ASP.NET Web API是一個框架,可以輕鬆構建到達各種客戶端(包括流覽器和移動設備)的HTTP服務。ASP.NET Web API是在.NET Framework上構建RESTful應用程式的理想平臺。
當要Web上構建API時,可以通過多種方式在Web上構建API。 這些包括HTTP/RPC,這意味著在遠程過程調用中使用HTTP來通過Web調用諸如方法之類的東西。
這些動詞本身包含在API中,例如:獲取客戶,插入發票,刪除客戶,並且每個這些端點最終都是一個單獨的URI。
下麵通過創建一個新的ASP.NET Web應用程式來看看如何構造一個簡單的Web API示例。
第1步 - 打開Visual Studio,然後單擊:檔 -> 新建 -> 專案 菜單選項。
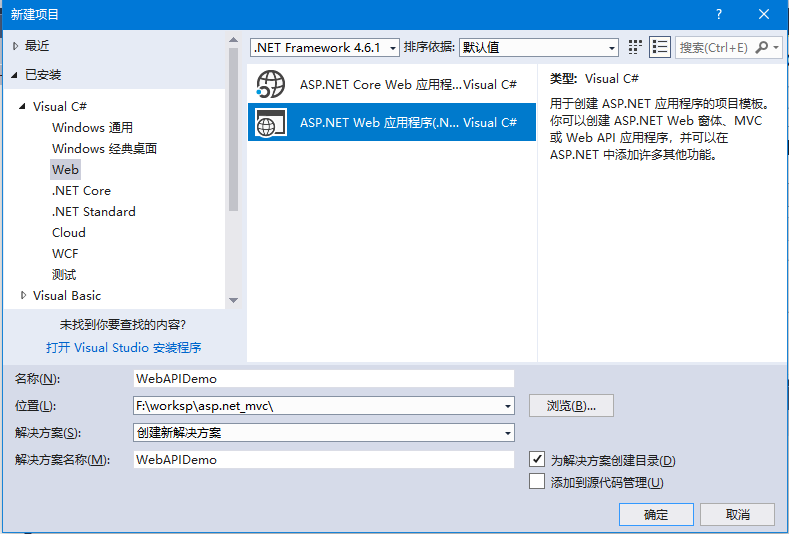
一個新的專案對話框打開。如下圖所示 -
第2步 - 在左側窗格中,選擇:範本 -> Visual C# -> Web 。
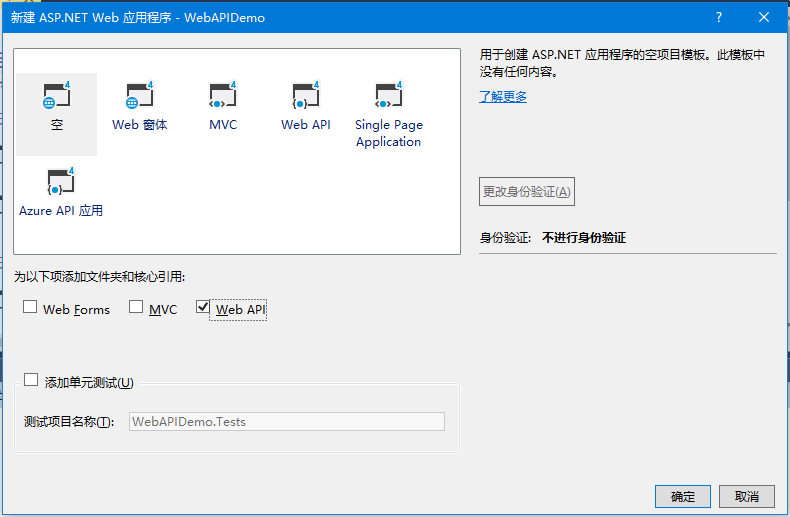
第3步 - 在中間窗格中,選擇“ASP.NET Web應用程式”,在名稱字段中輸入專案名稱:WebAPIDemo ,然後單擊確定 以繼續。將看到以下對話框,要求您為ASP.NET專案設置初始內容。如下圖所示 -
第4步 - 為了簡單起見,請選擇: 空 選項,並在“為以下項添加檔夾和核心引用” 部分中選中Web API 複選框,然後單擊 確定 。
第5步 - 它將創建一個基本的MVC專案與最小的預定義的內容。
專案由Visual Studio創建後,在“解決方案資源管理器”窗口中看到許多檔和文件夾。
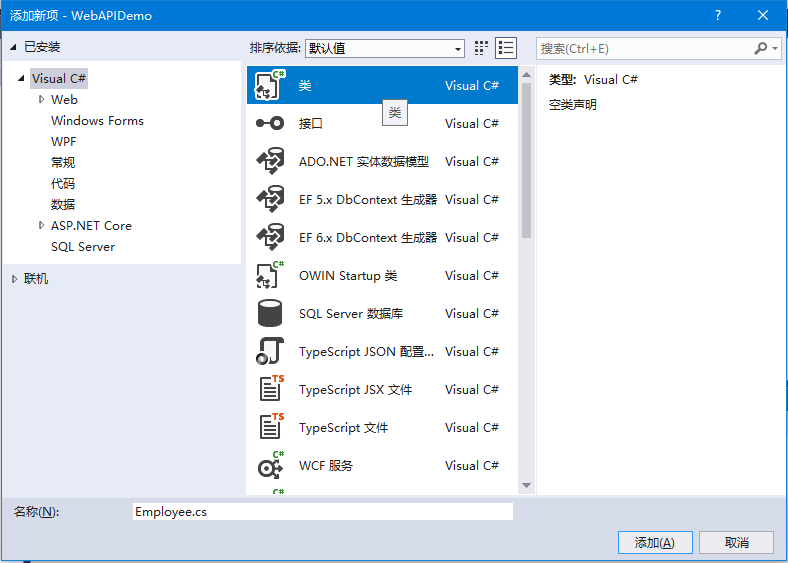
