讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程式。 一旦我們有一個關於如何一個基本的MVC應用程式的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。
按以下步驟來創建第一個MVC應用程式
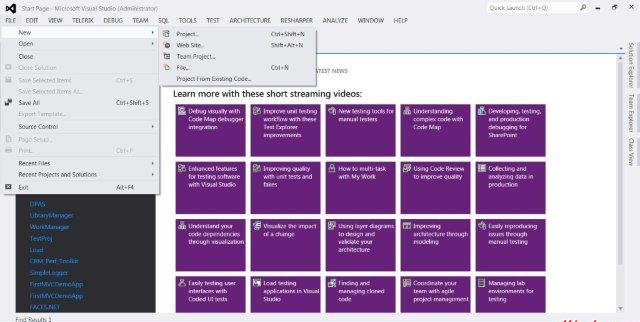
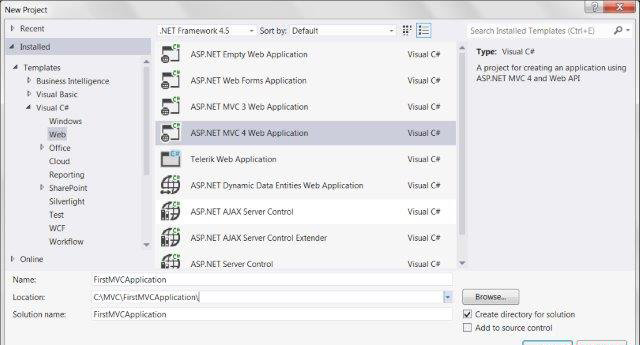
步驟 1: 啟動Visual Studio並選擇 File->New->Project。 選擇 Web->ASP.NET MVC Web Application ,並命名該專案為 FirstMVCApplication. 選擇位置 C:\MVC。點擊OK。


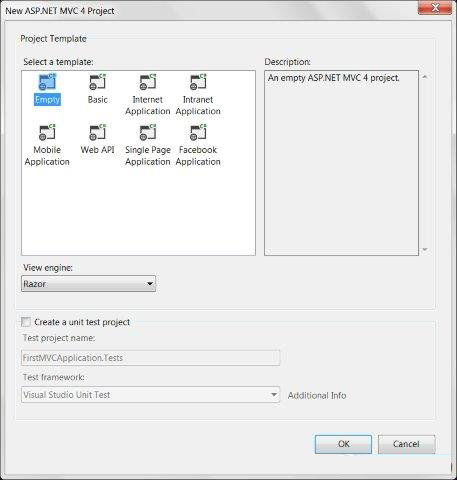
步驟 2: 打開專案範本選項。選擇空的範本和視圖引擎為Razor。點擊確定。

由此,Visual Studio將創建我們的第一個MVC專案如(截圖所示):

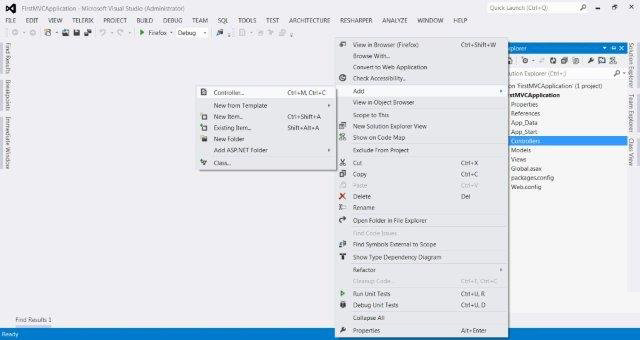
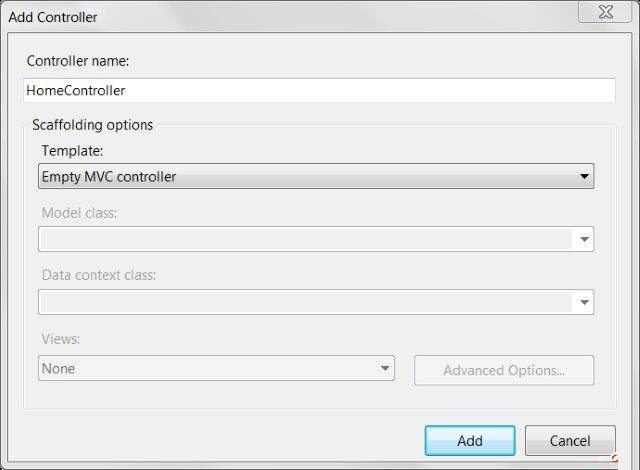
第3步: 現在,我們將創建我們的應用程式的第一個控制器。控制器是一個包含多個公共方法,被稱為動作方法的簡單C#類。 要添加新的控制器,右擊Controllers檔夾在我們的專案,並選擇Add->Controller. 命名為控制器為HomeContoller點擊添加。


