什麼是Web伺服器?
Web伺服器是處理由HTTP客戶端發送的,如web流覽器的HTTP請求的軟體應用程式,並返回回應於客戶端網頁. Web伺服器通常伴隨著圖片,樣式表和腳本的HTML文檔。
大多數Web伺服器支持伺服器端腳本使用腳本語言或重定向到其執行從資料庫中獲取數據的特定任務的應用程式伺服器,執行複雜的邏輯等。然後通過Web伺服器發送結果到HTTP客戶端。
Apache web伺服器是最常用的網路伺服器中的一個。它是一個開源專案。
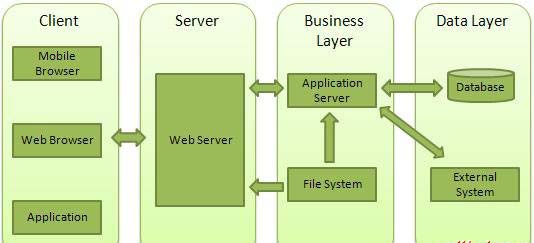
Web應用程式體系結構
Web應用程式通常分為四個層次:

-
Client - 此層由Web流覽器,移動流覽器或應用程式,可以使HTTP請求到萬維網伺服器。
-
Server - 這一層包括可攔截的要求由客戶通過Web伺服器回應。
-
Business - 此層利用Web伺服器執行所需的處理的應用程式伺服器。這層交互以經由數據的基礎上或一些外部程式數據層。
-
Data - 此層由資料庫或任何的數據來源。
使用Node創建Web伺服器
Node.js提供了可以用於創建任何HTTP伺服器的客戶端的HTTP模組。以下是HTTP伺服器的最低限度的結構,它會在8081端口偵聽。
創建一個js檔案名為server.js:
File: server.js
var http = require('http'); var fs = require('fs'); var url = require('url'); // Create a server http.createServer( function (request, response) { // Parse the request containing file name var pathname = url.parse(request.url).pathname; // Print the name of the file for which request is made. console.log("Request for " + pathname + " received."); // Read the requested file content from file system fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP Status: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); }else{ //Page found // HTTP Status: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // Write the content of the file to response body response.write(data.toString()); } // Send the response body response.end(); }); }).listen(8081); // Console will print the message console.log('Server running at http://127.0.0.1:8081/');
接下來,讓我們創建以下名為index.html的HTML檔在創建server.js的同一目錄下
File: index.html
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
現在讓我們運行server.js看到的結果:
$ node server.js
驗證輸出
Server running at http://127.0.0.1:8081/
請求Node.js伺服器
在任何流覽器中打開http://127.0.0.1:8081/index.html,看看下麵的結果。

驗證伺服器端輸出。
Server running at http://127.0.0.1:8081/ Request for /index.html received.
使用Node創建Web客戶端
Web客戶端可以使用HTTP模組創建。讓我們來看看下麵的例子。
創建一個js檔案名為client.js:
File: client.js
var http = require('http'); // Options to be used by request var options = { host: 'localhost', port: '8081', path: '/index.html' }; // Callback function is used to deal with response var callback = function(response){ // Continuously update stream with data var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // Data received completely. console.log(body); }); } // Make a request to the server var req = http.request(options, callback); req.end();
現在運行不同的命令終端運行client.js看到結果
$ node client.js
驗證輸出。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
驗證伺服器端輸出。
Server running at http://127.0.0.1:8081/ Request for /index.html received.
