Firebug記錄Javascript日誌
Firebug 官網宣佈已停止繼續開發、更新維護 Firebug 的通知,邀請大家使用 Firefox 內置工具 DevTools。
你可以使用Firebug來生成日志。
這有助於我們調試web頁面併發現頁面的錯誤。
在Firefox流覽器中執行以下代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Firefox測試頁面 - w3cschoolIT研修</title> </head> <body> <script type="text/javascript"> var a = "w3cschool"; var b = ".cc"; document.write(a,b); console.log(a + b); </script> </body> </html>
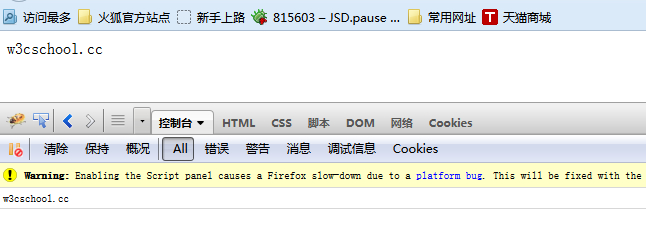
使用Firefox流覽器打開以上代碼檔firefox-test.html,執行結果及日誌記錄如下: