類:
實例
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
啟動狀態的列表項
通過添加 .active 類來設置啟動狀態的列表項:
實例
<ul class="list-group">
<li class="list-group-item active">Active item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
禁用的列表項
.disabled 類用於設置禁用的列表項:
實例
<ul class="list-group">
<li class="list-group-item disabled">Disabled item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
鏈接列表項
要創建一個鏈接的列表項,可以將 <ul> 替換為 <div> , <a> 替換 <li>。如果你想滑鼠懸停顯示灰色背景就添加.list-group-item-action 類:
實例
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
多種顏色列表項

列表專案的顏色可以通過以下列來設置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
實例
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表項</li>
<li class="list-group-item list-group-item-secondary">次要列表項</li>
<li class="list-group-item list-group-item-info">資訊列表項</li>
<li class="list-group-item list-group-item-warning">警告列表項</li>
<li class="list-group-item list-group-item-danger">危險列表項</li>
<li class="list-group-item list-group-item-primary">主要列表項</li>
<li class="list-group-item list-group-item-dark">深灰色列表項</li>
<li class="list-group-item list-group-item-light">淺色列表項</li>
</ul>
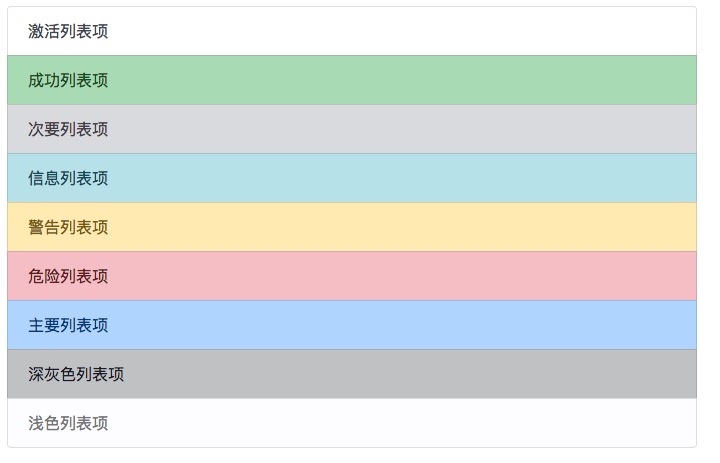
鏈接的多種顏色列表項
實例
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">啟動列表項</a>
<a href="#" class="list-group-item list-group-item-success">成功列表項</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表項</a>
<a href="#" class="list-group-item list-group-item-info">資訊列表項</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表項</a>
<a href="#" class="list-group-item list-group-item-danger">危險列表項</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表項</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表項</a>
<a href="#" class="list-group-item list-group-item-light">淺色列表項</a>
</div>
