CSS cubic-bezier() 函數
實例
從開始到結束的不同速度過渡效果:
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
}
定義與用法
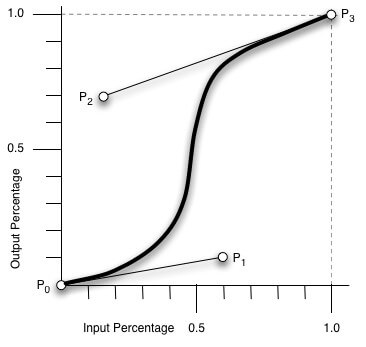
ubic-bezier() 函數定義了一個貝塞爾曲線(Cubic Bezier)。
貝塞爾曲線曲線由四個點 P0,P1,P2 和 P3 定義。P0 和 P3 是曲線的起點和終點。P0是(0,0)並且表示初始時間和初始狀態,P3是(1,1)並且表示最終時間和最終狀態。


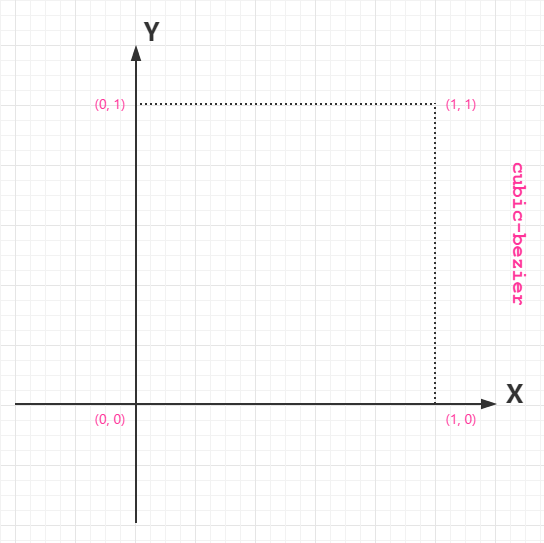
從上圖我們需要知道的是 cubic-bezier 的取值範圍:
P0:默認值 (0, 0) P1:動態取值 (x1, y1) P2:動態取值 (x2, y2) P3:默認值 (1, 1)
我們需要關注的是 P1 和 P2 兩點的取值,而其中 X 軸的取值範圍是 0 到 1,當取值超出範圍時 cubic-bezier 將失效;Y 軸的取值沒有規定,當然也毋須過大。
最直接的理解是,將以一條直線放在範圍只有 1 的坐標軸中,並從中間拿出兩個點來拉扯(X 軸的取值區間是 [0, 1],Y 軸任意),最後形成的曲線就是動畫的速度曲線。
cubic-bezier() 可用於 animation-timing-function 和 transition-timing-function 屬性。
支持版本:CSS3
流覽器支持
表格中的數字表示支持該函數的第一個流覽器版本號。
| 函數 | |||||
|---|---|---|---|---|---|
| cubic-bezier() | 4.0 | 10.0 | 4.0 | 3.1 | 10.5 |
CSS 語法
cubic-bezier(x1,y1,x2,y2)
| 值 | 描述 |
|---|---|
| x1,y1,x2,y2 | 必需。數字值,x1 和 x2 需要是 0 到 1 的數字。 |

 CSS 函數
CSS 函數