第6步 - 現在需要添加一個模型。右鍵單擊解決方案資源管理器 中的Models 檔夾,然後選擇:添加 -> 類。將看到添加新專案對話框。
第7步 - 選擇中間平臺的類,並在名稱字段中輸入Employee.cs。
第8步 - 使用下麵的代碼將一些屬性添加到Employee類。代碼如下所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebAPIDemo.Models
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
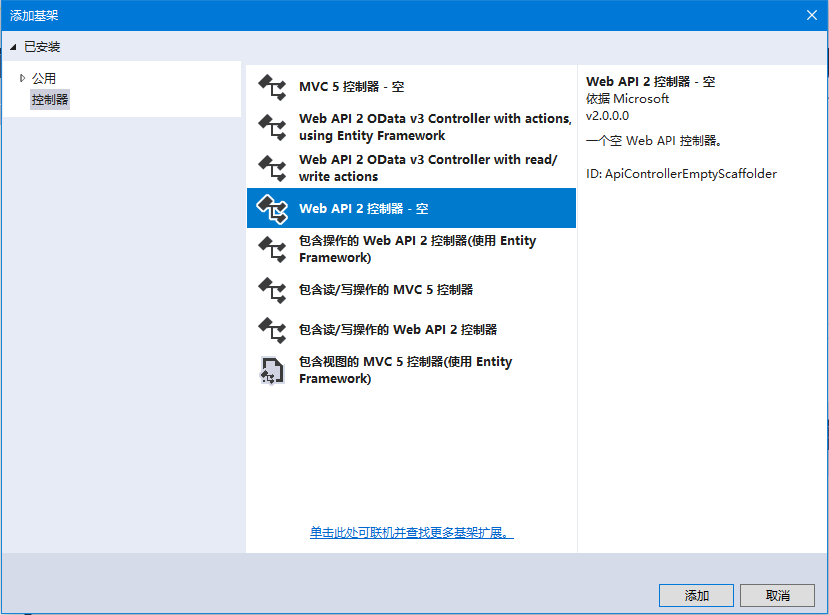
第9步 - 添加控制器。右鍵單擊解決方案資源管理器 中的Controllers 檔夾,然後選擇:添加 -> 控制器 。它將顯示“添加基架”對話框 -
第10步 - 選擇:Web API 2控制器 - 空 選項。該範本將為控制器創建一個具有默認操作的Index方法。
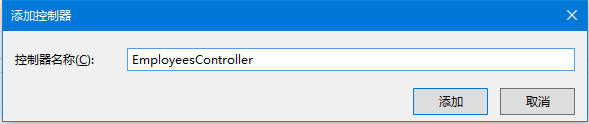
第11步 - 點擊“添加”按鈕,添加控制器對話框將出現。
第12步 - 將名稱設置為:EmployeesController,然後單擊“添加” 按鈕。
在Controllers檔夾中看到一個新的 C# 檔 - EmployeeController.cs,該檔夾在Visual Studio中打開,並進行一些默認操作。如下代碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPIDemo.Models;
namespace WebAPIDemo.Controllers
{
public class EmployeesController : ApiController
{
Employee[] employees = new Employee[]{
