以下示例顯示如何在使用Spring Web MVC框架的表單中上傳檔和處理。首先使用Eclipse IDE來創建一個WEB工程,實現一個上傳檔並保存的功能。並按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程式:
- 創建一個名稱為 FileUpload 的動態WEB專案。
- 在
com.zaixian.springmvc包下創建兩個Java類FileModel,FileUploadController。 - 在
jsp子檔夾下創建兩個視圖檔:fileUpload.jsp和success.jsp。 - 在
WebContent檔夾下創建一個檔夾:temp。 - 下載Apache Commons FileUpload庫:commons-fileupload.jar和Apache Commons IO庫:commons-io.jar。把它們放在
CLASSPATH中。 - 最後一步是創建所有源和配置檔的內容並運行應用程式,詳細如下所述。
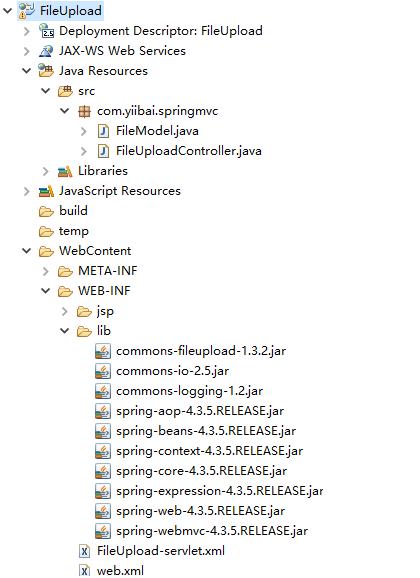
完整的專案檔目錄結構如下所示 -

FileModel.java 的代碼如下所示 -
package com.zaixian.springmvc;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}
FileUploadController.java 的代碼如下所示 -
package com.zaixian.springmvc;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}
FileUpload-servlet.xml 的代碼如下所示 -
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.zaixian.springmvc" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>
這裏的第一個服務方法fileUploadPage(),我們已經在名為“command”的ModelAndView對象中傳遞了一個空的FileModel對象,因為如果JSP檔中使用<form:form>標籤,spring框架期望一個名稱為“command”的對象。 因此,當調用fileUploadPage()方法時,它返回fileUpload.jsp視圖。
第二個服務方法fileUpload()將根據 URL => FileUpload/fileUploadPage上的POST方法進行調用。將根據提交的資訊準備要上傳的檔。最後從服務方法返回“success”視圖,這將呈現success.jsp視圖。
fileUpload.jsp 的代碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<html>
<head>
<title>Spring MVC上傳檔示例</title>
</head>
<body>
<form:form method="POST" modelAttribute="fileUpload"
enctype="multipart/form-data">
請選擇一個檔上傳 :
<input type="file" name="file" />
<input type="submit" value="提交上傳" />
</form:form>
</body>
</html>
這裏使用帶有value =“fileUpload”的modelAttribute屬性來映射檔用伺服器模型上傳控件。
success.jsp 的代碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<html>
<head>
<title>Spring MVC上傳檔示例</title>
</head>
<body>
檔案名稱 :
<b> ${fileName} </b> - 上傳成功!
</body>
</html>
完成創建源和配置檔後,發佈應用程式到Tomcat伺服器。
現在啟動Tomcat伺服器,現在嘗試訪問URL => http://localhost:8080/FileUpload/fileUploadPage ,如果Spring Web應用程式沒有問題,應該看到以下結果:

提交所需資訊後,點擊提交按鈕提交表單。 如果 Spring Web 應用程式沒有問題,應該看到以下結果: