Bootstrap4 徽章(Badges)

徽章(Badges)主要用於突出顯示新的或未讀的項。如需使用徽章,只需要將 .badge 類加上帶有指定意義的顏色類 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根據父元素的大小的變化而變化:
實例
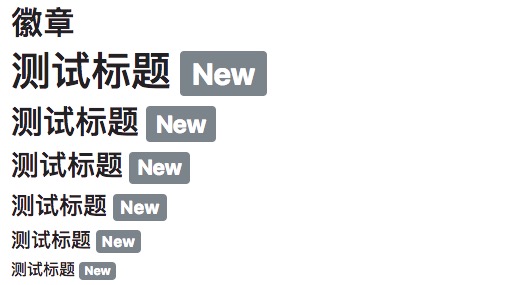
<h1>測試標題 <span class="badge badge-secondary">New</span></h1>
<h2>測試標題 <span class="badge badge-secondary">New</span></h2>
<h3>測試標題 <span class="badge badge-secondary">New</span></h3>
<h4>測試標題 <span class="badge badge-secondary">New</span></h4>
<h5>測試標題 <span class="badge badge-secondary">New</span></h5>
<h6>測試標題 <span class="badge badge-secondary">New</span></h6>
各種顏色類型的徽章
以下列出了所有顏色類型的徽章:
實例
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危險</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">資訊</span>
<span class="badge badge-light">淺色</span>
<span class="badge badge-dark">深色</span>
藥丸形狀徽章
使用 .badge-pill 類來設置藥丸形狀徽章:
實例
<span class="badge badge-pill badge-default">默認</span>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-info">資訊</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-danger">危險</span>
徽章插入到元素內
以下實例將徽章嵌入到按鈕內:
實例
<button type="button" class="btn btn-primary">
Messages <span class="badge badge-light">4</span>
</button>