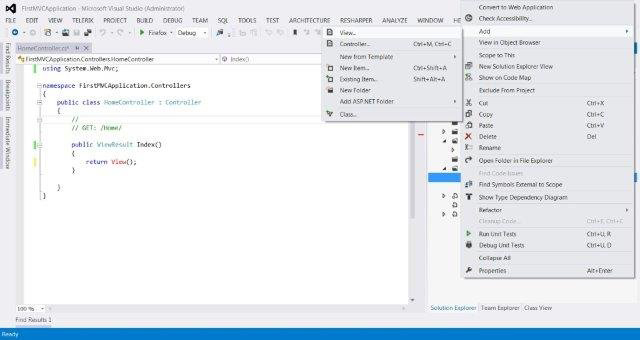
這將在控制器檔夾中創建類檔HomeController.cs,用下麵的默認代碼。
using System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。
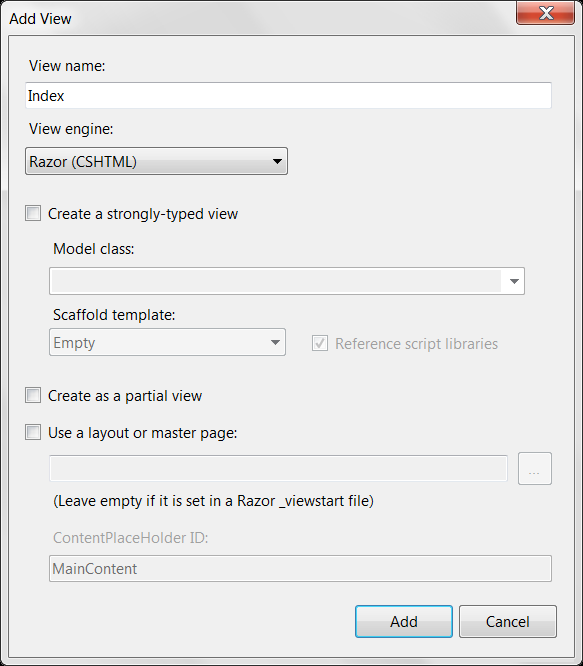
第4步:現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add->View.

命名新的視圖和索引視圖引擎為Razor(SCHTML)。單擊添加。

這裏面添加下麵的代碼在Views/Home檔夾的一個新檔cshtml:
@{ Layout = null; } <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
第5步:修改以上視圖的body內容,使用下麵的代碼:
<body> <div> Welcome to My First MVC Application (<b>From Index View</b>) </div> </body>
第6步:現在運行應用程式。在流覽器有下麵的輸出。這個輸出是基於我們的視圖檔中的內容呈現。應用程式首先調用該視圖,並給出了輸出控制器。

第7步:在步驟6,我們收到的輸出是基於我們認為的檔內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎資訊。
MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下麵的代碼。
public ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour < 12 ? "Good Morning. Time is" + DateTime.Now.ToShortTimeString() : "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString(); return View(); }
在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。
第8步:現在打開Index.cshtml並複製下麵的代碼主體部分:
<body> <div> @ViewBag.Greeting (<b>From Index View</b>) </div> </body>
在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。
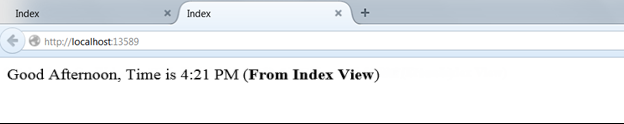
第9步:現在再次運行應用程式。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下麵這樣: