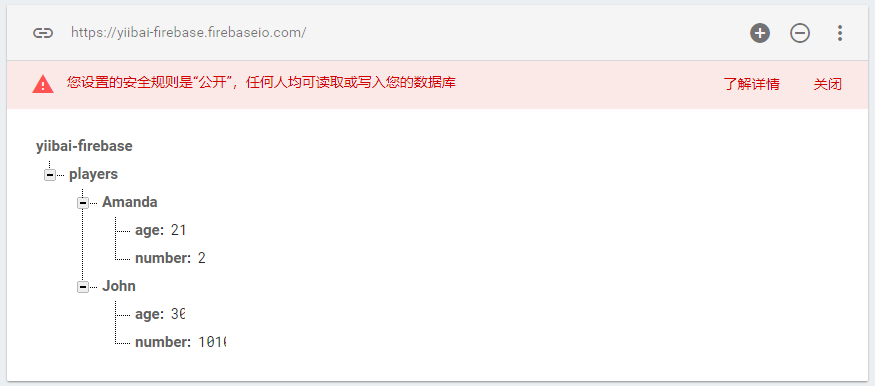
在本章中,我們將演示如何讀取Firebase數據。 下圖顯示了想要讀取的數據 -
可以使用on()方法來檢索數據。 此方法將事件類型作為“值”,然後檢索數據的快照。 當我們將val()方法添加到快照時,將獲得數據的JavaScript表示形式。
示例
下麵來看看一個例子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "zaixian-firebase.firebaseapp.com",
databaseURL: "https://zaixian-firebase.firebaseio.com/",
projectId: "zaixian-firebase",
storageBucket: "zaixian-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});
</script>
</head>
<body>
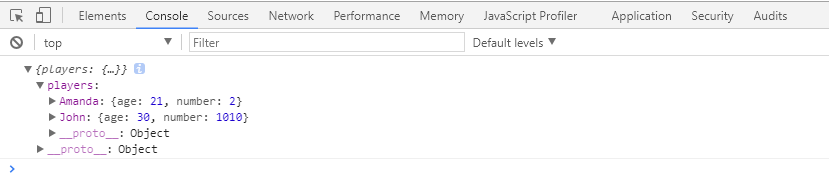
如果運行下麵的代碼,流覽器的控制臺將顯示以下數據。
在下一章中,我們將學習可用於讀取數據的其他事件類型。
上一篇:
Firebase寫入事務數據
下一篇:
Firebase事件類型
