Angular 2 架構
Angular 2 應用程式應用主要由以下 8 個部分組成:
- 1、模組 (Modules)
- 2、組件 (Components)
- 3、範本 (Templates)
- 4、元數據 (Metadata)
- 5、數據綁定 (Data Binding)
- 6、指令 (Directives)
- 7、服務 (Services)
- 8、依賴注入 (Dependency Injection)
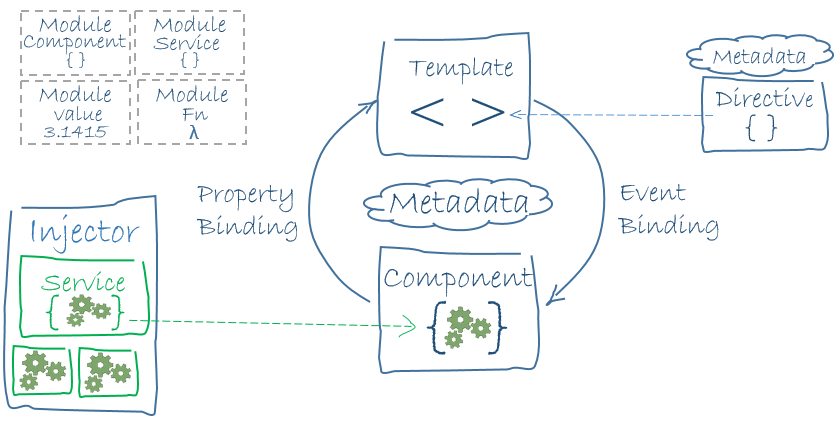
下圖展示了每個部分是如何相互工作的:

圖中的範本 (Templates)是由 Angular 擴展的 HTML 語法組成,組件 (Components)類用來管理這些範本,應用邏輯部分通過服務 (Services)來完成,然後在模組中打包服務與組件,最後通過引導根模組來啟動應用。
接下來我們會對以上 8 個部分分開解析:
模組
模組由一塊代碼組成,可用於執行一個簡單的任務。
Angular 應用是由模組化的,它有自己的模組系統:NgModules。
每個 Angular 應該至少要有一個模組(根模組),一般可以命名為:AppModule。
Angular 模組是一個帶有 @NgModule 裝飾器的類,它接收一個用來描述模組屬性的元數據對象。
幾個重要的屬性如下:
declarations (聲明) - 視圖類屬於這個模組。 Angular 有三種類型的視圖類: 組件 、 指令 和 管道 。
exports - 聲明( declaration )的子集,可用於其他模組中的組件範本 。
imports - 本模組組件範本中需要由其他導出類的模組。
providers - 服務的創建者。本模組把它們加入全局的服務表中,讓它們在應用中的任何部分都可被訪問到。
bootstrap - 應用的主視圖,稱為根組件,它是所有其他應用視圖的宿主。只有根模組需要設置 bootstrap 屬性中。
一個最簡單的根模組:
app/app.module.ts 檔:
接下來我們通過引導根模組來啟動應用,開發過程通常在 main.ts 檔中來引導 AppModule ,代碼如下:
app/main.ts 檔:
組件(Components)
組件是一個範本的控制類用於處理應用和邏輯頁面的視圖部分。
組件是構成 Angular 應用的基礎和核心,可用於整個應用程式中。
組件知道如何渲染自己及配置依賴注入。
組件通過一些由屬性和方法組成的 API 與視圖交互。
創建 Angular 組件的方法有三步:
- 從 @angular/core 中引入 Component 修飾器
- 建立一個普通的類,並用 @Component 修飾它
- 在 @Component 中,設置 selector 自定義標籤,以及 template 範本
範本(Templates)
Angular範本的默認語言就是HTML。
我們可以通過使用範本來定義組件的視圖來告訴 Angular 如何顯示組件。以下是一個簡單是實例:
<div>
網站地址 : {{site}}
</div>
在Angular中,默認使用的是雙大括弧作為插值語法,大括弧中間的值通常是一個組件屬性的變數名。
元數據(Metadata)
元數據告訴 Angular 如何處理一個類。
考慮以下情況我們有一個組件叫作 Component ,它是一個類,直到我們告訴 Angular 這是一個組件為止。
你可以把元數據附加到這個類上來告訴 Angular Component 是一個組件。
在 TypeScript 中,我們用 裝飾器 (decorator) 來附加元數據。
實例
@Component({
selector : 'mylist',
template : '<h2>IT研修</h2>'
directives : [ComponentDetails]
})
export class ListComponent{...}
@Component 裝飾器能接受一個配置對象,並把緊隨其後的類標記成了組件類。
Angular 會基於這些資訊創建和展示組件及其視圖。
@Component 中的配置項說明:
-
selector - 一個 css 選擇器,它告訴 Angular 在 父級 HTML 中尋找一個 <mylist> 標籤,然後創建該組件,並插入此標籤中。
templateUrl - 組件 HTML 範本的地址。
directives - 一個數組,包含 此 範本需要依賴的組件或指令。
providers - 一個數組,包含組件所依賴的服務所需要的依賴注入提供者。
數據綁定(Data binding)
數據綁定為應用程式提供了一種簡單而一致的方法來顯示數據以及數據交互,它是管理應用程式裏面數值的一種機制。
通過這種機制,可以從HTML裏面取值和賦值,使得數據的讀寫,數據的持久化操作變得更加簡單快捷。
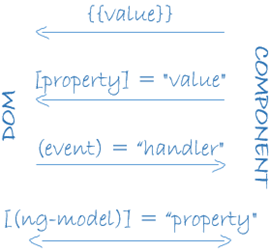
如圖所示,數據綁定的語法有四種形式。每種形式都有一個方向——從 DOM 來、到 DOM 去、雙向,就像圖中的箭頭所示意的。

插值 : 在 HTML 標籤中顯示組件值。
<h3> {{title}} <img src="{{ImageUrl}}"> </h3>屬性綁定: 把元素的屬性設置為組件中屬性的值。
<img [src]="userImageUrl">
事件綁定: 在組件方法名被點擊時觸發。
<button (click)="onSave()">保存</button>
雙向綁: 使用Angular裏的NgModel指令可以更便捷的進行雙向綁定。
<input [value]="currentUser.firstName" (input)="currentUser.firstName=$event.target.value" >
指令(Directives)
Angular範本是動態的 。當 Angular 渲染它們時,它會根據指令對 DOM 進行修改。
指令是一個帶有"指令元數據"的類。在 TypeScript 中,要通過 @Directive 裝飾器把元數據附加到類上。
在Angular中包含以下三種類型的指令:
- 屬性指令:以元素的屬性形式來使用的指令。
- 結構指令:用來改變DOM樹的結構
- 組件:作為指令的一個重要子類,組件本質上可以看作是一個帶有範本的指令。
<li *ngFor="let site of sites"></li> <site-detail *ngIf="selectedSite"></site-detail>
*ngFor 告訴 Angular 為 sites 列表中的每個項生成一個 <li> 標籤。
*ngIf 表示只有在選擇的項存在時,才會包含 SiteDetail 組件。
服務(Services)
Angular2中的服務是封裝了某一特定功能,並且可以通過注入的方式供他人使用的獨立模組。
服務分為很多種,包括:值、函數,以及應用所需的特性。
例如,多個組件中出現了重複代碼時,把重複代碼提取到服務中實現代碼複用。
以下是幾種常見的服務:
- 日誌服務
- 數據服務
- 消息匯流排
- 稅款計算器
- 應用程式配置
以下實例是一個日誌服務,用於把日誌記錄到流覽器的控制臺:
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}
依賴注入
控制反轉(Inversion of Control,縮寫為IoC),是面向對象編程中的一種設計原則,可以用來減低電腦代碼之間的耦合度。其中最常見的方式叫做依賴注入(Dependency Injection,簡稱DI),還有一種方式叫"依賴查找"(Dependency Lookup)。
通過控制反轉,對象在被創建的時候,由一個調控系統內所有對象的外界實體,將其所依賴的對象的引用傳遞給它。也可以說,依賴被注入到對象中。
在傳統的開發模式中,調用者負責管理所有對象的依賴,迴圈依賴一直是夢魘,而在依賴注入模式中,這個管理權交給了注入器(Injector),它在軟體運行時負責依賴對象的替換,而不是在編譯時。這種控制反轉,運行注入的特點即是依賴注入的精華所在。
Angular 能通過查看構造函數的參數類型,來得知組件需要哪些服務。 例如, SiteListComponent 組件的構造函數需要一個 SiteService:
constructor(private service: SiteService) { }
當 Angular 創建組件時,會首先為組件所需的服務找一個注入器( Injector ) 。
注入器是一個維護服務實例的容器,存放著以前創建的實例。
如果容器中還沒有所請求的服務實例,注入器就會創建一個服務實例,並且添加到容器中,然後把這個服務返回給 Angular 。
當所有的服務都被解析完並返回時, Angular 會以這些服務為參數去調用組件的構造函數。 這就是依賴注入 。
