在本章中,我們將介紹如何在Firebase中設置Github身份驗證,使用Github帳號認證登錄。
第1步 - 啟用Github身份驗證
打開Firebase資訊中心,然後點擊左側菜單中的身份驗證。 要打開可用方法的列表,需要在標籤菜單中單擊登錄方法。
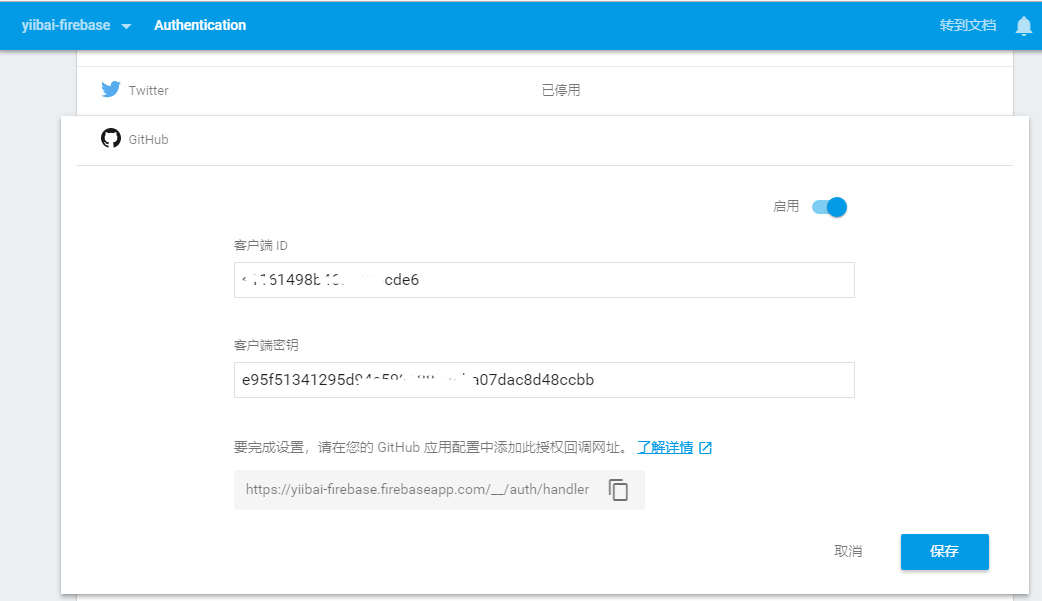
現在可以從列表中選擇Github,啟用它並保存。參考下圖 -
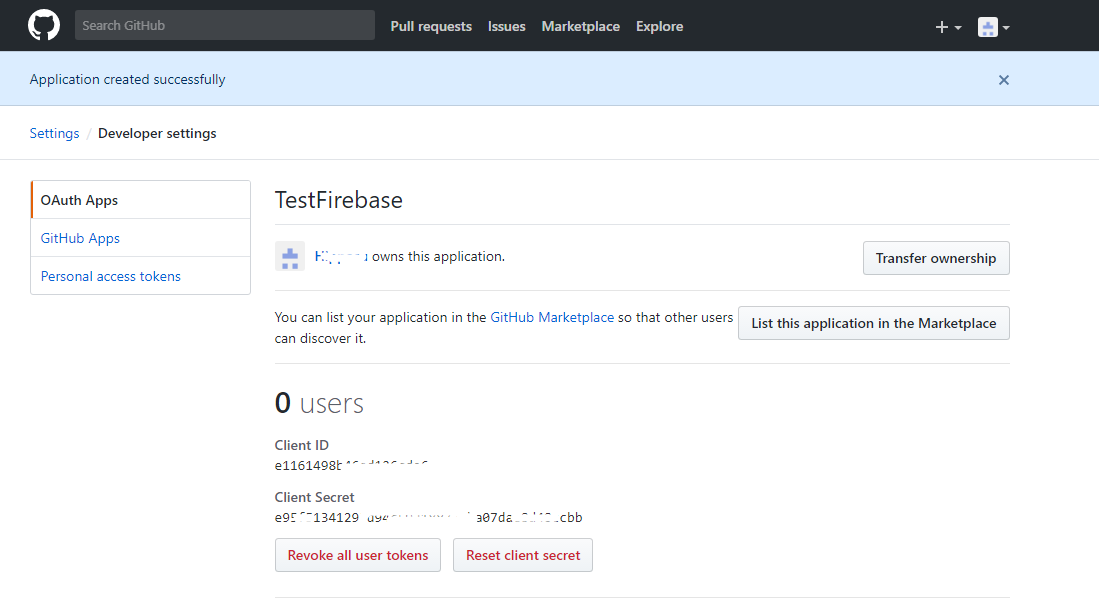
第2步 - 創建Github應用程式
按照此鏈接創建GitHub應用程式。 需要將Firebase中的回調網址複製到授權回調網址字段中。 創建應用程式後,需要將客戶端密鑰和客戶端密鑰從GitHub應用複製到Firebase。
第2步 - 創建登錄按鈕
創建一個檔:index.html,並將添加兩個按鈕。參考代碼如下 -
<button onclick = "githubSignin()">使用Github帳號登錄</button>
<button onclick = "githubSignout()">Github帳號註銷</button>
第3步 - 登錄和退出
在這一步中,我們將創建用於登錄和註銷的兩個函數:githubSignin和githubSignout。 這裏將使用signInWithPopup()和signOut()函數。
示例
讓我們來看看下麵的例子。參考函數的實現 -
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
完整的代碼,如下所示 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "zaixian-firebase.firebaseapp.com",
databaseURL: "https://zaixian-firebase.firebaseio.com/",
projectId: "zaixian-firebase",
storageBucket: "zaixian-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
</script>
</head>
<body>
<button onclick = "githubSignin()">使用Github帳號登錄</button>
<button onclick = "githubSignout()">Github帳號註銷</button>
</body>
</html>
刷新頁面後,可以點擊使用Github帳號登錄按鈕觸發Github彈出窗口。 如果登錄成功,開發者控制臺將登錄指定的用戶帳號。有關更新詳細的帳號認證資訊,請查看文檔: https://developer.github.com/v3/oauth/ 。
也可以點擊Github帳號註銷按鈕從應用程式註銷。控制臺將顯示確認註銷成功。
上一篇:
Firebase使用Google帳號登錄
下一篇:
Firebase匿名身份驗證
