CSS list-style-position 屬性
實例
規定列表中列表專案標記的位置:
ul {
list-style-position: inside;
}
屬性定義及使用說明
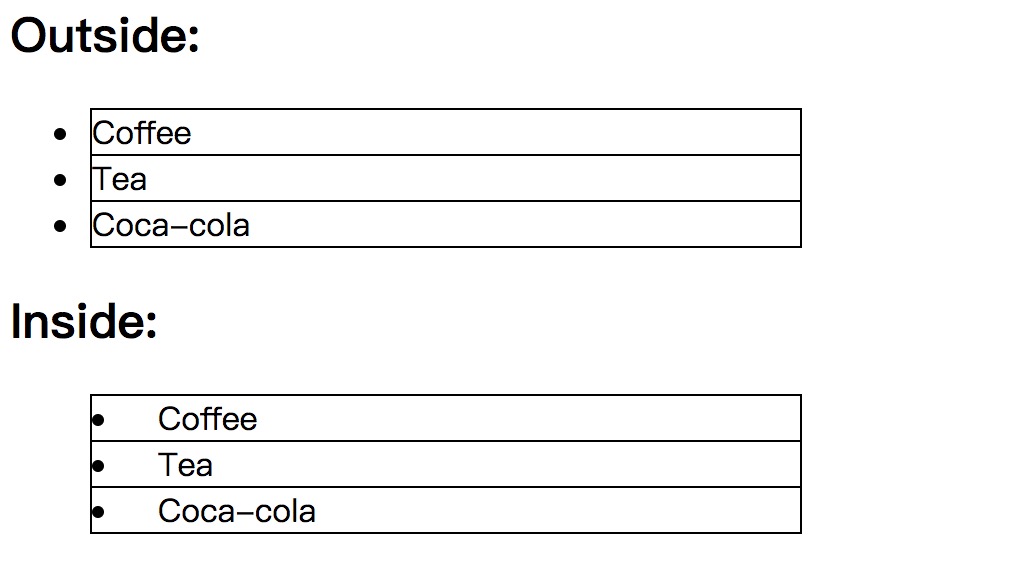
list-style-position屬性指示如何相對於對象的內容繪製列表項標記。

| 默認值: | outside |
|---|---|
| 繼承: | yes |
| 版本: | CSS1 |
| JavaScript 語法: | object.style.listStylePosition="inside" |
流覽器支持
表格中的數字表示支持該屬性的第一個流覽器版本號。
| 屬性 | |||||
|---|---|---|---|---|---|
| list-style-position | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
屬性值
| 值 | 描述 |
|---|---|
| inside | 列表專案標記放置在文本以內,且環繞文本根據標記對齊。 |
| outside | 默認值。保持標記位於文本的左側。列表專案標記放置在文本以外,且環繞文本不根據標記對齊。 |
| inherit | 規定應該從父元素繼承 list-style-position 屬性的值。 |
相關文章
CSS 教學: CSS 列表
CSS 參考手冊: list-style 屬性
