動態Web應用程式由以下兩種類型的程式中的一種或兩種組成:
- 伺服器端腳本 - 這些是使用伺服器端腳本語言(如ASP(Active Server Pages)或JSP(Java Server Pages))編寫的Web伺服器上執行的程式。
- 客戶端腳本 - 這些是在流覽器上執行的程式,使用JavaScript,VBScript等腳本語言編寫。
ASP.Net是Microsoft推出的.Net版本的ASP,通過使用伺服器端腳本來創建動態網頁。ASP.Net應用程式是使用.Net框架中存在的可擴展和可重用組件或對象編寫的編譯代碼。這些代碼可以在.Net框架中使用整個類的層次結構。
ASP.Net應用程式代碼可以用以下任何一種語言編寫:
- Visual Basic .Net
- C#
- Jscript
- J#
在本章中,我們將簡要介紹如何使用VB.Net編寫ASP.Net應用程式。有關ASP.Net詳細的內容,請參閱ASP.Net教學。
ASP.Net內置對象
ASP.Net有一些在Web伺服器上運行的內置對象。這些對象具有可在應用程式開發中使用的方法,屬性和集合。
下表列出了ASP.Net內置對象的簡要說明:
| 編號 | 對象 | 描述 |
|---|---|---|
| 1 | Application |
描述存儲與整個Web應用程式有關的資訊的對象的方法,屬性和集合,包括應用程式生命週期中存在的變數和對象。可以使用此對象來存儲和檢索要在應用程式的所有用戶之間共用的資訊。 例如,可以使用一個Application對象來創建一個電子商務網頁。 |
| 2 | Request |
描述存儲與HTTP請求有關的資訊的對象的方法,屬性和集合。 這包括表單,Cookie,伺服器變數和證書數據。使用此對象來訪問從流覽器發送到伺服器的請求中發送的資訊。 例如,可以使用Request對象訪問HTML表單中用戶輸入的資訊。 |
| 3 | Response |
描述存儲與伺服器回應相關的資訊的對象的方法,屬性和集合。這包括顯示內容,操作標題,設置區域設置和重定向請求。使用這個對象來發送資訊給流覽器。例如,使用Response對象將腳本的輸出發送到流覽器。 |
| 4 | Server |
介紹為各種伺服器任務提供方法的對象的方法和屬性。 使用這些方法,可以執行代碼,獲取錯誤條件,對文本字串進行編碼,創建網頁使用的對象以及映射物理路徑。可以使用此對象訪問伺服器上的各種實用程式功能。例如,可以使用Server對象為腳本設置超時。 |
| 5 | Session |
描述存儲與用戶會話相關的資訊的對象的方法,屬性和集合,包括會話生存期間存在的變數和對象。使用此對象來存儲和檢索有關特定用戶會話的資訊。 例如,可以使用Session對象來保存有關用戶及其偏好的資訊,並跟蹤未決操作。 |
ASP.Net編程模型
ASP.Net提供了兩種類型的編程模型:
- Web窗體 - 可以創建將應用於用戶介面各個組件的用戶介面和應用程式邏輯。
- WCF服務 - 可以遠程訪問一些伺服器端功能。
Web窗體
Web表單包括:
- 用戶介面
- 應用程式邏輯
用戶介面由靜態HTML或XML元素和ASP.Net伺服器控件組成。當創建Web應用程式時,HTML或XML元素和服務器控件將存儲在擴展名為.html的檔中。這個檔也被稱為頁面檔。
應用程式邏輯由應用於頁面中用戶介面元素的代碼組成。可以使用.Net語言(如VB.Net或C#)編寫此代碼。
示例
使用一個網頁的形式來創建一個新的網站,它會顯示當前的日期和時間,當用戶點擊一個按鈕。 採取以下步驟:
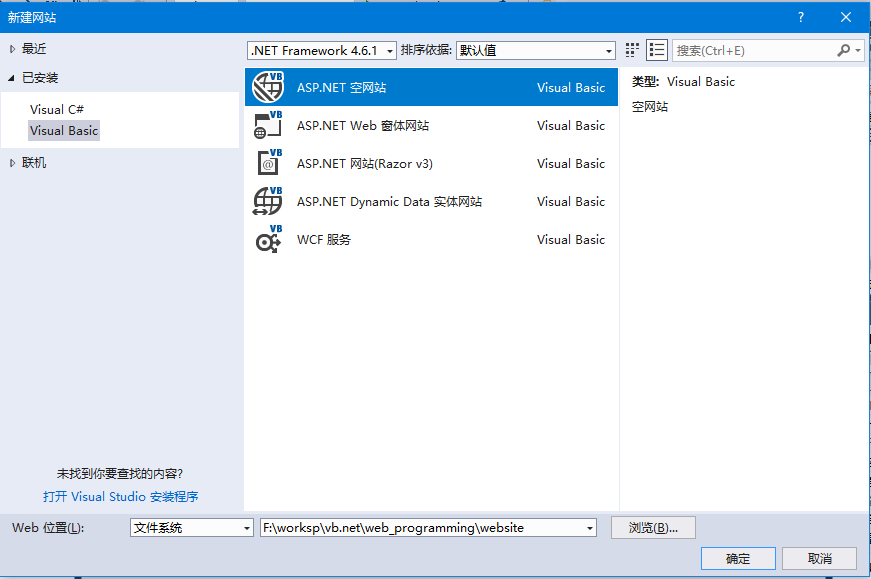
選擇檔 ->新建 ->網站 , 出現新建網站對話框。
選擇ASP.Net空白網站 範本。為網站鍵入一個名稱(website)並選擇一個保存檔的位置。

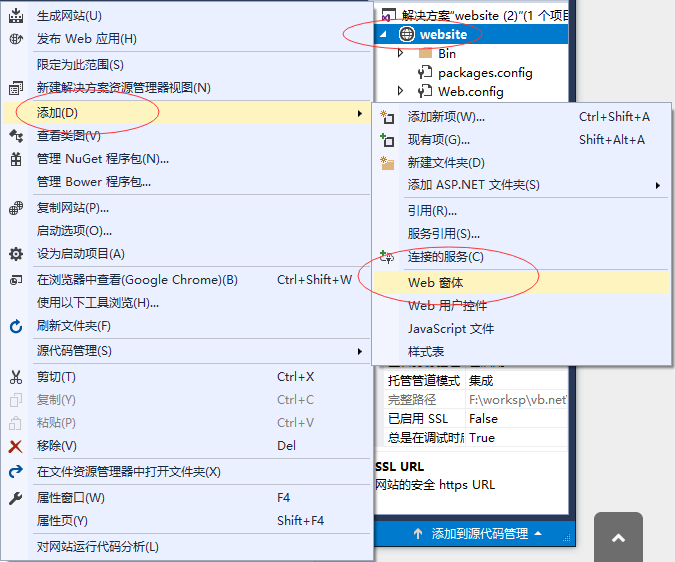
- 需要向該網站添加一個默認頁面。右鍵單擊解決方案資源管理器中的網站名稱,然後從上下文菜單中選擇添加新專案 選項。顯示添加新專案對話框,並選擇Web窗體,如下所示:

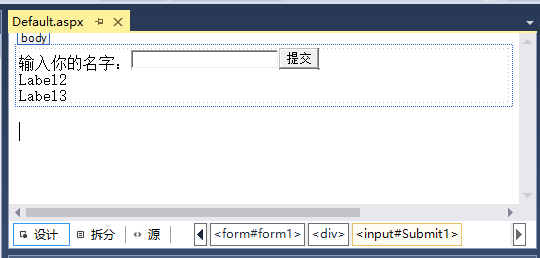
- “源”視圖中顯示了默認頁面。代碼如下所示 -
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.html.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>VB.Net默認頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
請輸入你的名字:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="提交" />
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
通過向其添加值來設置默認網頁的標題。
要在網頁上添加控件,請轉到設計視圖。 在表單上添加三個標籤,一個文本框和一個按鈕。

雙擊“提交”該按鈕並將下麵的代碼添加到按鈕的Click事件中:
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Label2.Visible = True
Label2.Text = "歡迎你來到許虎虎: " + TextBox1.Text
Label3.Text = "當前系統時間是: " + DateTime.Now.ToString()
End Sub
End Class
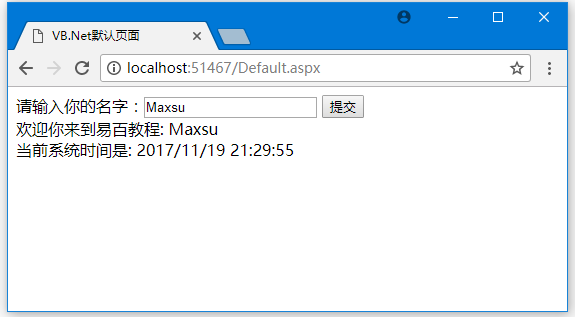
當執行上面的代碼並使用Microsoft Visual Studio工具欄上的“開始”按鈕運行時,流覽器中將打開以下頁面:

輸入用戶名:Maxsu,然後提交 -