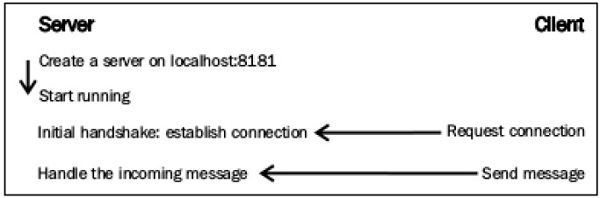
Web Socket伺服器是一個簡單的程式,它能夠處理Web Socket事件和操作。它通常向Web Socket客戶端API公開類似的方法,並且大多數編程語言提供實現。下圖說明瞭Web Socket伺服器和Web Socket客戶端之間的通信過程,演示觸發的事件和操作。
下圖顯示了Web Socket伺服器和客戶端事件觸發 -

連接到Web伺服器
WebSocket伺服器的工作方式與WebSocket客戶端類似。它回應事件並在必要時執行操作。無論使用何種編程語言,每個WebSocket伺服器都會執行一些特定的操作。
WebSocket伺服器初始化為WebSocket地址,它處理OnOpen,OnClose和OnMessage事件,並將消息發送給客戶端。
創建Web套接字伺服器實例
每個WebSocket伺服器都需要有效的主機和端口。在伺服器中創建WebSocket實例的示例如下 -
var server = new WebSocketServer("ws://localhost:8181");
任何有效的URL都可以與端口的規範一起使用,但是端口不被使用過。保留已連接客戶端的記錄非常有用,因為它提供了不同數據的詳細資訊或向每個客戶端發送不同的消息。
Fleck使用IwebSocketConnection介面表示傳入連接(客戶端)。每當有人連接或斷開服務時,都可以創建或更新空列表。
var clients = new List<IWebSocketConnection>();
之後可以調用Start方法並等待客戶端連接。啟動後,伺服器可以接受傳入連接。在Fleck中,Start方法需要一個參數,該參數指示引發事件的套接字 -
server.Start(socket) =>
{
});
onOpen事件
OnOpen事件確定新客戶端已請求訪問並執行初始握手。應將客戶端添加到列表中,並且可能存儲與其相關的資訊,例如:IP地址。Fleck提供了此類資訊以及連接的唯一識別字。
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});
OnClose事件
每當客戶端斷開連接時,都會引發OnClose事件。客戶端將從列表中刪除,並通知其他客戶端斷開連接。
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};
OnMessage事件
當客戶端將數據發送到伺服器時,將引發OnMessage事件。在此事件處理程式中,傳入的消息可以傳輸到客戶端,或者可能只選擇其中一些。
這個過程很簡單。請注意,此處理程式將message作為參數 -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};
Send()方法
Send()方法只是將所需的消息發送到指定的客戶端,使用Send()可以跨客戶端存儲文本或二進位數據。
OnMessage事件的工作如下 -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};
