以下示例演示如何編寫一個簡單的基於Web的應用程式,它使用Spring Web MVC框架使用HTML表單。 首先使用Eclipse IDE,並按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程式:
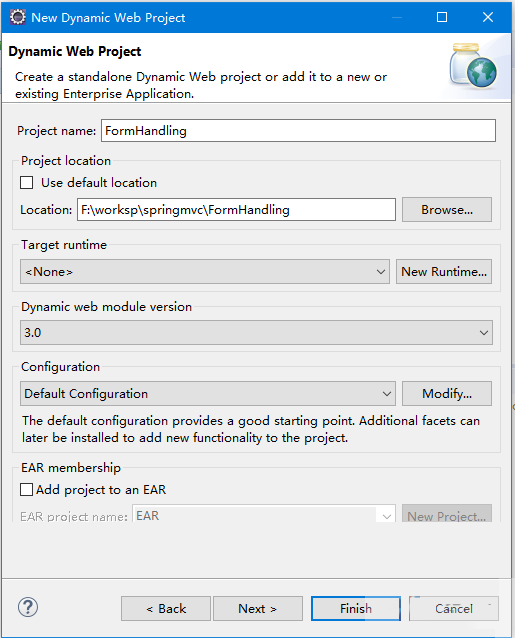
- 基於上一小節中的Spring MVC - Hello World實例章節所創建的 HelloWeb來創建一個新的工程為:
FormHandling,並創建一個包名稱為com.zaixian.springmvc。
- 在
com.zaixian.springmvc包下創建兩個Java類Student,StudentController。 - 在
jsp子檔夾下創建兩個視圖檔student.jsp,result.jsp。 - 最後一步是創建所有源和配置檔的內容並運行應用程式,如下所述。
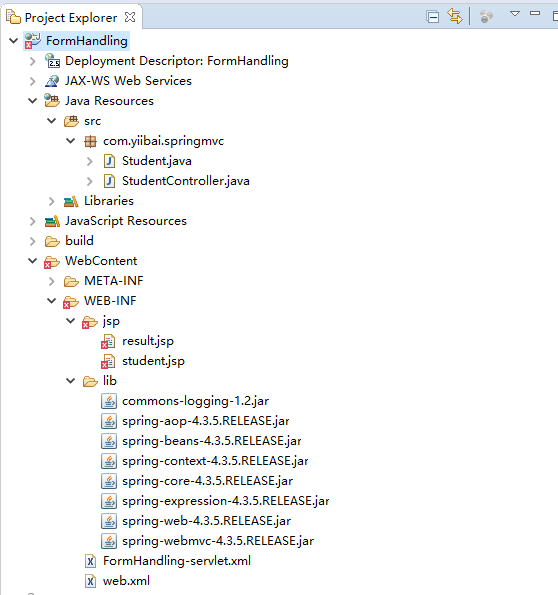
完整的專案檔結構如下所示 -

Student.java檔中的代碼內容 -
package com.zaixian.springmvc;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java 檔中的代碼內容 -
package com.zaixian.springmvc;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
這裏的第一個服務方法student(),我們已經在ModelAndView對象中傳遞了一個名為“command”的空對象,因為如果在JSP中使用<form:form>標籤,spring框架需要一個名為“command”的對象檔。 所以當調用student()方法時,它返回student.jsp視圖。
第二個服務方法addStudent()將在 URLHelloWeb/addStudent上的POST方法提交時調用。將根據提交的資訊準備模型對象。最後,將從服務方法返回“result”視圖,這將最終渲染result.jsp視圖。
student.jsp檔的內容如下所示 -
<%@ page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單處理</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method="POST" action="/FormHandling/addStudent">
<table>
<tr>
<td><form:label path="name">名字:</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">年齡:</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td><form:label path="id">編號:</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交表單"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
result.jsp檔的內容如下 -
<%@ page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單處理</title>
</head>
<body>
<h2>提交的學生資訊如下 - </h2>
<table>
<tr>
<td>名稱:</td>
<td>${name}</td>
</tr>
<tr>
<td>年齡:</td>
<td>${age}</td>
</tr>
<tr>
<td>編號:</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成創建源和配置檔後,導出應用程式。 右鍵單擊應用程式,並使用導出> WAR檔選項,並將 FormHandling.war 檔保存在Tomcat的webapps檔夾中。或者直接右鍵選擇“Run As -> Run On Server”。
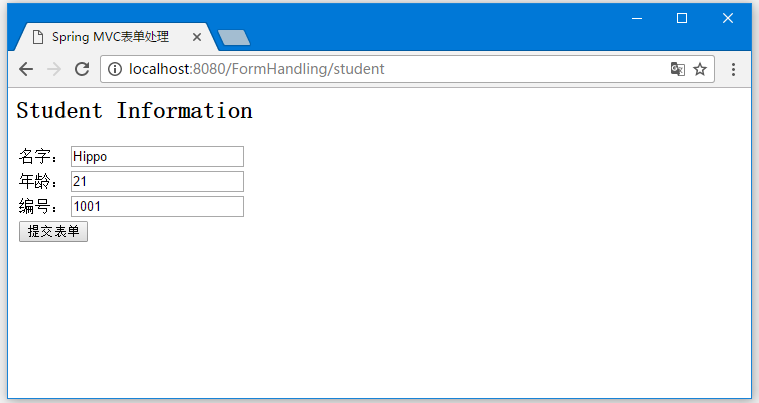
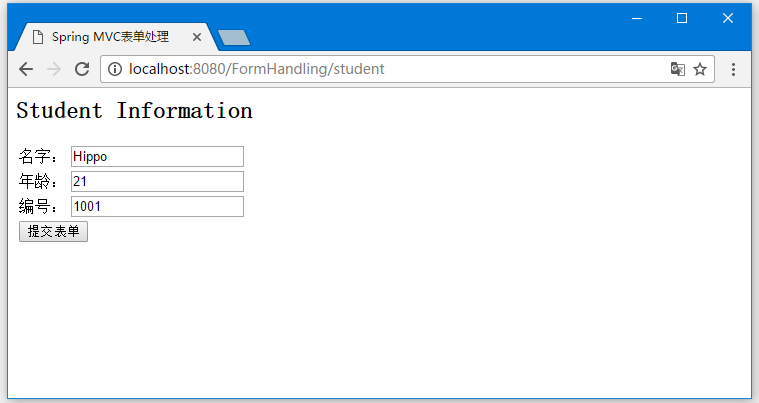
啟動Tomcat伺服器,並確保您能夠使用標準流覽器從webapps檔夾訪問其他網頁。現在嘗試URL => http://localhost:8080/FormHandling/student ,如果Spring Web應用程式沒有問題,那麼應該看到以下結果:

提交所需資訊後,點擊提交按鈕提交表單。 如果Spring Web應用程式沒有問題,應該看到以下結果:

以下是糾正/補充內容:
控制器裏面的代碼更改如下: RequestMappingvalue = "/student" method = RequestMethod.GET public ModelAndView studentModelAttribute"student"Student student { return new ModelAndView"student" "student"new Student }不然會報錯如下:嚴重:BindingResult和bean名稱'command'的普通目標對象都不可用作請求屬性java.lang.IllegalStateException:在org.springframework.web.servlet.support中,BindingResult和bean名稱'command'的普通目標對象都不可用作請求屬性.BindStatus。<初始化>(BindStatus.java:142) 提交時間:2019-08-23
