JSF提供內置組件來創建網頁。 在這裏,我們通過JSF組件來創建一個用戶註冊。 按照以下步驟創建表單。
打開 NetBean8.2,創建一個名稱為:ui-components-example的JSF工程,然後按以下步驟添加相應檔和代碼。
1)創建用戶註冊表
檔: index.xhtml 的代碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>用戶註冊表單</title>
</h:head>
<h:body>
<h:form id="form">
<table>
<tr>
<td><h:outputLabel for="username">用戶名:</h:outputLabel></td>
<td><h:inputText id="name-id" value="#{user.name}"/></td>
</tr>
<tr>
<td><h:outputLabel for="email">Email:</h:outputLabel></td>
<td><h:inputText id="email-id" value="#{user.email}"/></td>
</tr>
<tr>
<td><h:outputLabel for="password">密碼:</h:outputLabel></td>
<td><h:inputSecret id="password-id" value="#{user.password}"/></td>
</tr>
<tr>
<td><h:outputLabel for="gender">性別:</h:outputLabel></td>
<td><h:selectOneRadio value="#{user.gender}">
<f:selectItem itemValue="男" itemLabel="男" />
<f:selectItem itemValue="女" itemLabel="女" />
</h:selectOneRadio></td>
</tr>
<tr><td><h:outputLabel for="address">地址:</h:outputLabel></td>
<td><h:inputTextarea value="#{user.address}" cols="50" rows="5"/></td></tr>
</table>
<h:commandButton value="提交" action="response.xhtml"></h:commandButton>
</h:form>
</h:body>
</html>
2)創建託管Bean
檔: User.java 的代碼如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.zaixian;
/**
*
* @author Maxsu
*/
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
String password;
String gender;
String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
3)創建輸出頁面
檔: response.xhtml 的代碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Details</title>
</h:head>
<h:body>
<h2><h:outputText value="您好, #{user.name}"/></h2>
<h4><h:outputText value="You have Registered with us Successfully, Your Details are The Following."/></h4>
<table>
<tr>
<td><b>Email: </b></td>
<td><h:outputText value="#{user.email}"/><br/></td>
</tr>
<tr>
<td><b>密碼:</b></td>
<td><h:outputText value="#{user.password}"/><br/></td>
</tr>
<tr>
<td><b>性別</b></td>
<td><h:outputText value="#{user.gender}"/><br/></td>
</tr>
<tr>
<td><b>地址 </b></td>
<td><h:outputText value="#{user.address}"/></td>
</tr>
</table>
</h:body>
</html>
4)運行應用程式
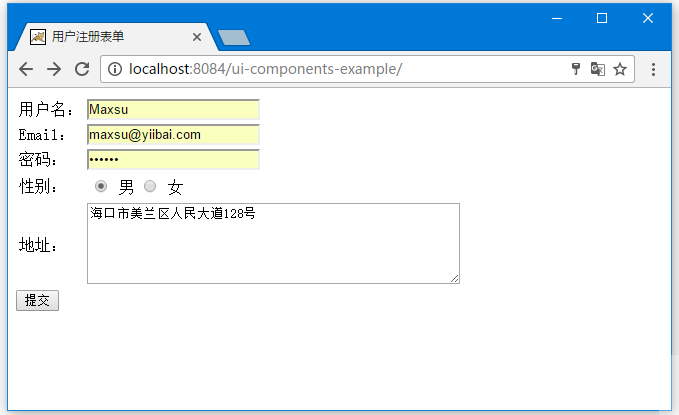
輸出的用戶註冊表(首頁),如下所示 -

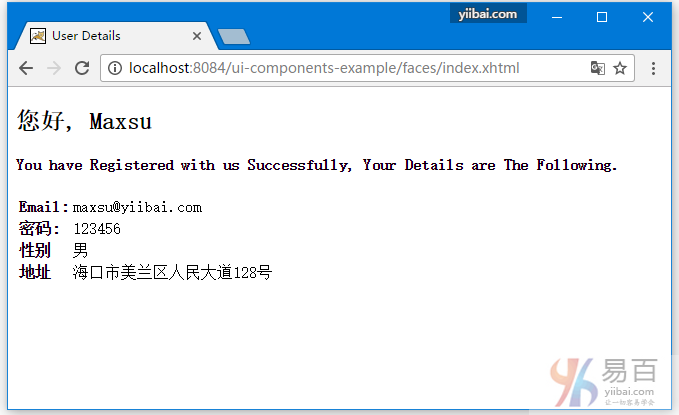
提交表單後,JSF會將response.xhtml檔作為結果網頁。回應頁面結果如下所示 -

上一篇:
JSF用戶介面組件模型
下一篇:
JSF <h:inputText>標籤
