使用Firebug查看和編輯HTML和CSS
Firebug 官網宣佈已停止繼續開發、更新維護 Firebug 的通知,邀請大家使用 Firefox 內置工具 DevTools。
描述
在本章節的教程中,我們將討論如何使用Firebug查看和編輯HTML和CSS。
使用Firebug查看和編輯HTML
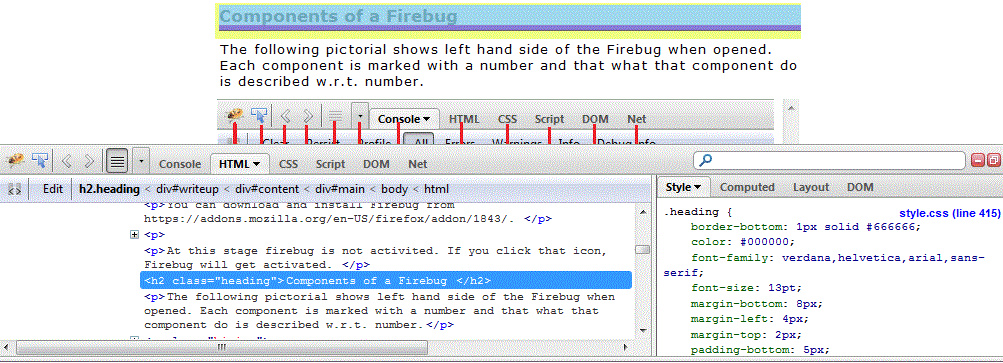
在你要查看的元素上右擊滑鼠然後點 Inspect Element(查看元素).

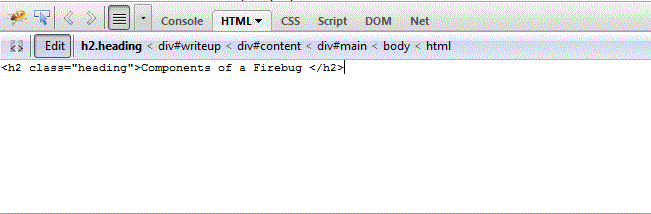
現在在Firebug窗口上點擊Edit(編輯) 。

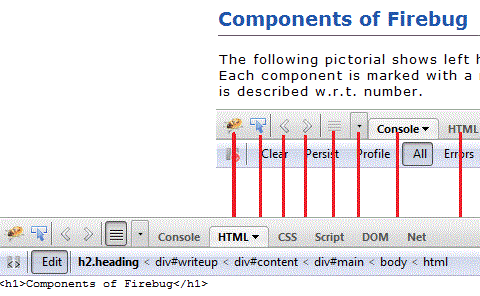
修改代碼 <h1>Components of Firebug</h1> .

你只要在Firebug窗口上修改代碼就能即時的查看修改後代碼在流覽器上的顯示效果,你也可以複製代碼到你的HTML檔中。
使用Firebug查看和編輯Css
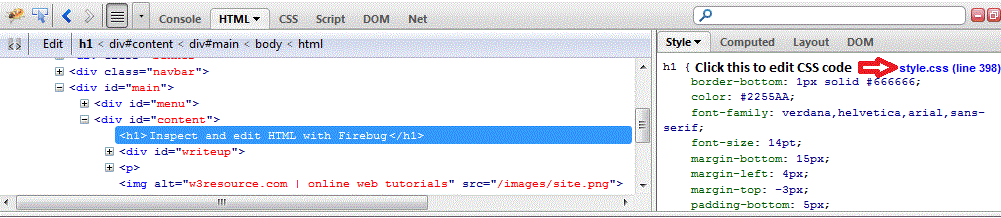
滑鼠右擊你要查看的元素然後點擊Inspect Element(查看元素)。如下圖所示點擊樣式檔

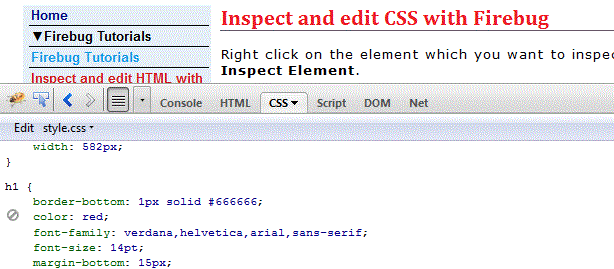
通過修改代碼為 color:red; 來修改標題顏色
修改完成後你可以馬上看到修改後的效果。
現在你可以複製修改後的樣式,取代原有的代碼並保存,使之生效: