以下是創建MVC佈局的步驟
佈局用於MVC提供一致的外觀和感覺在我們的應用程式的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能
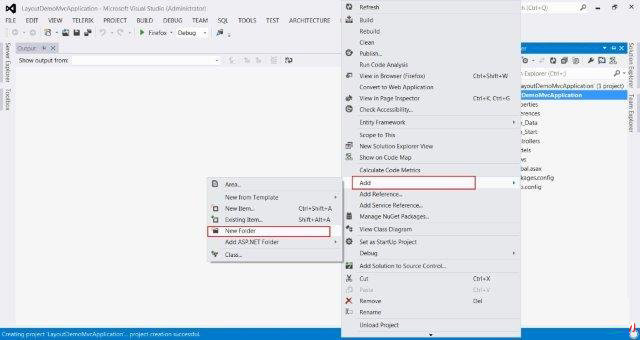
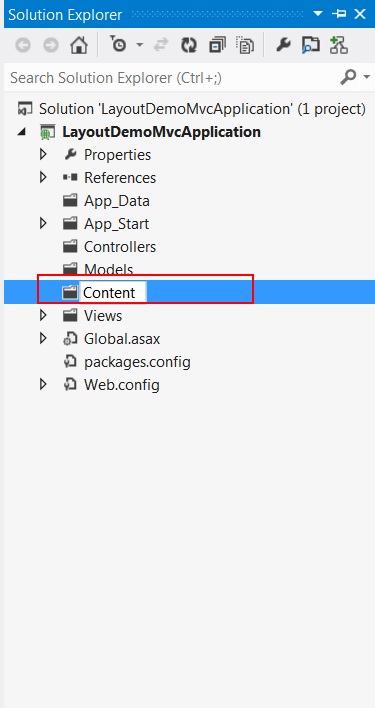
第1步:創建MVC應用程式示例,用互聯網應用為範本創建一個檔夾的內容在Web應用程式的根目錄。


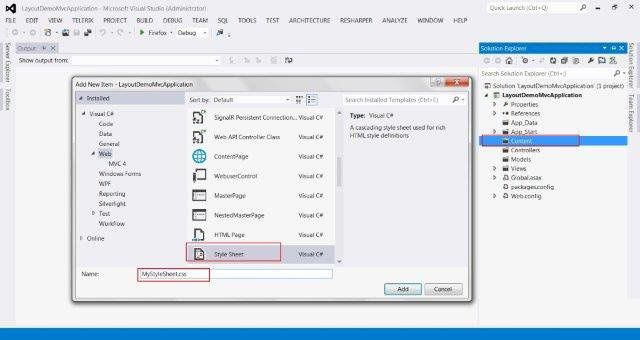
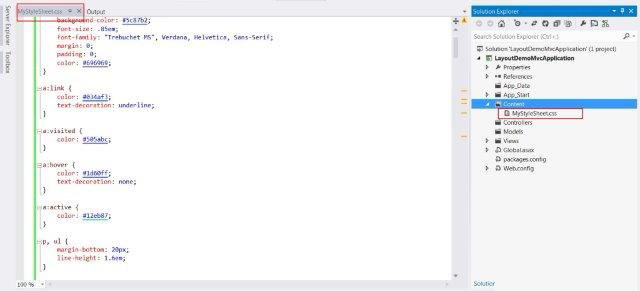
第2步:創建一個名為CONTENT檔夾下的有MyStyleSheet.css一個樣式表檔。 這個CSS檔將包含所有必需的CSS類,使Web應用程式的頁面設計一致。


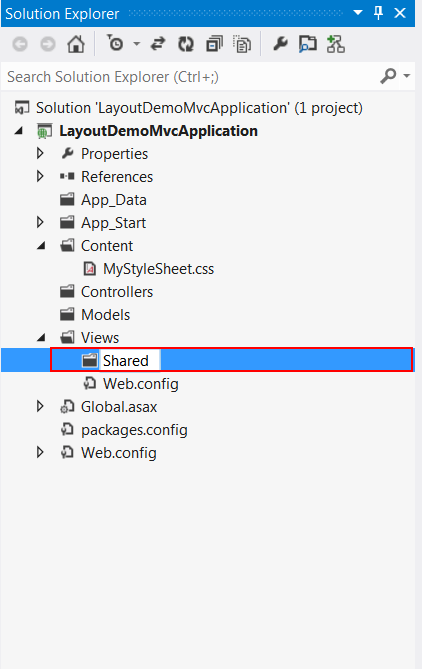
第3步:在視圖檔夾中創建Shared檔夾。


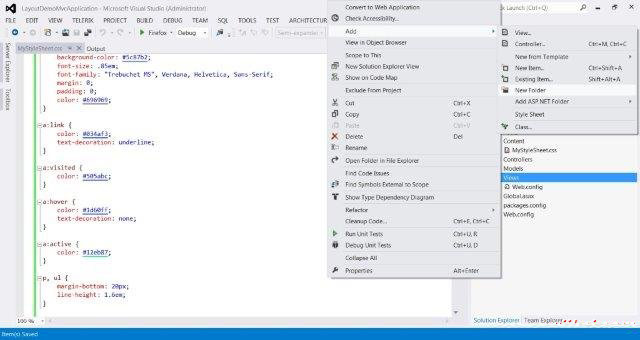
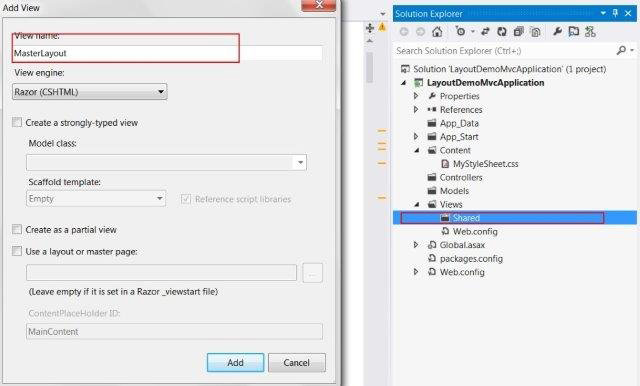
第4步:創建共用檔夾下的檔MasterLayout.cshtml。檔MasterLayout.cshtml表示各頁的應用程式中的佈局。在解決方案資源管理器中的共用檔夾,單擊滑鼠右鍵,然後去添加專案,點擊查看和複製下麵的代碼。

佈局代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@ViewBag.Title - Tutorial Point</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link rel="stylesheet" href="@Url.Content("~/Content/MyStyleSheet.css")" /> </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title"> @Html.ActionLink("zaixian Tutorial", "Index", "Home") </p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - zaixian Tutorial</p> </div> </div> </footer> </body> </html>
在這佈局中,我們使用的是HTML輔助方法和其他一些系統中定義的方法,讓我們來一一地看看這些方法。
- Url.Content(): 此方法規定,我們在我們的視圖代碼正在使用任意檔的路徑。它需要虛擬路徑作為輸入並返回絕對路徑。
- Html.ActionLink(): 用於渲染HTML鏈接,鏈接到一些控制器的動作。第一個參數指定的顯示名稱,第二個參數指定的動作名稱和第三個參數指定的控制器名。
- RenderSection(): 指定部分,我們要在範本中顯示位置的名稱
- RenderBody(): 渲染視圖相關的實際主體(body)
第5步:最後打開視圖檔夾內的檔_ViewStart.cshtml並添加以下代碼:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
如果該檔不存在,可以創建具有此名稱的檔。
第6步:現在運行應用程式,看看修改後的主頁。
上一篇:
MVC框架 - 視圖
下一篇:
MVC框架 - 路由引擎
