當在客戶端和服務器之間建立了連接之後,就會從Web Socket實例觸發open事件。它是客戶端和服務器之間的初始握手。
建立連接之後引發的事件稱為onopen。創建Web Socket連接非常簡單。所要做的就是調用WebSocket構造函數並傳入伺服器的URL。
以下代碼用於創建Web Socket連接 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
建立連接後,將在Web Socket實例上觸發open事件。
onopen是指客戶端和服務器之間的初始握手,它會產生第一次交換,Web應用程式已準備好傳輸數據。
以下代碼段描述了打開Web Socket協議的連接 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
socket.onopen = function(event) {
console.log("Connection established");
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById("status");
label.innerHTML = "Connection established";
}
為等待建立Web Socket連接的用戶提供適當的回饋是一種很好的做法。但是一般來說,Web Socket連接速度相對較快。
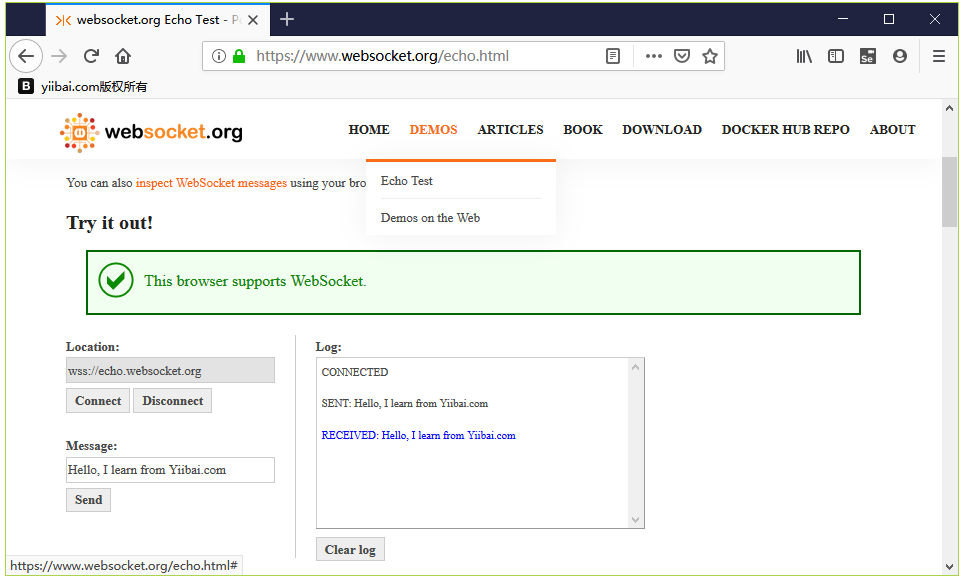
建立的Web Socket連接的演示文檔記錄,可通過訪問以下URL -
https://www.websocket.org/echo.html
連接建立和對用戶的回應如下所示 -

建立開放狀態允許全雙工通信和消息傳輸,直到連接終止。
示例
使用文本編輯器,複製以下代碼並將其保存到檔:websocket.html 。然後只需在流覽器中打開它。該頁面將自動連接,發送消息,顯示回應並關閉連接。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教學(Power by xuhuhu.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
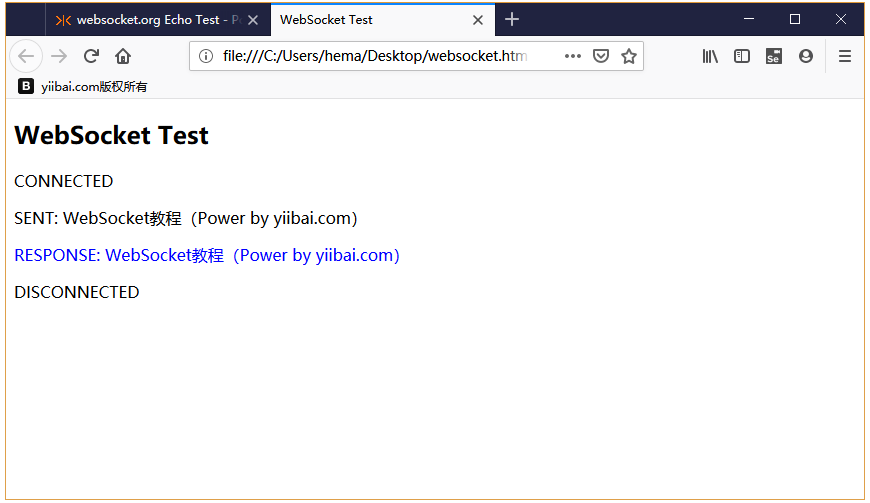
使用流覽器打開上面檔:websocket.html ,得到以下結果 -

上面的HTML5和JavaScript檔顯示了Web Socket的幾個事件的實現,即 -
onLoad- 它用於創建JavaScript對象和初始化連接。onOpen- 與伺服器建立連接,併發送狀態。onMessage- 顯示資訊。onSend- 向伺服器發送資訊。
上一篇:
WebSocket事件和動作
下一篇:
WebSocket處理錯誤
