以下代碼顯示了如何使用<ui:repeat>創建表。
打開NetBeans,創建一個名稱為:UIRepeat 的Web專案,其結構如下所示 -

實例
以下是檔:User.java 檔中的代碼 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.zaixian;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="book")
@SessionScoped
public class User implements Serializable{
private static final long serialVersionUID = 1L;
private static final ArrayList<Book> bookList =
new ArrayList<Book>(Arrays.asList(
new Book("1", "CSS", new BigDecimal("711.00"), 1),
new Book("2", "SQL", new BigDecimal("522.00"), 2),
new Book("3", "Java", new BigDecimal("13333.00"), 8),
new Book("4", "HTML", new BigDecimal("5244.00"), 3),
new Book("5", "Web", new BigDecimal("441.00"), 10)
));
public ArrayList<Book> getBookList() {
return bookList;
}
public String deleteAction(Book book) {
bookList.remove(book);
return null;
}
public static class Book{
String bookNo;
String productName;
BigDecimal price;
int qty;
public Book(String bookNo, String productName,
BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
}
以下是檔:index.xhtml 檔中的代碼 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:c="http://java.sun.com/jsp/jstl/core"
>
<h:body>
<table class="book-table">
<tr>
<th>Book No</th>
<th>Product Name</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tbody>
<ui:repeat var="o" value="#{book.bookList}" varStatus="status">
<h:panelGroup rendered="#{status.even}">
<tr>
<td>#{o.bookNo}</td>
<td>#{o.productName}</td>
<td>#{o.price}</td>
<td>#{o.qty}</td>
</tr>
</h:panelGroup>
<h:panelGroup rendered="#{status.odd}">
<tr>
<td>#{o.bookNo}</td>
<td>#{o.productName}</td>
<td>#{o.price}</td>
<td>#{o.qty}</td>
</tr>
</h:panelGroup>
</ui:repeat>
</tbody>
</table>
</h:body>
</html>
運行專案
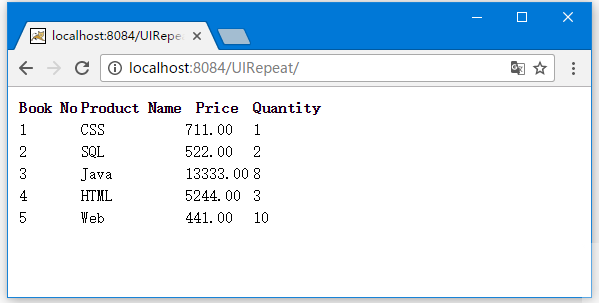
在UIRepeat 專案上點擊右鍵,選擇 【運行】,在Tomcat啟動完成後,打開流覽器訪問以下地址:
http://localhost:8084/UIRepeat/
如果程式沒有錯誤,應該會看到如下介面 -

上一篇:
JSF數據表(h:dataTable)DataModel排序數據
下一篇:
JSF值變化的事件
