Facelets範本是提供實現用戶介面的工具的工具。 範本化是一個有用的Facelets功能,允許您創建一個頁面,作為應用程式中其他頁面的基礎。 通過使用範本,您可以重用代碼,並避免重複類似的頁面。範本化還有助於簡化在具有大量頁面的應用程式中維護標準外觀和感覺。
下表包含用於創建範本的Facelets標籤。
範本標籤
| 標籤 | 功能 |
|---|---|
ui:component |
它用於定義創建並添加到組件樹的組件。 |
ui:composition |
它用於定義可選地使用範本的頁面組合,此標記之外的內容將被忽略。 |
ui:debug |
它用於定義創建並添加到組件樹的調試組件 |
ui:decorate |
它與組合標籤類似,但不會忽略此標記之外的內容。 |
ui:define |
它用於定義由範本插入到頁面中的內容。 |
ui:fragment |
它與組件標籤類似,但不會忽略此標記之外的內容。 |
ui:include |
它用於封裝和重用多個頁面的內容。 |
ui:insert |
它用於將內容插入到範本中。 |
ui:param |
它用於將參數傳遞給包含的檔。 |
ui:repeat |
它用作迴圈標籤的替代方法,例如:c:forEach或h:dataTable。 |
ui:remove |
它用於從頁面中刪除內容。 |
創建Facelets範本
創建範本涉及以下步驟。 在這裏,我們使用NetBean IDE創建一個名稱為:FaceletsTemplate 的Web專案。然後在這個專案之上創建Facelets範本。
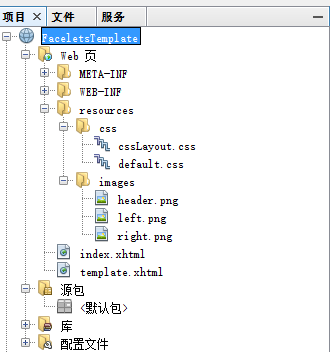
完整的專案目錄結構如下圖所示 -

