CSS hsl() 函數
實例
定義 HSL 顏色:
#p1 {background-color:hsl(120,100%,50%);} /* 綠色 */
#p2 {background-color:hsl(120,100%,75%);} /* 淺綠 */
#p3 {background-color:hsl(120,100%,25%);} /* 暗綠 */
#p4 {background-color:hsl(120,60%,70%);} /* 柔和的綠色 */
定義與用法
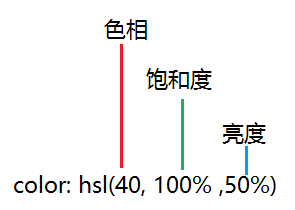
hsl() 函數使用色相、飽和度、亮度來定義顏色。
HSL 即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
- 色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。
- 飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取 0-100% 的數值。
- 亮度(L),取 0-100%,增加亮度,顏色會向白色變化;減少亮度,顏色會向黑色變化。
HSL 是一種將 RGB 色彩模型中的點在圓柱坐標系中的表示法。這兩種表示法試圖做到比基於笛卡爾坐標系的幾何結構 RGB 更加直觀。
支持版本:CSS3

流覽器支持
表格中的數字表示支持該函數的第一個流覽器版本號。
| 函數 | |||||
|---|---|---|---|---|---|
| hsl() | 1.0 | 9.0 | 1.0 | 3.1 | 9.5 |
CSS 語法
hsl(hue, saturation, lightness)
| 值 | 描述 |
|---|---|
| hue - 色相 | 定義色相 (0 到 360) - 0 (或 360) 為紅色, 120 為綠色, 240 為藍色 |
| saturation - 飽和度 | 定義飽和度; 0% 為灰色, 100% 全色 |
| lightness - 亮度 | 定義亮度 0% 為暗, 50% 為普通, 100% 為白 |

 CSS 函數
CSS 函數