CSS3 漸變(Gradients)
CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
以前,你必須使用圖像來實現這些效果。但是,通過使用 CSS3 漸變(gradients),你可以減少下載的時間和寬頻的使用。此外,漸變效果的元素在放大時看起來效果更好,因為漸變(gradient)是由流覽器生成的。
CSS3 定義了兩種類型的漸變(gradients):
- 線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
- 徑向漸變(Radial Gradients)- 由它們的中心定義
線性漸變相關屬性:background-image。
流覽器支持
表中的數字指定了完全支持該屬性的第一個流覽器版本。
| 屬性 | |||||
|---|---|---|---|---|---|
| background-image | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
注意:IE8 及更早版本的 IE 流覽器不支持該屬性。
CSS3 線性漸變
為了創建一個線性漸變,你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設置一個起點和一個方向(或一個角度)。
線性漸變的實例:

語法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
線性漸變 - 從上到下(默認情況下)
下麵的實例演示了從頂部開始的線性漸變。起點是紅色,慢慢過渡到藍色:
實例
從上到下的線性漸變:
線性漸變 - 從左到右
下麵的實例演示了從左邊開始的線性漸變。起點是紅色,慢慢過渡到藍色:
實例
從左到右的線性漸變:
線性漸變 - 對角
你可以通過指定水準和垂直的起始位置來製作一個對角漸變。
下麵的實例演示了從左上角開始(到右下角)的線性漸變。起點是紅色,慢慢過渡到黃色:
實例
從左上角到右下角的線性漸變:
使用角度
如果你想要在漸變的方向上做更多的控制,你可以定義一個角度,而不用預定義方向(to bottom、to top、to right、to left、to bottom right,等等)。
語法
background-image: linear-gradient(angle, color-stop1, color-stop2);
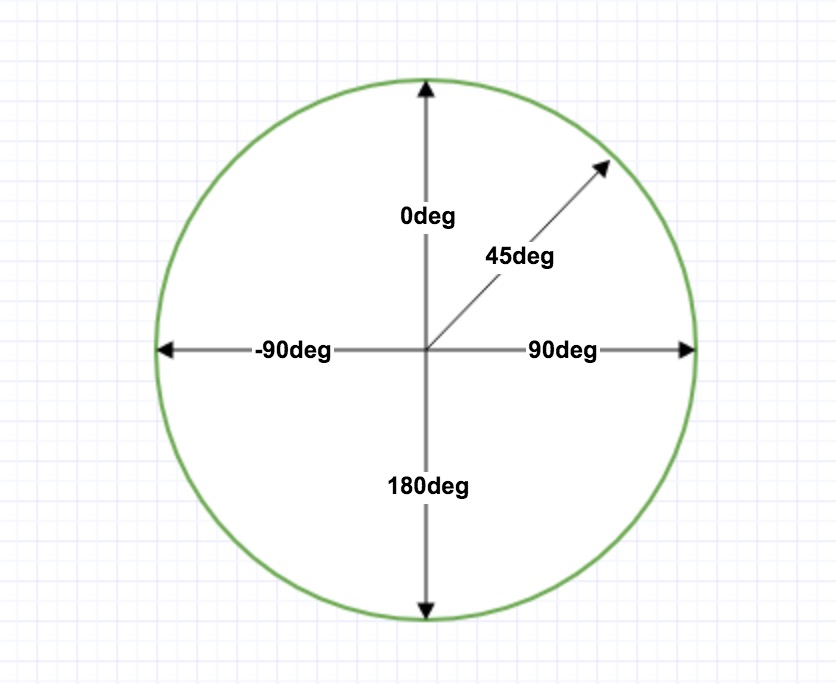
角度是指水平線和漸變線之間的角度,逆時針方向計算。換句話說,0deg 將創建一個從下到上的漸變,90deg 將創建一個從左到右的漸變。

但是,請注意很多流覽器(Chrome、Safari、firefox等)的使用了舊的標準,即 0deg 將創建一個從左到右的漸變,90deg 將創建一個從下到上的漸變。換算公式 90 - x = y 其中 x 為標準角度,y為非標準角度。
下麵的實例演示了如何線上性漸變上使用角度:
實例
帶有指定的角度的線性漸變:
使用多個顏色結點
下麵的實例演示了如何設置多個顏色結點:
實例
帶有多個顏色結點的從上到下的線性漸變:
下麵的實例演示了如何創建一個帶有彩虹顏色和文本的線性漸變:
實例
使用透明度(transparent)
CSS3 漸變也支持透明度(transparent),可用於創建減弱變淡的效果。
為了添加透明度,我們使用 rgba() 函數來定義顏色結點。rgba() 函數中的最後一個參數可以是從 0 到 1 的值,它定義了顏色的透明度:0 表示完全透明,1 表示完全不透明。
下麵的實例演示了從左邊開始的線性漸變。起點是完全透明,慢慢過渡到完全不透明的紅色:
實例
從左到右的線性漸變,帶有透明度:
重複的線性漸變
repeating-linear-gradient() 函數用於重複線性漸變:
實例
一個重複的線性漸變:
CSS3 徑向漸變
徑向漸變由它的中心定義。
為了創建一個徑向漸變,你也必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸變的中心、形狀(圓形或橢圓形)、大小。默認情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。
徑向漸變的實例:

語法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
徑向漸變 - 顏色結點均勻分佈(默認情況下)
實例
顏色結點均勻分佈的徑向漸變:
徑向漸變 - 顏色結點不均勻分佈
實例
顏色結點不均勻分佈的徑向漸變:
設置形狀
shape 參數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。默認值是 ellipse。
實例
形狀為圓形的徑向漸變:
不同尺寸大小關鍵字的使用
size 參數定義了漸變的大小。它可以是以下四個值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
實例
帶有不同尺寸大小關鍵字的徑向漸變:
重複的徑向漸變
repeating-radial-gradient() 函數用於重複徑向漸變:
實例
一個重複的徑向漸變:
