CSS3 背景
CSS3 背景
CSS3中包含幾個新的背景屬性,提供更大背景元素控制。
在本章您將瞭解以下背景屬性:
- background-image
- background-size
- background-origin
- background-clip
您還將學習如何使用多重背景圖像。
流覽器支持
表格中的數字表示支持該屬性的第一個流覽器版本號。
緊跟在 -webkit-, -ms- 或 -moz- 前的數字為支持該首碼屬性的第一個流覽器版本號。
| 屬性 | |||||
|---|---|---|---|---|---|
| background-image (with multiple backgrounds) |
4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| background-size | 4.0 1.0 -webkit- |
9.0 | 4.0 3.6 -moz- |
4.1 3.0 -webkit- |
10.5 10.0 -o- |
| background-origin | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 background-image屬性
CSS3中可以通過background-image屬性添加背景圖片。
不同的背景圖像和圖像用逗號隔開,所有的圖片中顯示在最頂端的為第一張。
實例
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
可以給不同的圖片設置多個不同的屬性
實例
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
CSS3 background-size 屬性
background-size指定背景圖像的大小。CSS3以前,背景圖像大小由圖像的實際大小決定。
CSS3中可以指定背景圖片,讓我們重新在不同的環境中指定背景圖片的大小。您可以指定像素或百分比大小。
你指定的大小是相對於父元素的寬度和高度的百分比的大小。
實例 1
重置背景圖像:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
實例 2
伸展背景圖像完全填充內容區域:
div
{
background:url(img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
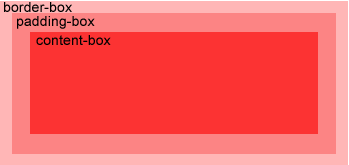
CSS3的background-Origin屬性
background-Origin屬性指定了背景圖像的位置區域。
content-box, padding-box,和 border-box區域內可以放置背景圖像。

實例
在 content-box 中定位背景圖片:
div
{
background:url(img_flwr.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
CSS3 多個背景圖像 |
|
|
CSS3 允許你在元素上添加多個背景圖像。 |
實例
在 body 元素中設置兩個背景圖像:
body
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
CSS3 background-clip屬性
CSS3中background-clip背景剪裁屬性是從指定位置開始繪製。
實例
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
新的背景屬性
| 順序 | 描述 | CSS |
|---|---|---|
| background-clip | 規定背景的繪製區域。 | 3 |
| background-origin | 規定背景圖片的定位區域。 | 3 |
| background-size | 規定背景圖片的尺寸。 | 3 |