new Employee { ID = 1, Name = "Maxsu", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 30 },
new Employee { ID = 2, Name = "Allan", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 35 },
new Employee { ID = 3, Name = "AvgWong", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 21 }
};
public IEnumerable<Employee> GetAllEmployees()
{
return employees;
}
public IHttpActionResult GetEmployee(int id)
{
var employee = employees.FirstOrDefault((p) => p.ID == id);
if (employee == null)
{
return NotFound();
}
return Ok(employee);
}
}
}
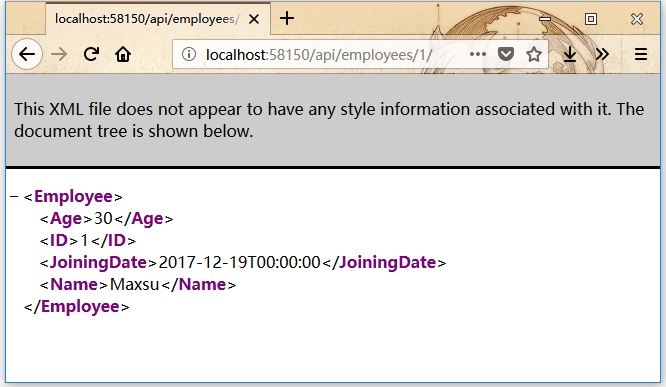
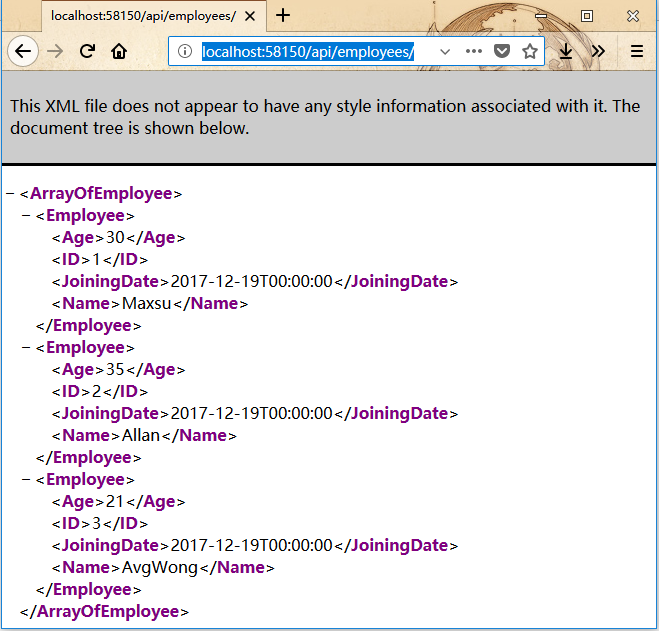
第13步 - 運行這個應用程式,並在流覽器中訪問URL:http://localhost:58150/api/employees/ ,然後按“Enter”。將看到以下輸出 -
第14步 - 再次訪問URL:http://localhost:58150/api/employees/1 ,將看到以下輸出 -