jQuery UI 定制
jQuery UI 提供了多種定制方式。您已經看到下載生成器(Download Builder)如何定制一個值包含您所需選項的自定義版本,這裏還提供了其他定制方式。
jQuery UI 基礎:使用選項
jQuery UI 中的每個插件都有一個默認配置,默認配置值一般是根據最基本最常見的使用情況設置的。如果您想要讓某個插件設置成非默認值,您可以使用 "options" 重寫它的默認設置。選項是一組屬性,作為參數傳遞給 jQuery UI 小部件。例如,滑塊(slider)小部件具有 orientation 選項,該選項允許您指定滑塊是水準的還是垂直的。為了設置滑塊的該選項,您只需將它作為一個參數傳遞,如下所示:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});
您可以傳遞更多不同的選項,每個選項之間用逗號分隔:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
});
請記得選項需放在大括弧 { } 內。上面的實例只是一個簡單的講解,如需獲取整套 jQuery UI 小部件的詳細資訊,請查看 jQuery UI 實例。
視覺定制:設計一個 jQuery UI 主題
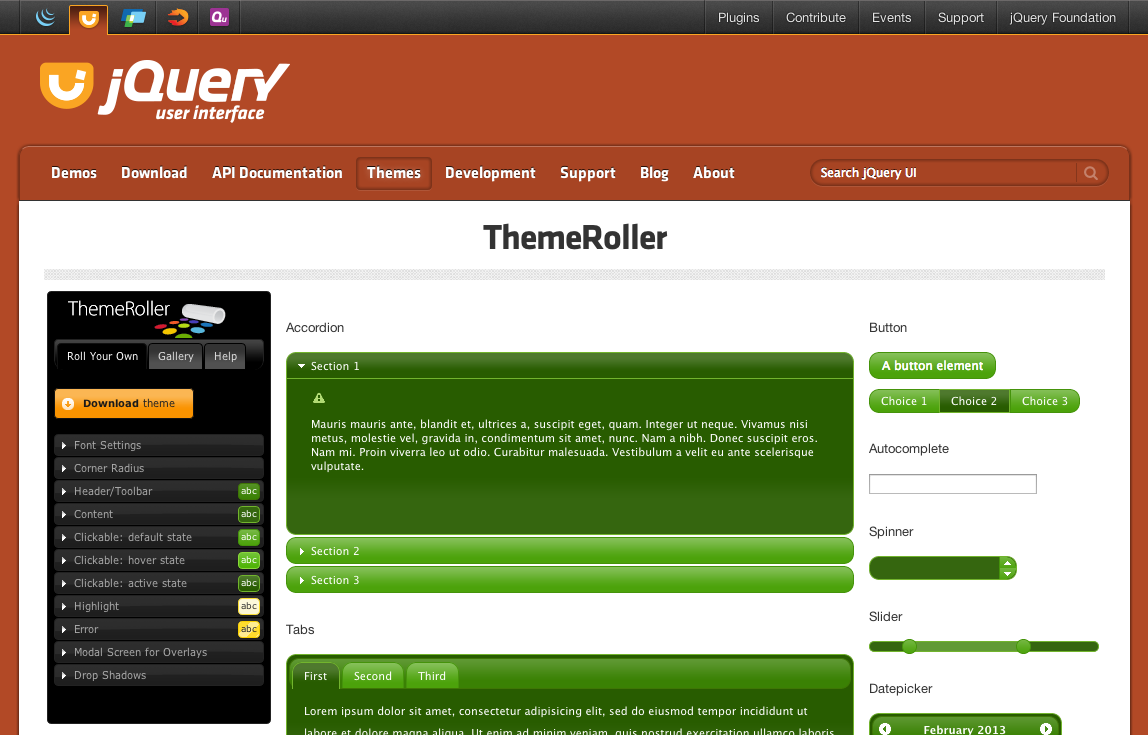
如果您想要設計自己的主題,jQuery UI 提供了一個非常完美的用於主題定制的應用程式,這就是 ThemeRoller。具體定制請訪問 jQuery UI ThemeRoller。
ThemeRoller 為所有使用 jQuery UI 小部件設計的元素提供了一個自定義介面。當您調整左欄中的"levers",右欄中的小部件將根據您的設計進行顯示。ThemeRoller 的 Gallery 選項卡提供了一些與設計主題,與下載生成器(Download Builder)頁面提供的一樣。您可以基於這些主題做調整,或者直接下載。

下載主題
當您點擊 ThemeRoller 頁面中的 "Download theme" 按鈕,將跳轉到下載生成器(Download Builder)頁面,您的自定義主題會在主體下拉菜單中自動選中。您可以進一步配置下載包。一旦下載完成,您將看到 example.html 頁面使用了您自定義的主題。
提示: 如果您需要編輯您的主題,只需打開 CSS 檔,找到第 43 行,"To view and modify this theme, visit ...",該 url 即為在 ThemeRoller 中打開主題進行編輯的鏈接。
