jQuery UI 使用
一旦您下載了 jQuery UI,您將得到一個 zip 壓縮包,包含下列檔:
/css//development-bundle//js/index.html
在網頁上使用 jQuery UI
在文本編輯器中打開 index.html,您將看到引用了一些外部檔:主題、jQuery 和 jQuery UI。通常情況下,您需要在頁面中引用這三個檔,以便使用 jQuery UI 的窗體小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
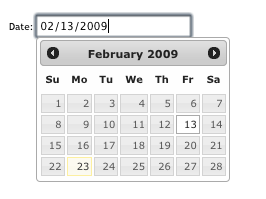
一旦您引用了這些必要的檔,您就能向您的頁面添加一些 jQuery 小部件。比如,要製作一個日期選擇器(datepicker)小部件,您需要向頁面添加一個文本輸入框,然後再調用 .datepicker(),如下所示:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

如需查看 jQuery UI 小部件和交互部件的實例演示,請訪問 jQuery UI 實例。
