實際本章教學開始之前,讓我們看看由http://struts.apache.org給出的幾個定義:
| Term | 描述 |
|---|---|
| tag | A small piece of code executed from within JSP, FreeMarker, or Velocity. |
| template | A bit of code, usually written in FreeMarker, that can be rendered by certain tags (HTML tags). |
| theme | A collection of templates packaged together to provide common functionality. |
我也建議去通過Struts2本土化章節,因為我們將採取同樣的例子,再次執行我們的練習。
當使用Struts 2 標籤如<s:submit...>,<s:textfield...>等在網頁中,Struts 2框架生成HTML代碼與預先設定的樣式和佈局。 Struts 2自帶內置的主題有三個:
| Theme | 描述 |
|---|---|
| simple theme | A minimal theme with no "bells and whistles". For example, the textfield tag renders the HTML <input/> tag without a label, validation, error reporting, or any other formatting or functionality. |
| xhtml theme | This is the default theme used by Struts 2 and provides all the basics that the simple theme provides and adds several features like standard two-column table layout for the HTML, Labels for each of the HTML, Validation and error reporting etc. |
| css_xhtml theme | This theme provides all the basics that the simple theme provides and adds several features like standard two-column CSS-based layout, using <div> for the HTML Struts Tags, Labels for each of the HTML Struts Tags, placed according to the CSS stylesheet. |
正如上面所提到的,如果不指定一個主題,然後Struts2中會使用默認的XHTML主題。例如Struts 2中選擇標籤:
<s:textfield name="name" label="Name" />
生成HTML標記:
<tr> <td class="tdLabel"> <label for="empinfo_name" class="label">Name:</label> </td><td> <input type="text" name="name" value="" id="empinfo_name"/> </td> </tr>
這裏empinfo struts.xml檔中定義動作名稱。
選擇主題:
可以指定主題Struts 2每一個標籤的基礎上或指定的主題Struts 2使用,可以使用下列方法之一:
-
主題屬性的具體標籤
-
主題屬性標籤的周邊表單標籤
-
頁面範圍的屬性,名為“主題”
-
請求範圍屬性名為“主題”
-
會話作用域屬性命名為“主題”
-
應用程式作用域的屬性命名為“主題”
-
在struts.properties struts.ui.theme屬性(默認為XHTML)
以下語法指定他們在標籤級別,如果願意為不同的標籤使用不同的主題:
<s:textfield name="name" label="Name" theme="xhtml"/>
因為它不是非常實用,每個標籤的基礎上使用主題,所以乾脆我們可以指定規則struts.properties檔中使用以下標籤:
# Standard UI theme struts.ui.theme=xhtml # Directory where theme template resides struts.ui.templateDir=template # Sets the default template type. Either ftl, vm, or jsp struts.ui.templateSuffix=ftl
以下的結果是,我們拿起從本地化章節裏我們使用默認設置struts.ui.theme= XHTML的struts-default.properties檔中,默認情況下,在 struts2-core.xy.z.jar檔,這是由主題。

主題如何工作的?
對於一個給定的主題,每一個struts標籤有關聯的範本,如:s:textfield -> text.ftl 和 s:password -> password.ftl等,這些範本檔來壓縮struts2-core.xy.z.jar檔。這些範本檔保持一個預先定義的HTML佈局為每個標籤。所以Struts2 框架生成最終的HTML標記代碼使用Sturts標籤和相關的範本。
Struts 2 tags + Associated template file = Final HTML markup code.
默認範本已經寫在FreeMarker和他們有擴展名 .ftl。可以設計使用速度或JSP範本,並據此設置配置在使用struts.ui.templateSuffix 和 struts.ui.templateDir struts.properties。
創建新的主題:
最簡單的方法來創建一個新的主題是複製現有的任何主題/範本檔,並做必要的修改。所以,讓我們開始創建一個檔夾 WebContent/WEB-INF/classes 名為範本和子檔夾與我們新的主題的名稱,例如WebContent/WEB-INF/classes/template/mytheme。從這裏,可以從頭開始構建範本,或者可以複製範本從Struts2分佈和根據需要進行修改。
我們要修改現有的默認範本XHTML學習目的。所以,現在讓,我們複製內容從 struts2-core-x.y.z.jar/template/xhtml 到我們的主題目錄,並只修改WebContent/WEB-INF/classes/template/mytheme/control.ftl檔。當我們打開control.ftl 它將有下麵幾行:
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/> <#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/> </#if> >
讓我們上述檔control.ftl改變有以下內容:
<table style="border:1px solid black;">
如果檢查看 form.ftl 會發現,control.ftl 這個檔中,form.ftl這個檔是指從XHTML主題。因此,讓我們改變如下:
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" /> <#include "/${parameters.templateDir}/simple/form-common.ftl" /> <#if (parameters.validate?default(false))> onreset="${parameters.onreset?default('clearErrorMessages(this); clearErrorLabels(this);')}" <#else> <#if parameters.onreset??> onreset="${parameters.onreset?html}" </#if> </#if> > <#include "/${parameters.templateDir}/mytheme/control.ftl" />
我假設不會有太多瞭解FreeMarker範本語言,仍然尋找FTL檔需要做什麼,可以得到一個不錯的主意。然而,讓我們除上述變動外,並回到我們的本地化的例子,創建 WebContent/WEB-INF/classes/struts.properties 檔案的以下內容:
# Customized them struts.ui.theme=mytheme # Directory where theme template resides struts.ui.templateDir=template # Sets the template type to ftl. struts.ui.templateSuffix=ftl
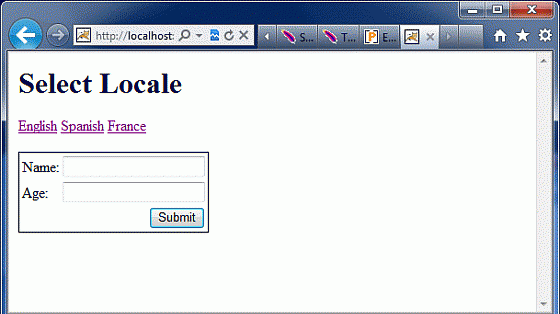
現在這種變化後,右鍵點擊專案名稱,並單擊Export > WAR File創建一個WAR檔。然後部署此WAR在Tomcat的webapps目錄下。最後,啟動Tomcat伺服器和嘗試訪問URL http://localhost:8080/HelloWorldStruts2。這會給出以下畫面:

XHTML主題複製後的變化,我們做了主題這是一個結果,可以看到一個表單組件周圍的邊框。 FreeMarker學習,如果你努力,那麼將能夠創建或修改主題很容易。至少現在,你必須有一個基本的瞭解Sturts2主題和範本。
