CSS3 2D 轉換
CSS3 轉換
CSS3 轉換可以對元素進行移動、縮放、轉動、拉長或拉伸。

它是如何工作?
轉換的效果是讓某個元素改變形狀,大小和位置。
您可以使用 2D 或 3D 轉換來轉換您的元素。
滑鼠移動到以下元素上,查看 2D 和 3D 的轉換效果:
流覽器支持
表格中的數字表示支持該屬性的第一個流覽器版本號。
緊跟在 -webkit-, -ms- 或 -moz- 前的數字為支持該首碼屬性的第一個流覽器版本號。
| 屬性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox, 和 Opera支持transform 屬性.
Chrome 和 Safari 要求首碼 -webkit- 版本.
注意: Internet Explorer 9 要求首碼 -ms- 版本.
2D 轉換
在本章您將瞭解2D變換方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
在下一章中您將瞭解3D轉換。
實例
translate() 方法

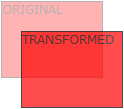
translate()方法,根據左(X軸)和頂部(Y軸)位置給定的參數,從當前元素位置移動。
實例
translate值(50px,100px)是從左邊元素移動50個像素,並從頂部移動100像素。
rotate() 方法

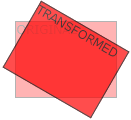
rotate()方法,在一個給定度數順時針旋轉的元素。負值是允許的,這樣是元素逆時針旋轉。
實例
rotate值(30deg)元素順時針旋轉30度。
scale() 方法

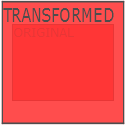
scale()方法,該元素增加或減少的大小,取決於寬度(X軸)和高度(Y軸)的參數:
實例
scale(2,3)轉變寬度為原來的大小的2倍,和其原始大小3倍的高度。
skew() 方法
語法
transform:skew(<angle> [,<angle>]);
包含兩個參數值,分別表示X軸和Y軸傾斜的角度,如果第二個參數為空,則默認為0,參數為負表示向相反方向傾斜。
- skewX(<angle>);表示只在X軸(水準方向)傾斜。
- skewY(<angle>);表示只在Y軸(垂直方向)傾斜。
實例
skew(30deg,20deg) 元素在X軸和Y軸上傾斜20度30度。
matrix() 方法

matrix()方法和2D變換方法合併成一個。
matrix 方法有六個參數,包含旋轉,縮放,移動(平移)和傾斜功能。
實例
利用matrix()方法旋轉div元素30°
新轉換屬性
以下列出了所有的轉換屬性:
| Property | 描述 | CSS |
|---|---|---|
| transform | 適用於2D或3D轉換的元素 | 3 |
| transform-origin | 允許您更改轉化元素位置 | 3 |
2D 轉換方法
| 函數 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定義 2D 轉換,使用六個值的矩陣。 |
| translate(x,y) | 定義 2D 轉換,沿著 X 和 Y 軸移動元素。 |
| translateX(n) | 定義 2D 轉換,沿著 X 軸移動元素。 |
| translateY(n) | 定義 2D 轉換,沿著 Y 軸移動元素。 |
| scale(x,y) | 定義 2D 縮放轉換,改變元素的寬度和高度。 |
| scaleX(n) | 定義 2D 縮放轉換,改變元素的寬度。 |
| scaleY(n) | 定義 2D 縮放轉換,改變元素的高度。 |
| rotate(angle) | 定義 2D 旋轉,在參數中規定角度。 |
| skew(x-angle,y-angle) | 定義 2D 傾斜轉換,沿著 X 和 Y 軸。 |
| skewX(angle) | 定義 2D 傾斜轉換,沿著 X 軸。 |
| skewY(angle) | 定義 2D 傾斜轉換,沿著 Y 軸。 |
