Node.js是一個用於構建快速,可擴展的網路應用平臺,它建立在Chrome的JavaScript之上運行。Node.js使用事件驅動,非阻塞I/O模型,使得它重量輕,高效,完美的數據密集型即時應用程式運行在分佈式設備。
在Windows上安裝 Node.js很方便,只需要訪問node.js官網 http://www.nodejs.org/ ,點擊Download鏈接,然後選擇Windows Installer(我的機器是64bit可選),下載安裝包。下載完成後直接雙擊安裝,和其他一般軟體安裝一樣:
選擇安裝位置:
安裝完成:
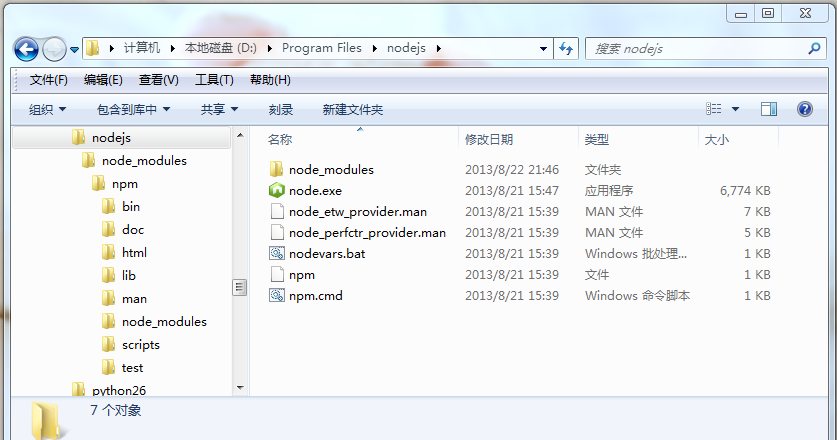
到此我們已經完成 Node.js 的安裝,以下是Node.js安裝目錄結構:

啟動node
在“開始”-》“程式”找到

直接雙擊node.js
測試一個簡單實例:輸出“Hello,World!”
我們進入node之後,可以輸入:
console.log("Hello,World!");
然後就會看到命令行裏輸出了:
Hello,World!

另外,也可以這樣做:在 node.js 的安裝目錄下,創建一個檔案名為:hello.js,代碼如下:
/** **/
var sys = require("util");
sys.puts("Hello world");
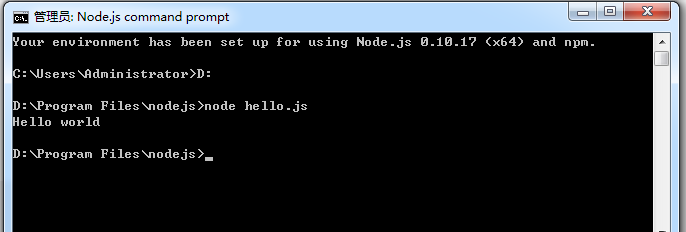
下麵,我們來測試一下node.js是否可以正確運行,打開node.js命令提示符:
執行如下圖所示:
以上是使用命令行創建的簡單Node.js程式,下麵我們來看一個複雜點的應用服務程式。 例如,D:\Program Files\odejs 下建立一個node 檔夾,然後在裏面創建一個 firstapp.js ,打開 firstapp,js 輸入以下代碼:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World - Node.js Work.
');
}).listen(5656, '127.0.0.1');
console.log('Server running at http://127.0.0.1:5656/');
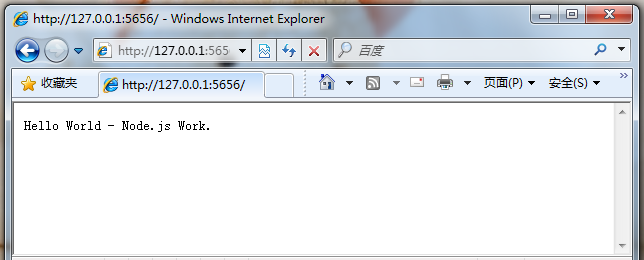
然後打開命令行,進入node目錄,然後在命令行裏執行:node firstapp.js 命令,再打開流覽器在流覽器裏輸入地址: http://127.0.0.1:5656/ 或 http://localhost:5656 ,即可運行 firstapp檔的代碼。
運行效果如下:
如果沒有什麼語法之類的錯誤,就是以上的效果了。
Node.js線上開發工具(免安裝)
Node.js 是一個基於Chrome JavaScript 運行時建立的一個平臺。基於Google的V8引擎,使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。前端程式員在不懂PHP\Ruby\Python這樣的動態編程語言時完全可以基於Node.js使用自己熟悉的JS語言來搭建一個高效的Web服務。通過 CloudStudio 平臺,我們可以快速開始自己的Node.js專案,並且可以即時訪問他。
CloudStudio 已經為我提供了內置的Node.js開發環境,我們不僅可以通過切換運行環境來編寫Node.js代碼,也可以通過 訪問鏈接 功能來即時查看代碼的運行效果,下麵我通過一個例子來展示:
- step1:訪問CloudStudio,註冊/登錄帳戶。
- step2:在右側的運行環境菜單選擇:
"Node.js"運行環境 - step3:在左側代碼目錄中新建Node.js代碼目錄編寫你的Node.js代碼
- step4:進入Node.js代碼目錄運行
node hello.js我們在代碼中引入了 http 模組,並且通過http.createServer()方法創建了一個http伺服器,通過listen()方法綁定了8888端口 - step5:點擊最右側的【訪問鏈接】選項卡,在訪問鏈接面板中填寫端口號為:8888,點擊創建鏈接,即可點擊生成的鏈接訪問我們的Node.js專案
/*代碼示例*/
var http = require('http');
http.createServer(function (request, response) {
// 發送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容類型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 發送回應數據 "Hello World"
response.end("Hello, Universe! I'm running on CloudStudio!\n");
}).listen(8888);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8888/');
Tips: 從終端中輸入命令可以看出 CloudStudio 為我們集成了 Ubuntu16.04.1 + node8.10.0 的開發環境:


