Firebug 教學
Firebug 官網宣佈已停止繼續開發、更新維護 Firebug 的通知,邀請大家使用 Firefox 內置工具 DevTools。
什麼是 Firebug?
Firebug 是一個開源的web開發工具。
在本章教程我們將討論以下內容:
- 如何安裝 Firebug。
- 使用 Firebug 檢查和編輯 HTML。
- 使用 Firebug 檢查和編輯 CSS。
- 使用 Firebug 調試 JavaScript。
- 在 Firebug 中動態執行 JavaScript。
- 使用 Firebug 記錄 Javascript日誌。
- 使用 Firebug 監控網路。
安裝 Firebug
Firebug下載地址: https://addons.mozilla.org/en-US/firefox/addon/1843/
使用Firefox流覽器訪問以上下載地址,打開頁面後,點擊下載按鈕後,會有個彈窗頁面,提示安裝的目錄,安裝後重啟你的Firefox流覽器。
重啟後就可以在Firefox流覽器中看到Firebug的圖示。點擊Firebug圖示(位於Firefox流覽器右上角)即可啟動Firebug插件。

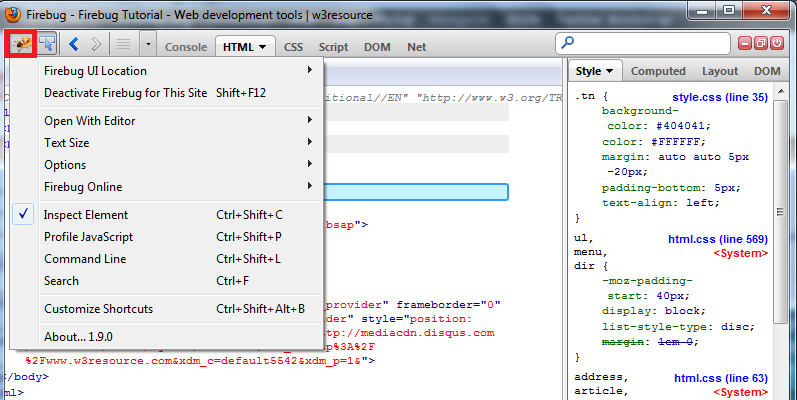
Firebug 組件
Firebug 選項

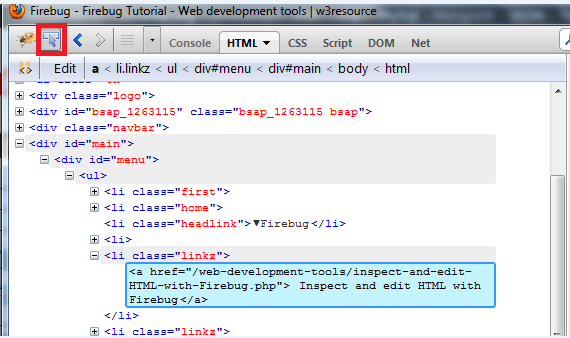
在頁面上點擊檢查元素

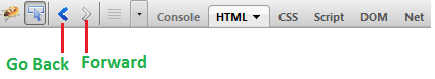
撤銷與恢復

顯示命令行

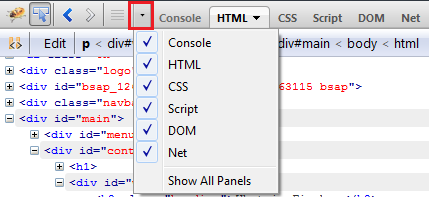
面板選擇

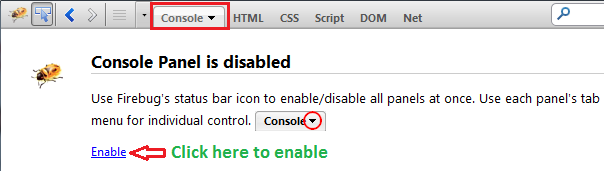
控制臺

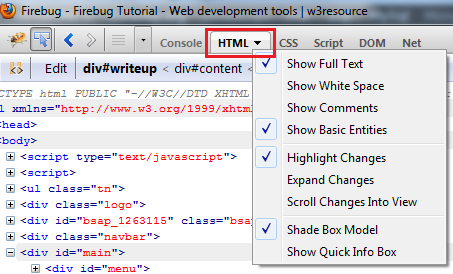
HTML 面板

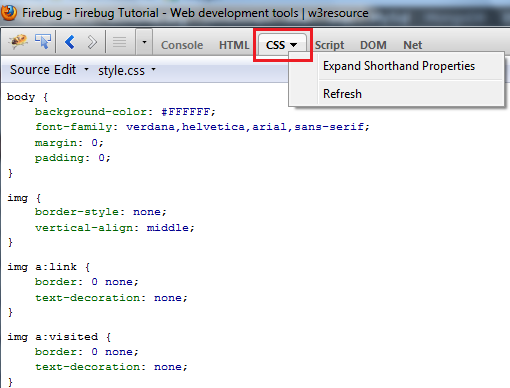
CSS 面板

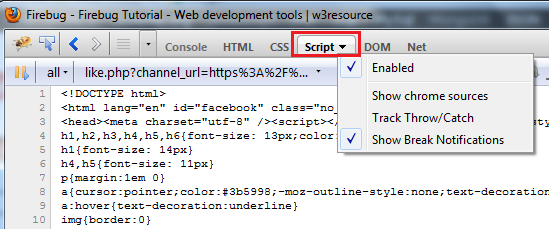
腳本面板

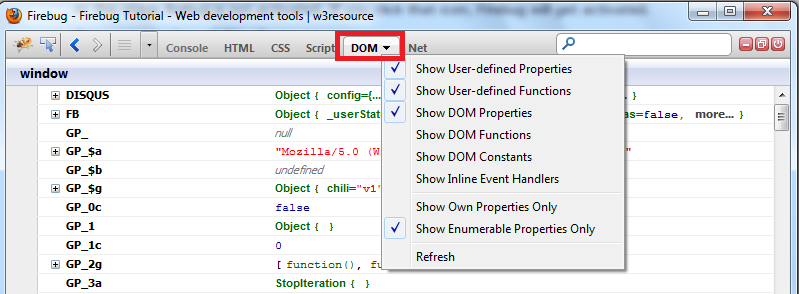
DOM 面板

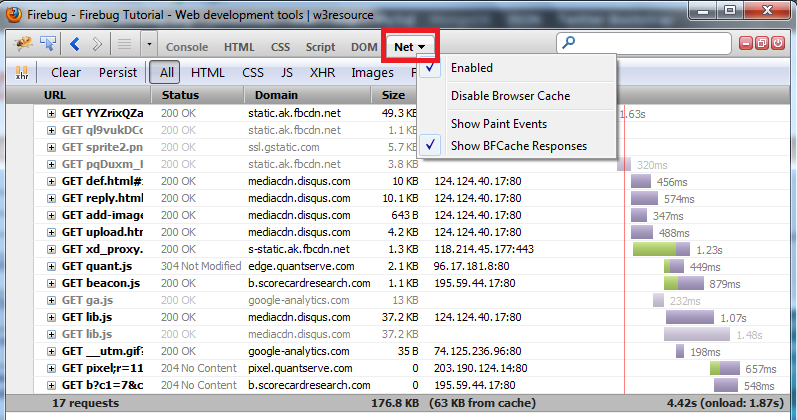
網路面板 (用於網頁測速和優化)

其他按鈕

- 1 - 最小化Firebug。
- 2 - 在流覽器窗口安裝Firebug。
- 3 - 停用Firebug。