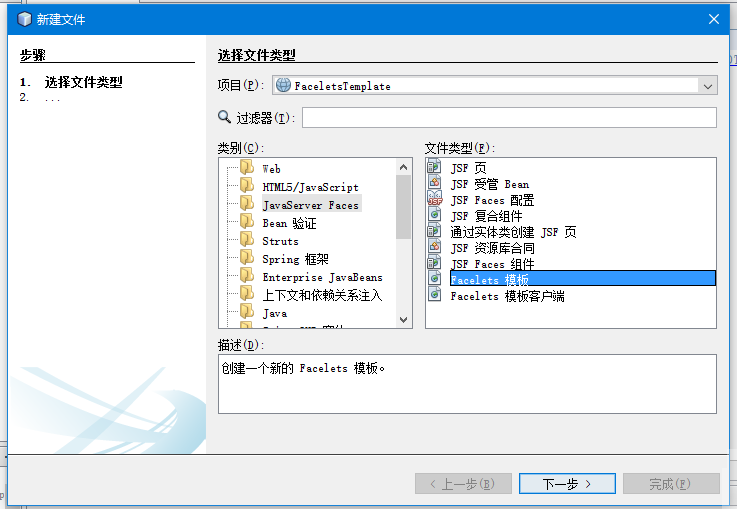
- 創建新檔:template.xhtml -

- 分別從類別和文件類型選擇
JavaServer Faces和Facelets範本。

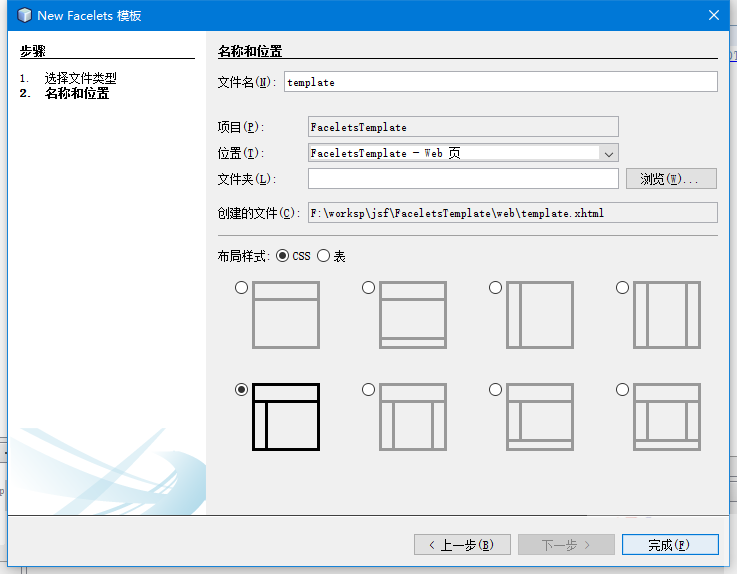
- 為Facelets範本檔選擇CSS佈局。

Facelets標籤庫包括主範本標籤ui:insert。 使用此標籤創建的範本頁面允許為頁面定義默認結構。 我們可以使用範本頁面作為其他頁面的範本。
以下是所創建的檔:template.xhtml 中的代碼 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>Facelets Template</title>
</h:head>
<h:body>
<div id="top" class="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<ui:insert name="content">Content</ui:insert>
</div>
</div>
</h:body>
</html>
上述範本檔分為四個部分:頂部,左部分,內容部分。 我們可以對應用程式的其他頁面進一步重用此結構。
以下是所創建的檔:index.xhtml 中的代碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="default.css"/>
<h:outputStylesheet library="css" name="cssLayout.css"/>
<title>Facelets Template Example</title>
</h:head>
<h:body>
<ui:composition template="./template.xhtml">
<ui:define name="top">
<h:graphicImage value="/resources/images/header.png"/>
</ui:define>
<ui:define name="left">
<h:graphicImage value="/resources/images/left.png"/>
</ui:define>
<ui:define name="content">
<h:graphicImage value="/resources/images/right.png"/>
</ui:define>
</ui:composition>
</h:body>
</html>
在index.xhtml檔中,我們使用png圖像來表示範本佈局。 您可以放置自己的圖像來執行此專案。
ui:composition標籤用於將範本實現到index.xhtml檔中。ui:define標籤用於將內容插入到實現的範本中。
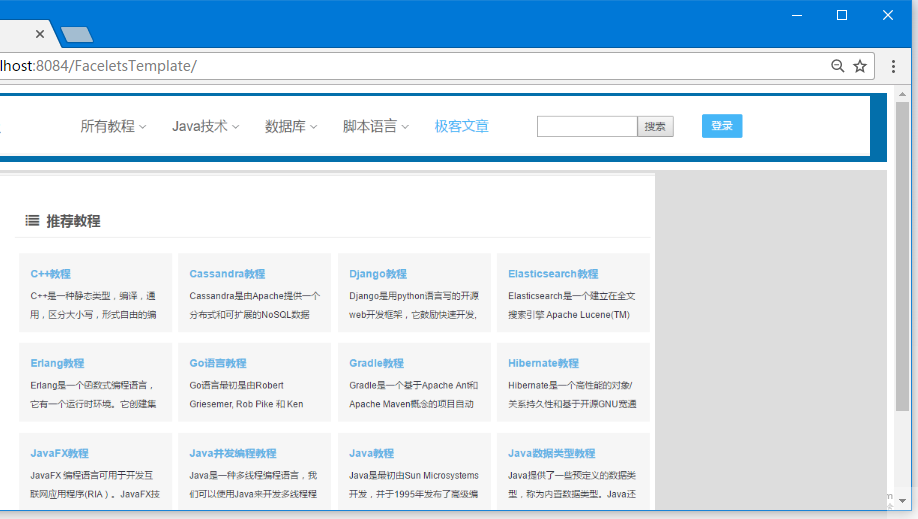
輸出結果如下所示 -

上一篇:
JSF Facelets視圖
下一篇:
JSF複合組件
