關閉連接標誌著伺服器和客戶端之間的通信結束。使用onclose事件可以關閉連接,標記通信結束後,伺服器和客戶端之間無法進一步傳輸消息。由於連接不良,也可能發生事件。
close()方法代表再見握手。它終止連接,除非連接再次打開,否則不能交換任何數據。
與前面的示例類似,當用戶單擊第二個按鈕時,調用close()方法。
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}
也可以傳遞前面提到的代碼和原因說明參數,如下所示。
socket.close(1000, "Deliberate disconnection");
以下代碼完整概述了如何關閉或斷開Web Socket連接 -
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教學(Power by xuhuhu.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
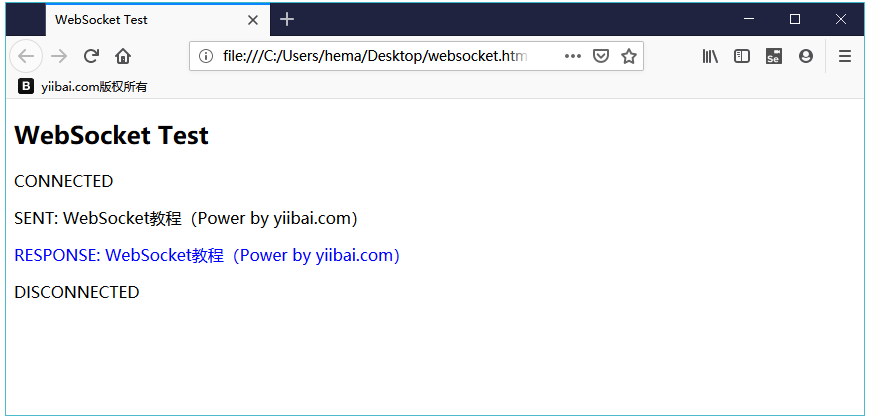
在流覽器中打開上面代碼檔,得到以下結果 -

上一篇:
Websocket接收和發送消息
下一篇:
WebSocket伺服器工作
