Angular 2 用戶輸入
用戶點擊鏈接、按下按鈕或者輸入文字時,這些用戶的交互行為都會觸發 DOM 事件。
本章中,我們將學習如何使用 Angular 事件綁定語法來綁定這些事件。
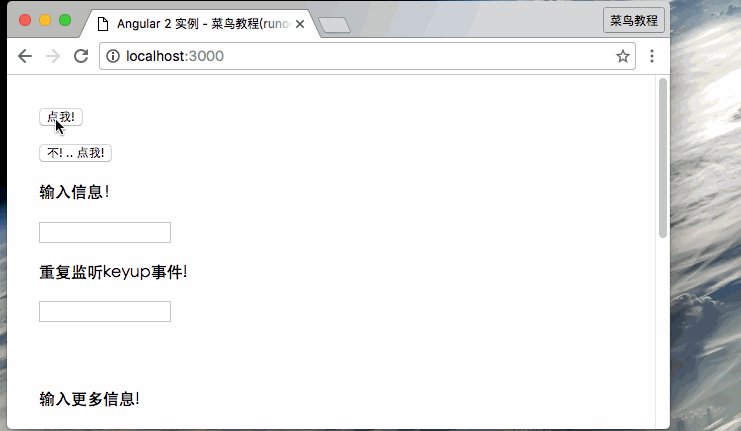
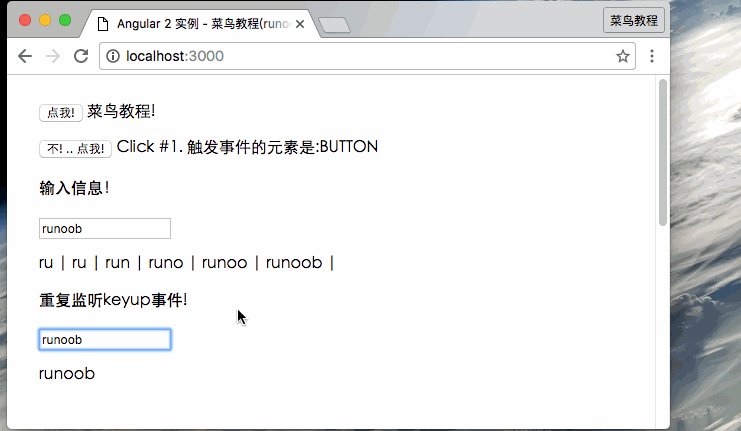
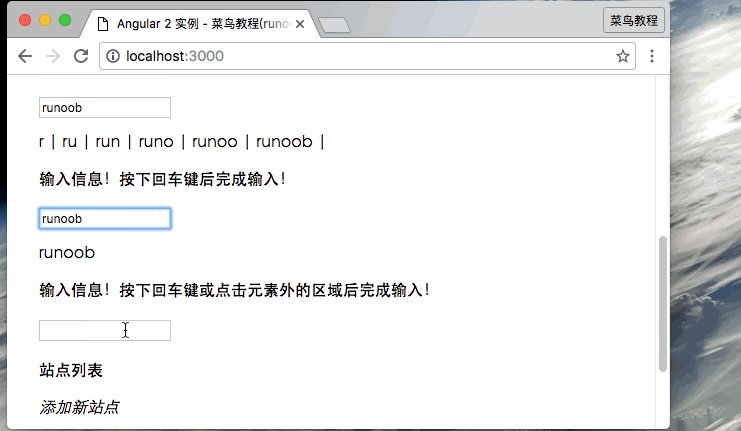
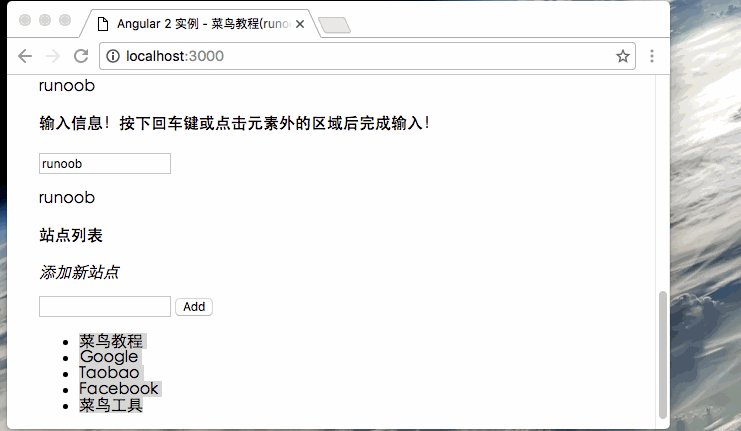
以下Gif圖演示了該實例的操作:

源代碼可以在文章末尾下載。
綁定到用戶輸入事件
我們可以使用 Angular 事件綁定機制來回應任何 DOM 事件 。
以下實例將綁定了點擊事件:
<button (click)="onClickMe()">點我!</button>
等號左邊的 (click) 表示把該按鈕的點擊事件作為綁定目標 。 等號右邊,引號中的文本是一個 範本語句
完整代碼如下:
app/click-me.component.ts 檔:
通過 $event 對象取得用戶輸入
我們可以綁定到所有類型的事件。
讓我們試試綁定到一個輸入框的 keyup 事件,並且把用戶輸入的東西回顯到螢幕上。
app/keyup.component.ts (v1) 檔:
以上代碼中我們監聽了一個事件並捕獲用戶輸入,Angular 把事件對象存入 $event 變數中。
組件的 onKey() 方法是用來從事件對象中提取出用戶輸入的,再將輸入的值累加到 values 的屬性。
從一個範本引用變數中獲得用戶輸入
你可以通過使用局部範本變數來顯示用戶數據,範本引用變數通過在識別字前加上井號 (#) 來實現。
下麵的實例演示如何使用局部範本變數:
app/loop-back.component.ts 檔:
我們在 <input> 元素上定義了一個名叫 box 的範本引用變數。
box 變數引用的就是 <input> 元素本身,這意味著我們可以獲得 input 元素的 value 值,並通過插值運算式把它顯示在 <p> 標籤中。
我們可以使用範本引用變數來修改以上 keyup 的實例:
app/keyup.components.ts (v2) 檔:
按鍵事件過濾 ( 通過 key.enter)
我們可以只在用戶按下回車 (enter) 鍵的時候才獲取輸入框的值。
(keyup) 事件處理語句會聽到每一次按鍵,我們可以過濾按鍵,比如每一個 $event.keyCode,只有在按下回車鍵才更新 values 屬性。
Angular 可以為我們過濾鍵盤事件,通過綁定到 Angular 的 keyup.enter 偽事件監聽回車鍵的事件。
app/keyup.components.ts (v3):
blur( 失去焦點 ) 事件
接下來我們可以使用blur( 失去焦點 ) 事件,它可以再元素失去焦點後更新 values 屬性。
以下實例同時監聽輸入回車鍵與輸入框失去焦點的事件。
app/keyup.components.ts (v4):
本文所使用的源碼可以通過以下方式下載,不包含 node_modules 和 typings 目錄。
