在Struts2,<sx:autocompleter>標記是一個組合框,當在用戶輸入文本框會自動提示下拉的提示菜單。
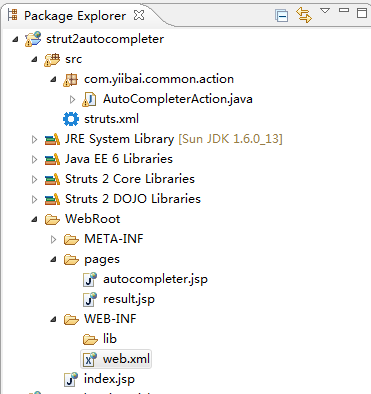
這裏創建一個Web工程:strut2autocompleter,來演示在多個複選框如何設置的默認值,整個專案的結構如下圖所示:

這個功能是通過Dojo庫實現的,所以,一定要包含“struts2-dojo-plugin.jar”這個依賴庫,把“struts-dojo-tags”標籤上的頁面,並通過 <sx:head />輸出其標題資訊前。
例如,
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
<html>
<head>
<sx:head />
</head>
<body>
<sx:autocompleter label="What's your lucky number?"
name="yourLuckyNumber" autoComplete="false"
list="{'1','12','13','14'}" />
產生下麵的HTML
<html>
<head>
<script language="JavaScript" type="text/javascript">
// Dojo configuration
djConfig = {
isDebug: false,
bindEncoding: "UTF-8"
,baseRelativePath: "/Struts2Example/struts/dojo/"
,baseScriptUri: "/Struts2Example/struts/dojo/"
,parseWidgets : false
};
</script>
<script language="JavaScript" type="text/javascript"
src="/Struts2Example/struts/dojo/struts_dojo.js"></script>
<script language="JavaScript" type="text/javascript"
src="/Struts2Example/struts/ajax/dojoRequire.js"></script>
<link rel="stylesheet" href="/Struts2Example/struts/xhtml/styles.css"
type="text/css"/>
<script language="JavaScript" src="/Struts2Example/struts/utils.js"
type="text/javascript"></script>
<script language="JavaScript" src="/Struts2Example/struts/xhtml/validation.js"
type="text/javascript"></script>
<script language="JavaScript" src="/Struts2Example/struts/css_xhtml/validation.js"
type="text/javascript"></script>
</head>
...
<tr>
<td class="tdLabel">
<label for="resultAction_yourLuckyNumber" class="label">
What's your lucky number?:</label></td>
<td>
<select dojoType="struts:ComboBox" id="resultAction_yourLuckyNumber"
autoComplete="false" name="yourLuckyNumber"
keyName="yourLuckyNumberKey" visibleDownArrow="true" >
<option value="1">1</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
</select>
</td>
</tr>
<script language="JavaScript" type="text/javascript">
djConfig.searchIds.push("resultAction_yourLuckyNumber");</script>
Struts2 <s:autocompleter> 示例
在一個<s:autocompleter>標籤的完整的例子,產生下拉的提示菜單,同時在相應的文本框的用戶輸入。
2. 動作類
Action類生成的Web框架的選項列表的“autocompleter”組成部分。
AutoCompleterAction.java
package com.xuhuhu.common.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class AutoCompleterAction extends ActionSupport{
private List<String> webframeworks = new ArrayList<String>();
private String yourFavWebFramework;
private String yourLuckyNumber;
public AutoCompleterAction(){
webframeworks.add("Spring MVC");
webframeworks.add("Struts 1.x");
webframeworks.add("Struts 2.x");
webframeworks.add("JavaServer Faces (JSF)");
webframeworks.add("Google Web Toolkit (GWT)");
webframeworks.add("Apache Wicket");
webframeworks.add("Apache Click");
webframeworks.add("Apache Cocoon");
webframeworks.add("JBoss Seam");
webframeworks.add("Stripes");
webframeworks.add("Apache Tapestry");
webframeworks.add("Others");
}
public String getYourLuckyNumber() {
return yourLuckyNumber;
}
public void setYourLuckyNumber(String yourLuckyNumber) {
this.yourLuckyNumber = yourLuckyNumber;
}
public String getYourFavWebFramework() {
return yourFavWebFramework;
}
public void setYourFavWebFramework(String yourFavWebFramework) {
this.yourFavWebFramework = yourFavWebFramework;
}
public List<String> getWebframeworks() {
return webframeworks;
}
public void setWebframeworks(List<String> webframeworks) {
this.webframeworks = webframeworks;
}
public String display() {
return NONE;
}
}
3. 結果頁面
通過“<s:autocompleter>”渲染“autocompleter”組件標籤,並產生通過Java列表和OGNL自動下拉提示菜單。
autocompleter.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
<html>
<head>
<sx:head />
</head>
<body>
<h1>Struts 2 autocompleter example</h1>
<s:form action="resultAction" namespace="/" method="POST" >
<sx:autocompleter label="What's your lucky number?"
name="yourLuckyNumber" autoComplete="false"
list="{'1','12','13','14','21','22','23','24',
'31','32','33','34','41','42','43','44'}" />
<sx:autocompleter label="What's your favorite web framework?"
list="webframeworks" name="yourFavWebFramework" />
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
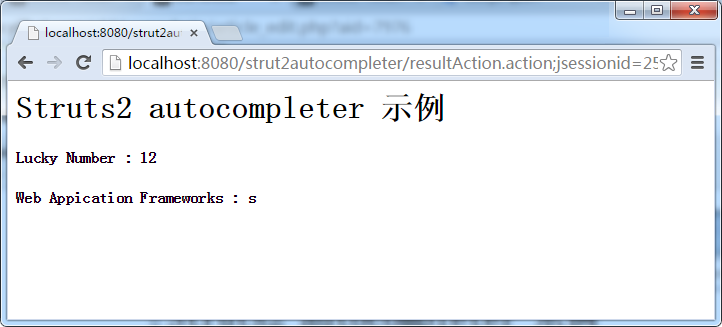
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 autocompleter example</h1> <h2> Lucky Number : <s:property value="yourLuckyNumber"/> </h2> <h2> Web Appication Frameworks : <s:property value="yourFavWebFramework"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="autoCompleterAction"
class="com.xuhuhu.common.action.AutoCompleterAction"
method="display">
<result name="none">/pages/autocompleter.jsp</result>
</action>
<action name="resultAction"
class="com.xuhuhu.common.action.AutoCompleterAction" >
<result name="success">/pages/result.jsp</result>
</action>
</package>
</struts>
注意:如果靜態檔未找到,或是不能打日期選擇,請下載代碼並參考其中的web.xml配置。
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/struts/*</url-pattern>
</filter-mapping>
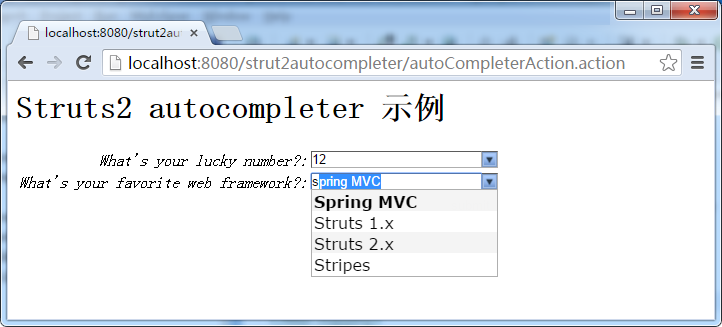
4. 示例
http://localhost:8080/Struts2Example/autoCompleterAction.action


下麵是另一個例子,說明使用JSON數據,提供選擇選項列表中的autocompleter組件 – Struts2 autocompleter + JSON 示例
