在Struts2,<s:updownselect>標籤用於創建一個帶有按鈕的HTML選擇組件向上或向下移動在選擇組件的選項。當提交表單時,所有的選擇方案將提交在它們的排列順序。
這裏創建一個Web工程:strut2updownselect,來演示在多個複選框如何設置的默認值,整個專案的結構如下圖所示:

<s:updownselect> 示例
<s:updownselect
list="#{'KFC':'KFC', 'McDonald':'McDonald', 'Burger King':'Burger King',
'Pizza Hut':'Pizza Hut', 'Fat Boy King':'Fat Boy King'}"
name="favFastFood"
headerKey="-1"
headerValue="--- Please Order ---"
size="7"
/>
產生下麵的HTML代碼,選擇組件,按鈕和JavaScript在選擇組件向下移動的選項。 (默認的XHTML主題)
<tr>
<td class="tdLabel"></td>
<td><script type="text/javascript" src="/Struts2Example/struts/optiontransferselect.js">
</script>
<table>
<tr><td>
<select name="favFastFood" size="7"
id="resultAction_favFastFood" multiple="multiple">
<option value="-1">--- Please Order ---</option>
<option value="KFC">KFC</option>
<option value="McDonald">McDonald</option>
<option value="Burger King">Burger King</option>
<option value="Pizza Hut">Pizza Hut</option>
<option value="Fat Boy King">Fat Boy King</option>
</select>
<input type="hidden" id="__multiselect_resultAction_favFastFood"
name="__multiselect_favFastFood" value="" />
</td></tr>
<tr><td>
<input type="button" value="^" onclick="
moveOptionUp(document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
<input type="button" value="v" onclick="
moveOptionDown(document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
<input type="button" value="*" onclick="selectAllOptionsExceptSome(
document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
</td></tr>
</table></td>
</tr>
<script type="text/javascript">
var containingForm = document.getElementById("resultAction");
StrutsUtils.addEventListener(containingForm, "submit",
function(evt) {
var updownselectObj = document.getElementById("resultAction_favFastFood");
selectAllOptionsExceptSome(updownselectObj, "key", "-1");
}, true);
</script>
Struts2 <s:updownselect> 示例
在一個完整的全面<s:updownselect>標籤例子來說明如何使用OGNL和Java列出的數據填充到上下按鈕選擇列表。
1. 動作類 - Action
Action類來生成和存儲選擇選項。
UpDownSelectAction.java
package com.xuhuhu.common.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class UpDownSelectAction extends ActionSupport{
private List<String> moviesList = new ArrayList<String>();
private String favMovie;
private String favFastFood;
public UpDownSelectAction(){
moviesList.add("Spider Man");
moviesList.add("Matrix");
moviesList.add("Super Man");
moviesList.add("Dark Knight");
moviesList.add("BraveHeart");
moviesList.add("Ultraman");
}
public String getFavFastFood() {
return favFastFood;
}
public void setFavFastFood(String favFastFood) {
this.favFastFood = favFastFood;
}
public List<String> getMoviesList() {
return moviesList;
}
public void setMoviesList(List<String> moviesList) {
this.moviesList = moviesList;
}
public String getFavMovie() {
return favMovie;
}
public void setFavMovie(String favMovie) {
this.favMovie = favMovie;
}
public String execute() throws Exception{
return SUCCESS;
}
public String display() {
return NONE;
}
}
2. 結果頁面
通過“<s:updownselect>”渲染上下按鈕選擇組件標籤。
updownselect.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<s:head />
</head>
<body>
<h1>Struts 2 updownselect example</h1>
<s:form action="resultAction" namespace="/" method="POST" >
<s:updownselect
list="#{'KFC':'KFC', 'McDonald':'McDonald', 'Burger King':'Burger King',
'Pizza Hut':'Pizza Hut', 'Fat Boy King':'Fat Boy King'}"
name="favFastFood"
headerKey="-1"
headerValue="--- Please Order ---"
size="7"
/>
<s:updownselect
list="moviesList"
name="favMovie"
headerKey="-1"
headerValue="--- Please Order ---"
size="10"
moveUpLabel="Move Up"
moveDownLabel="Move Down"
selectAllLabel="Select All" />
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 updownselect example</h1> <h2> Favor fast food : <s:property value="favFastFood"/> </h2> <h2> Favor movies : <s:property value="favMovie"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="updownSelectAction"
class="com.xuhuhu.common.action.UpDownSelectAction" method="display">
<result name="none">pages/updownselect.jsp</result>
</action>
<action name="resultAction" class="com.xuhuhu.common.action.UpDownSelectAction" >
<result name="success">pages/result.jsp</result>
</action>
</package>
</struts>
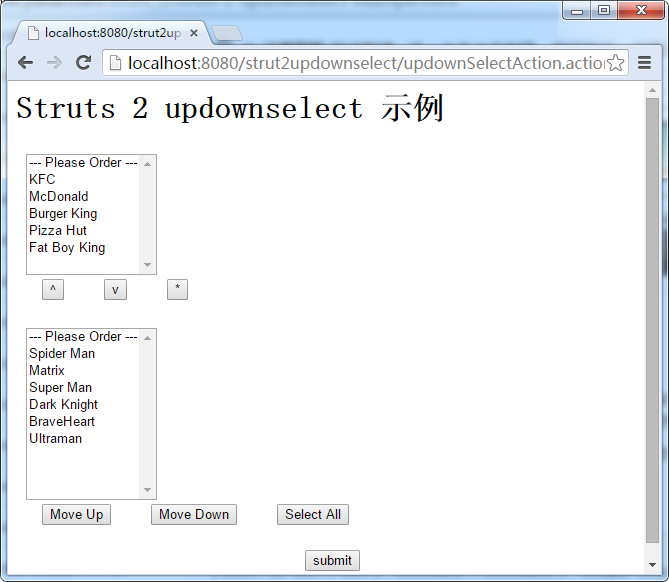
4. 示例
http://localhost:8080/Struts2Example/updownSelectAction.action
選擇選項,將其向上或向下。

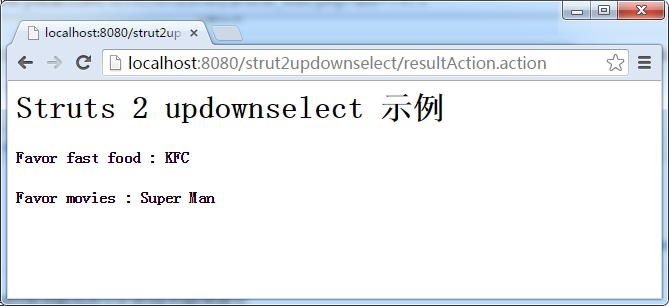
當提交後,所有的選項都將在它們的排列順序提交。

參考
代碼下載:http://pan.baidu.com/s/1hqtuAdY
