通常在伺服器發送一些數據時發生Message事件。伺服器發送到客戶端的消息可以包括純文本消息,二進位數據或圖像。無論何時發送數據,都會觸發onmessage函數。
此事件充當客戶端對伺服器的耳朵。每當伺服器發送數據時,都會觸發onmessage事件。
以下代碼段描述了打開Web Socket協議的連接。
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}
還需要考慮使用Web套接字可以傳輸哪些類型的數據。Web套接字協議支持文本和二進位數據。就Javascript而言,文本指的是字串,而二進位數據則表示為ArrayBuffer。
Web套接字一次只支持一種二進位格式。二進位數據的聲明明確地完成如下 -
socket.binaryType = "arrayBuffer";
socket.binaryType = "blob";
字串
字串是一種人類可讀的格式,如XML和JSON。每當引發onmessage事件時,客戶端都需要檢查數據類型並採取相應措施。
用於確定數據類型為字串(String)的代碼片段如下所述 -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}
JSON(JavaScript對象表示法)
它是一種羽量級格式,用於在電腦之間傳輸人類可讀的數據。JSON的結構由鍵值對組成。
示例
{
name: "James Devilson",
message: "Hello World!"
}
以下代碼顯示如何處理JSON對象並提取其屬性 -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log("Received data string");
}
}
XML
儘管從流覽器到流覽器的技術各不相同,但解析XML並不困難。最好的方法是使用jQuery等第三方庫進行解析。
在XML和JSON中,伺服器以字串形式回應,該字串在客戶端進行解析。
ArrayBuffer
它由結構化二進位數據組成。封閉的位按順序給出,以便可以容易地跟蹤位置。ArrayBuffers可以方便地存儲圖像檔。
使用ArrayBuffers接收數據非常簡單。使用運算符instanceOf(不是equal)運算符。以下代碼顯示了如何處理和接收ArrayBuffer對象 -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
演示應用程式
以下程式代碼顯示如何使用Web套接字發送和接收消息。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教學(Power by xuhuhu.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
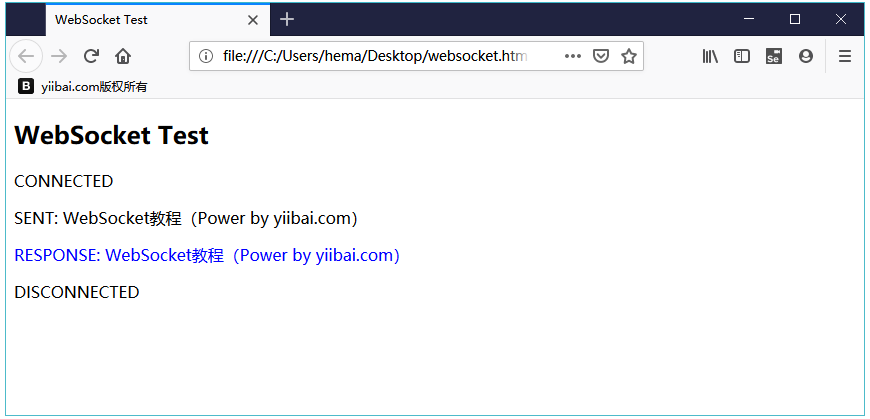
在流覽器中打開上面代碼檔,得到以下結果:

上一篇:
WebSocket處理錯誤
下一篇:
Websocket關閉連接
